[TIL] 데이터분석 데브코스 70일차 - Tableau Public 실습/AB 테스트 대시보드 생성/two-sample t-test
Tableau Public이 본인 PC에 설치되어 있다는 가정하에 실습한 내용이다.
Tableau Public
- 무료 버전의 시각화 툴
- 로컬 파일만 지원
CSV 파일 업로드
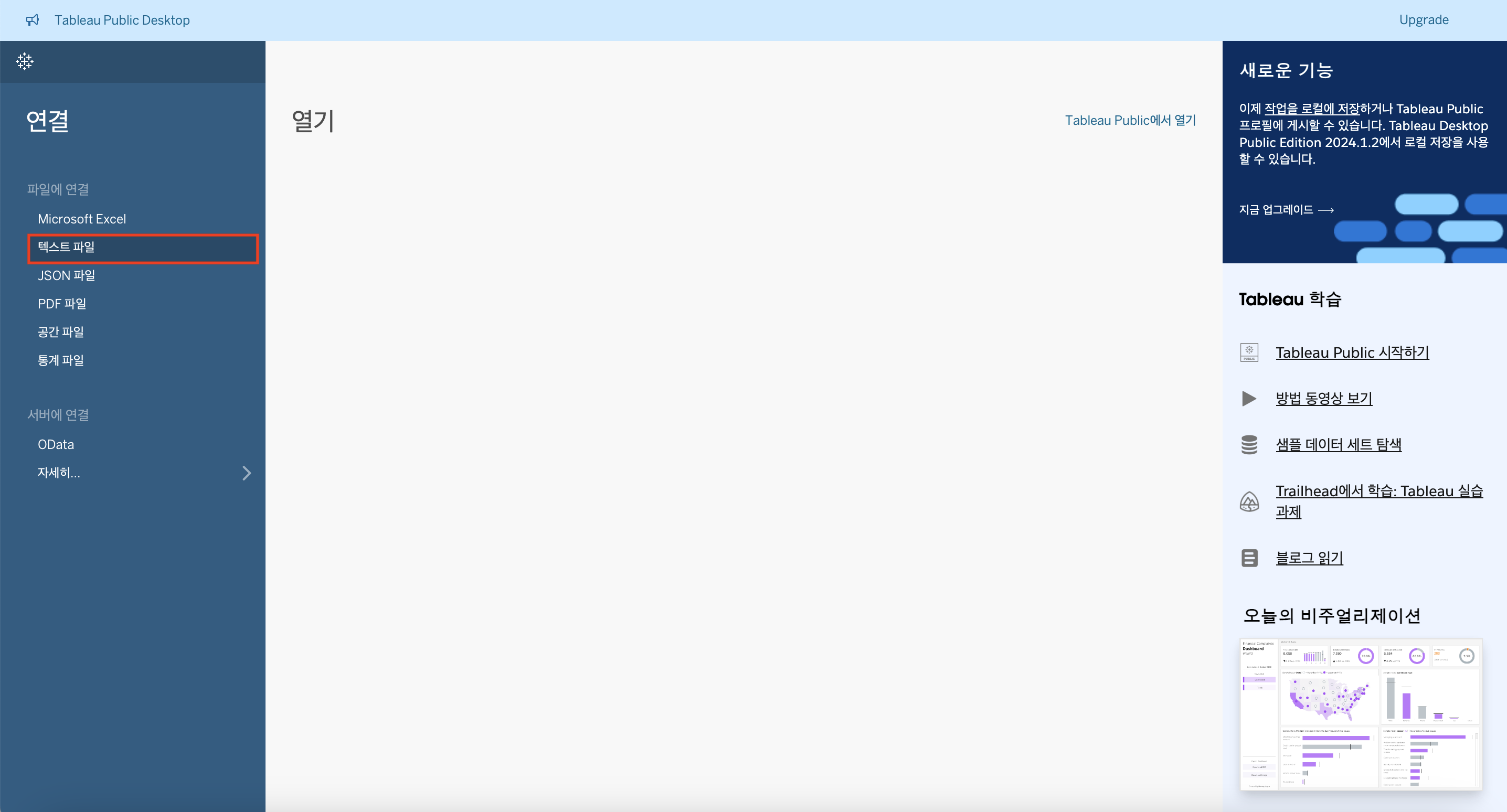
Tableau Public을 열어보자.
왼쪽 메뉴바에서 [텍스트 파일]을 클릭해보자. CSV 파일은 여기서 업로드 해야 한다.

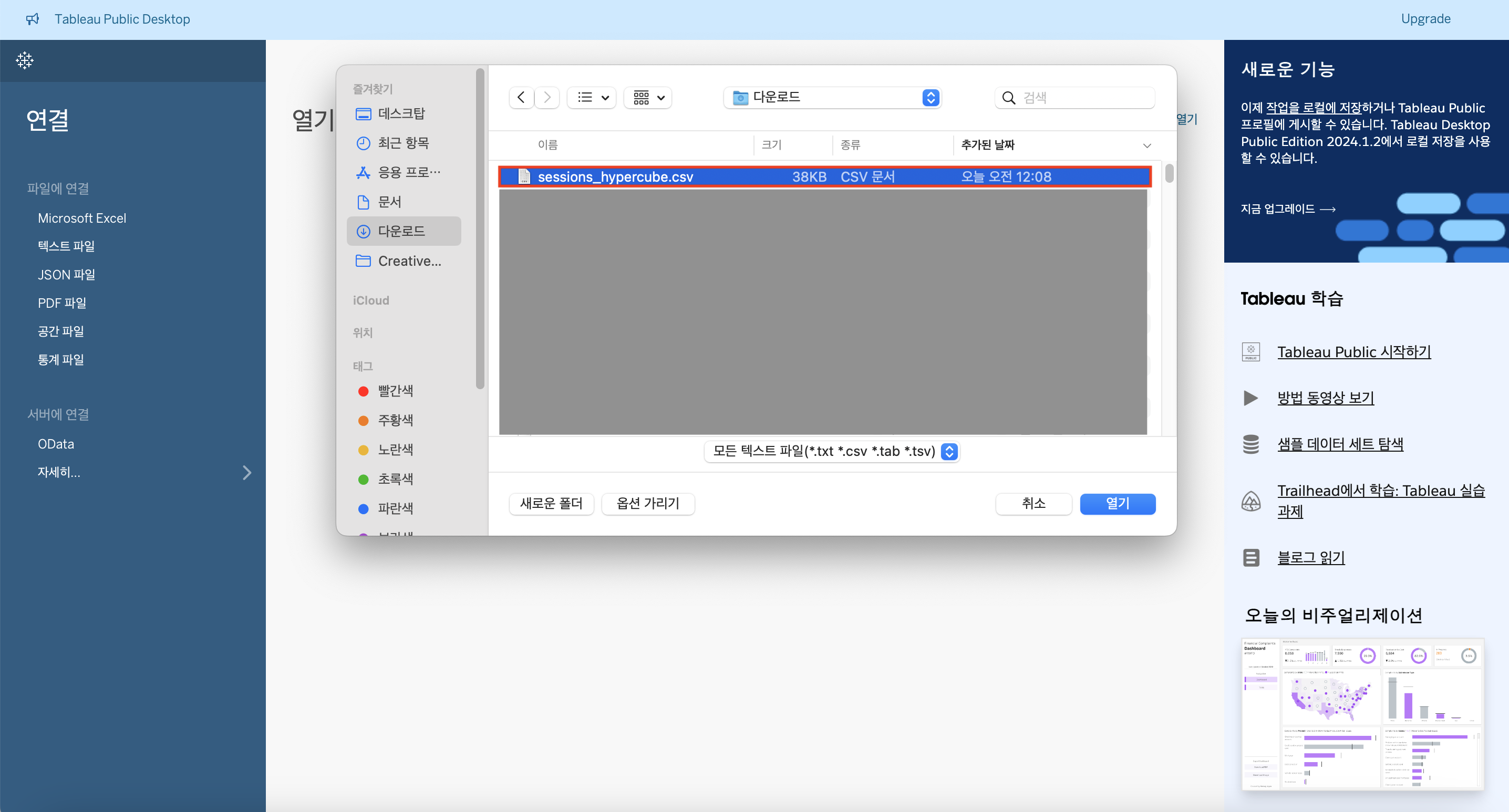
다운받은 csv 파일을 선택해서 [열기] 버튼을 클릭한다.

Traffic Trend Chart 만들기
구하고자 하는 것
: B 버킷에 들어간 사용자의 수가 전체의 50%인지 통계적으로 95%의 신뢰도로 알아보기
(`f_test` = 0.5인지 아닌지 판단)
1단계. 차트 생성을 위해 sheet 만들기
- Tableau에서 sheet는 개별 차트에 해당됨
- sheet가 모여 dashboard가 구성됨
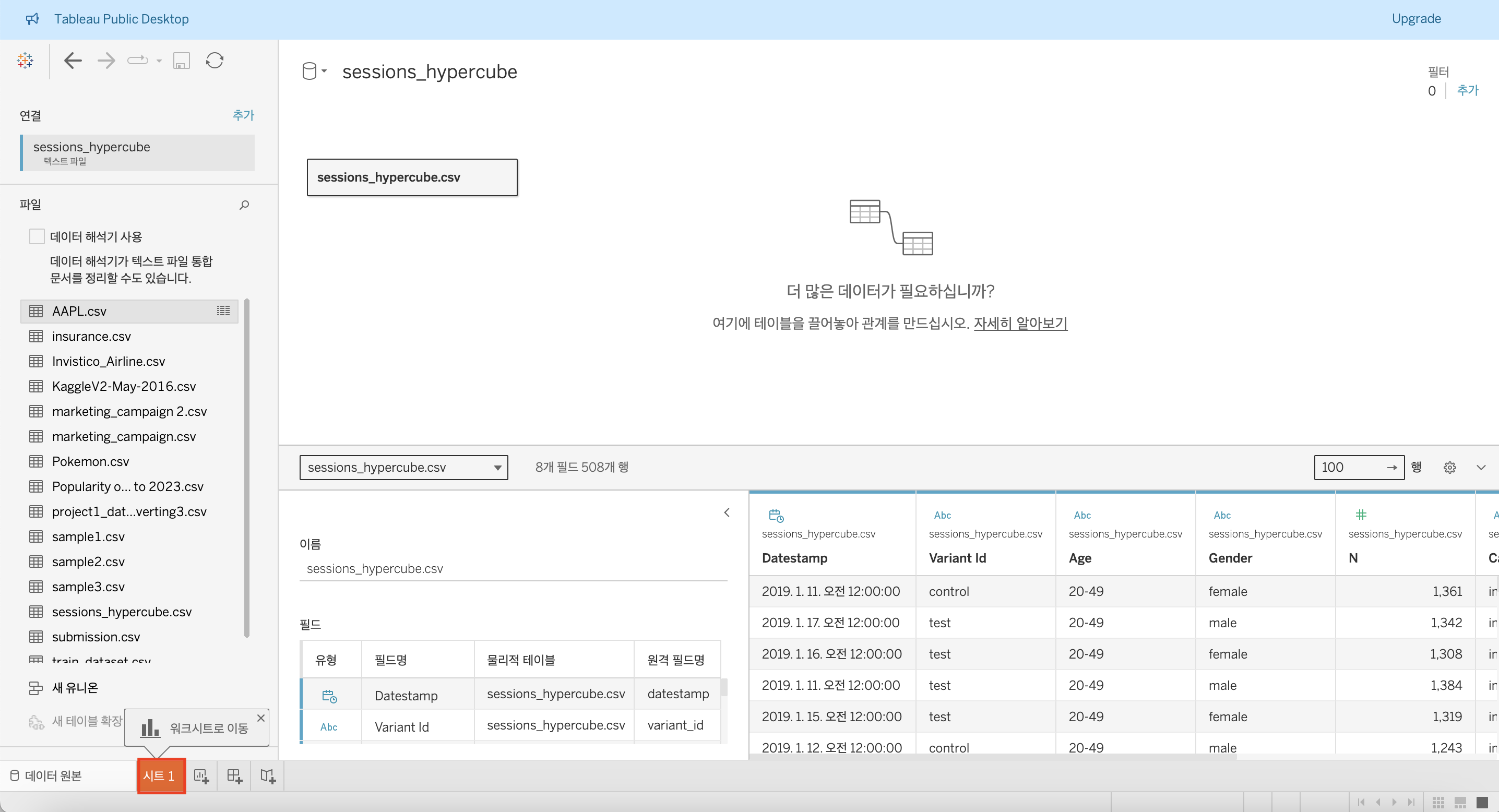
Tableau 화면의 좌측 하단에서 [Sheet 1(혹은 시트1)]을 클릭하자.

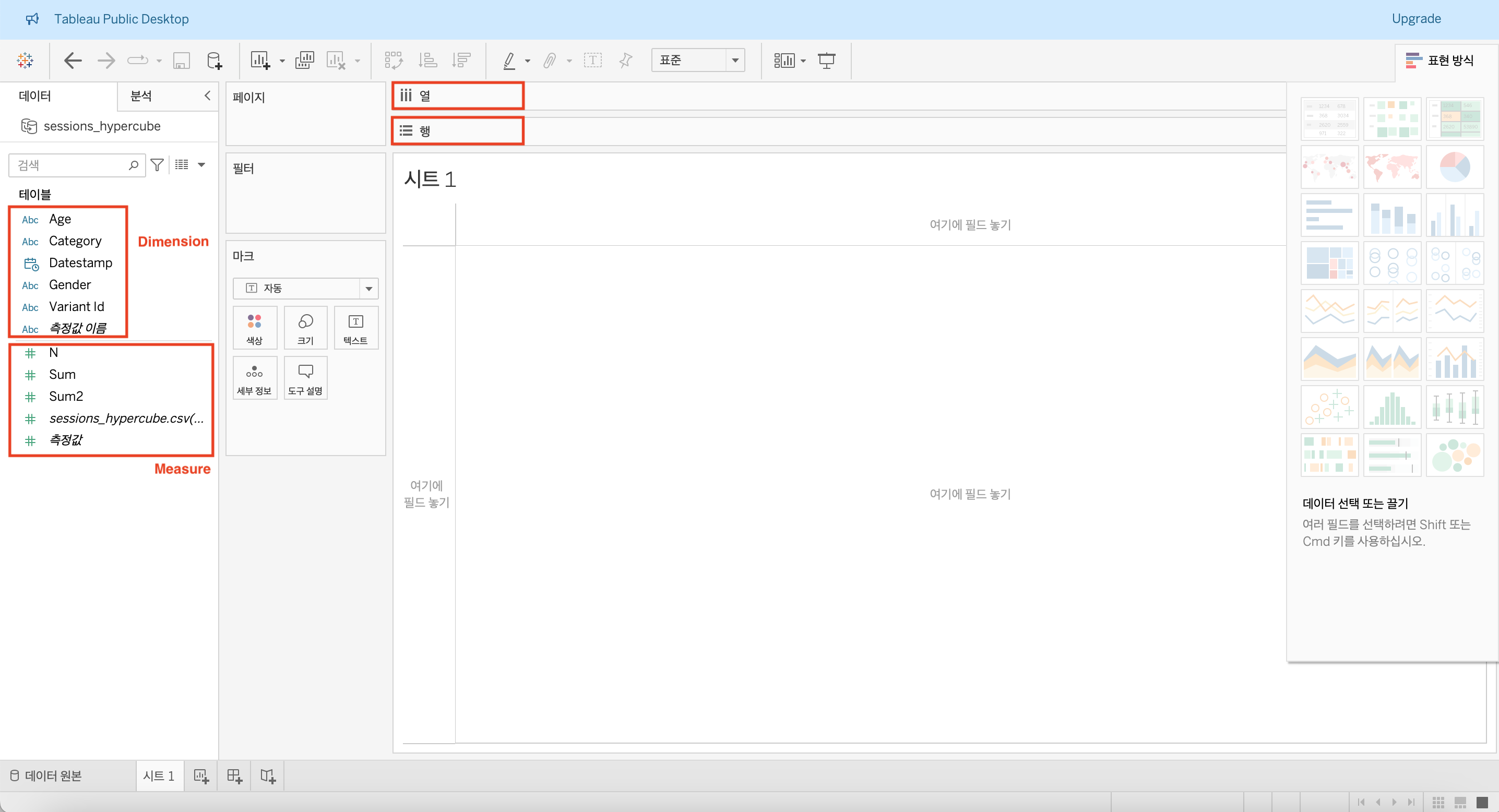
- Dimension : 정성적 정보 (사용자 혹은 제품에 대한 메타 데이터)
- Measure : 정량적 정보
- Rows(행) : y축 ← Measure
- Columns(열) : x축 ← Dimension

2단계. 두 개의 필드 생성 (n_test, f_test)
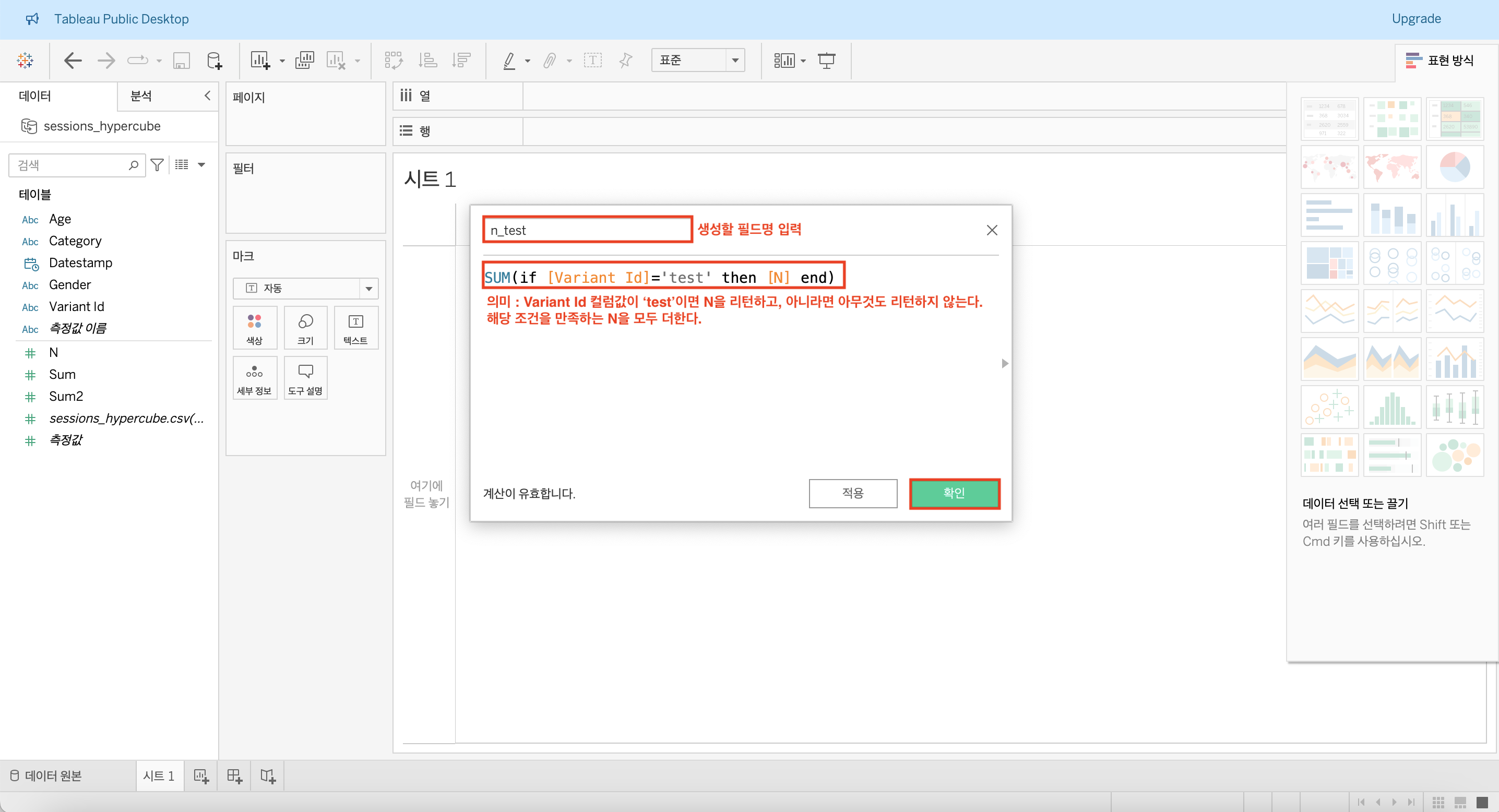
n_test
- B에 속한 세션의 수
- `sum(if [Variant Id]='test' then [N] end)`
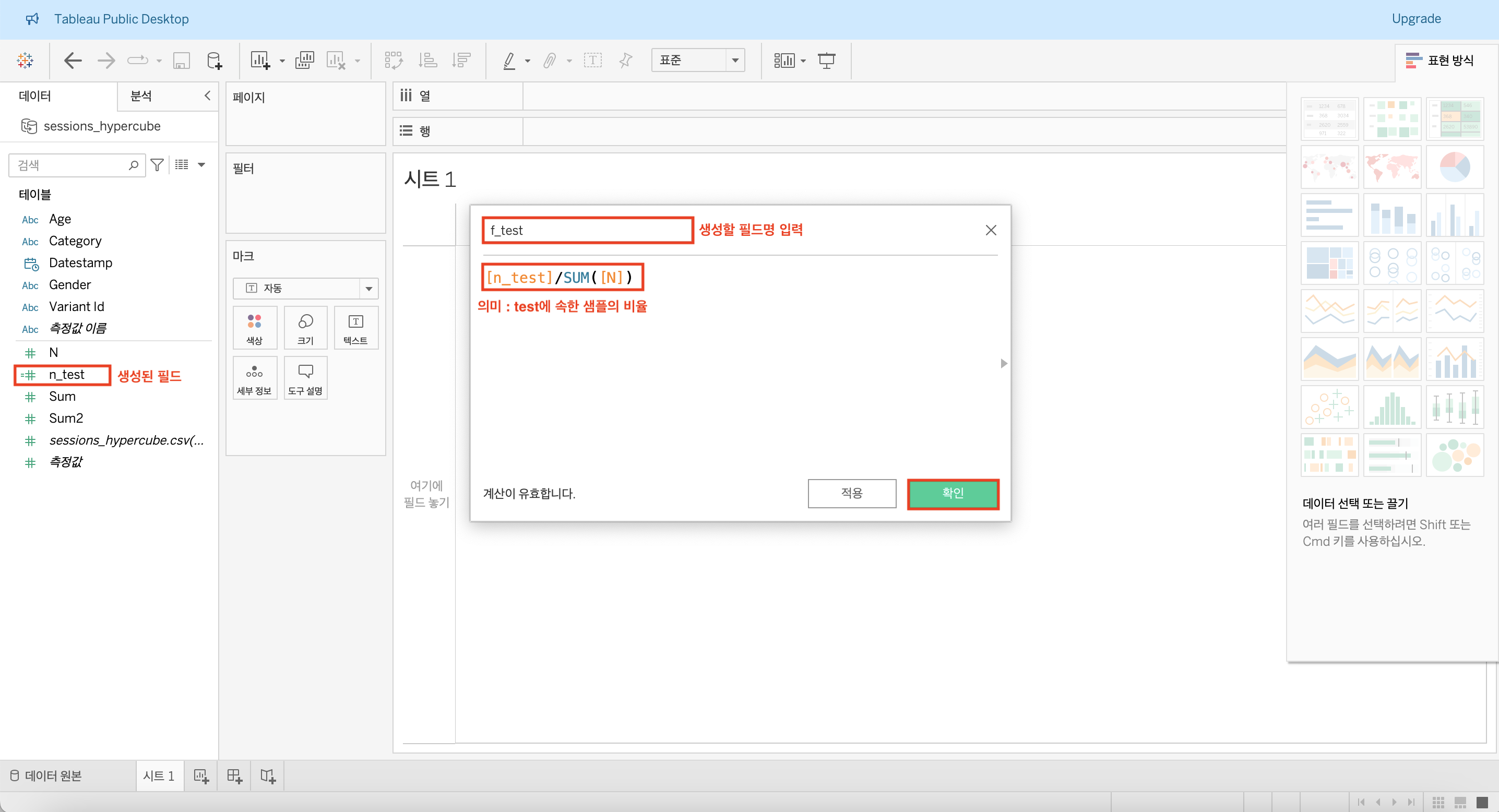
f_test
- B에 속한 세션의 전체에서의 비율
- 통계적으로 50%임을 Proportional Z-test로 검증해야 함
- `[n_test]/SUM([N])`
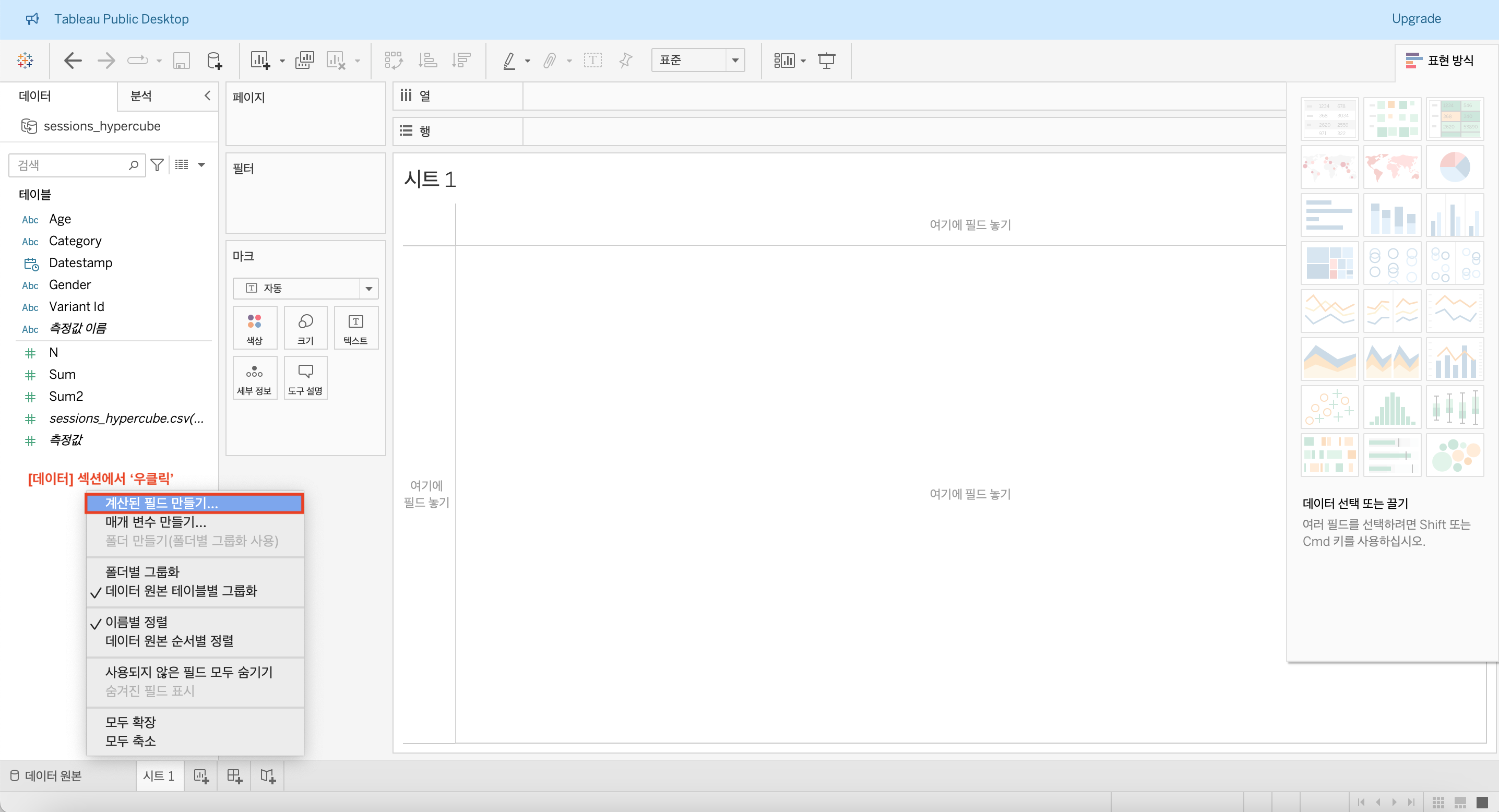
좌측의 [Data] 섹션에서 우클릭해보자.
[Create Calculated Field(계산된 필드 만들기)]를 선택하면 필드를 생성할 수 있다.

창이 뜨면 상단에 생성할 필드명을 입력하자.
생성할 필드의 목적에 맞게 쿼리문을 작성해보았다.
작성 완료했다면 [확인]을 클릭해서 필드를 생성해보자.

f_test도 동일하게 생성해보자.

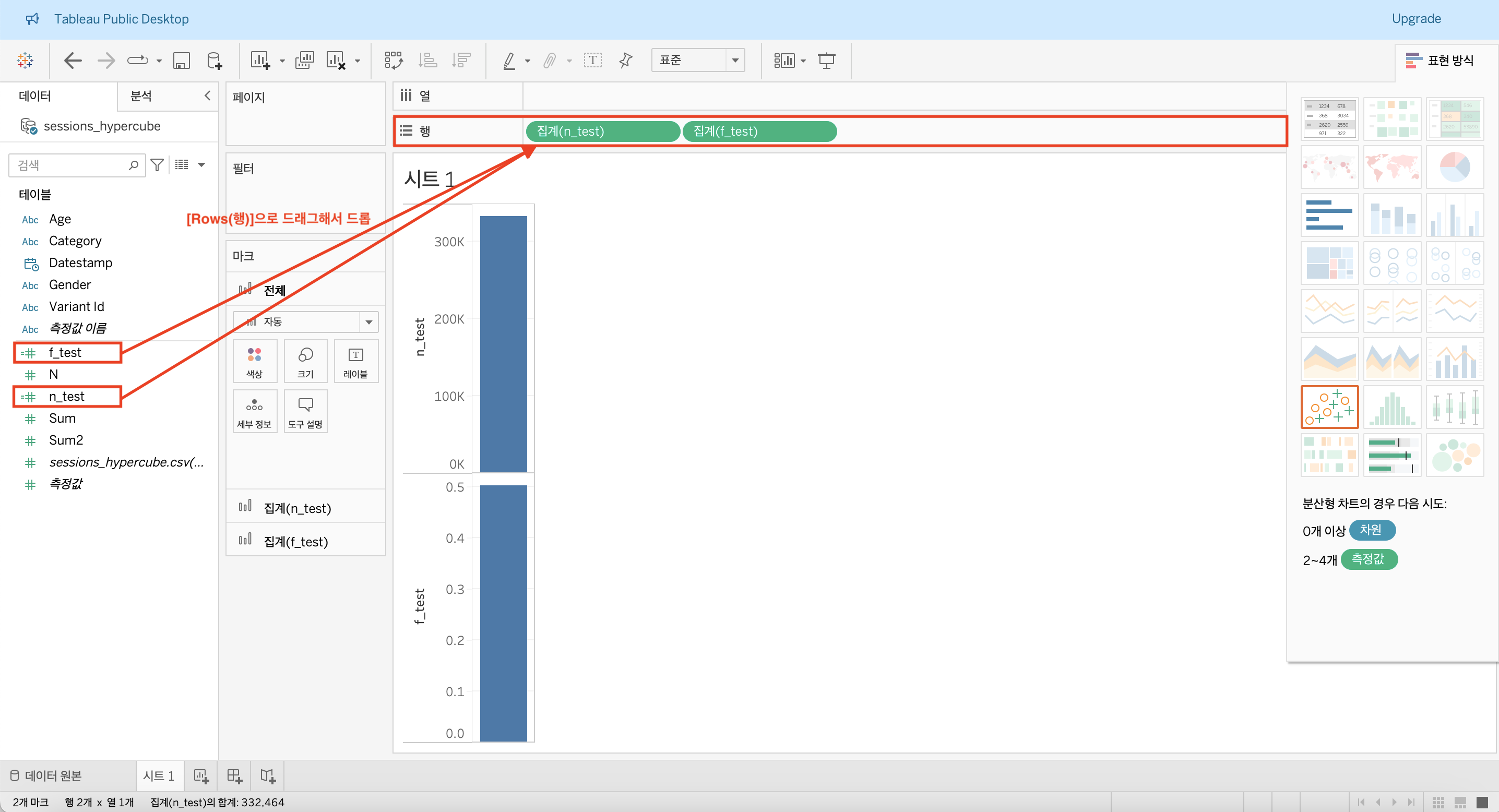
3단계. 생성된 필드를 기반으로 차트 생성
생성한 n_test, f_test 필드를 상단의 [Rows(행)]으로 드래그 앤 드롭 해보자.

현재는 위 아래로 중첩되어있는 형태이기 때문에,
n_test를 왼쪽에 두고 f_test를 오른쪽에 두는 형태의 '듀얼 차트'로 변경하려고 한다.
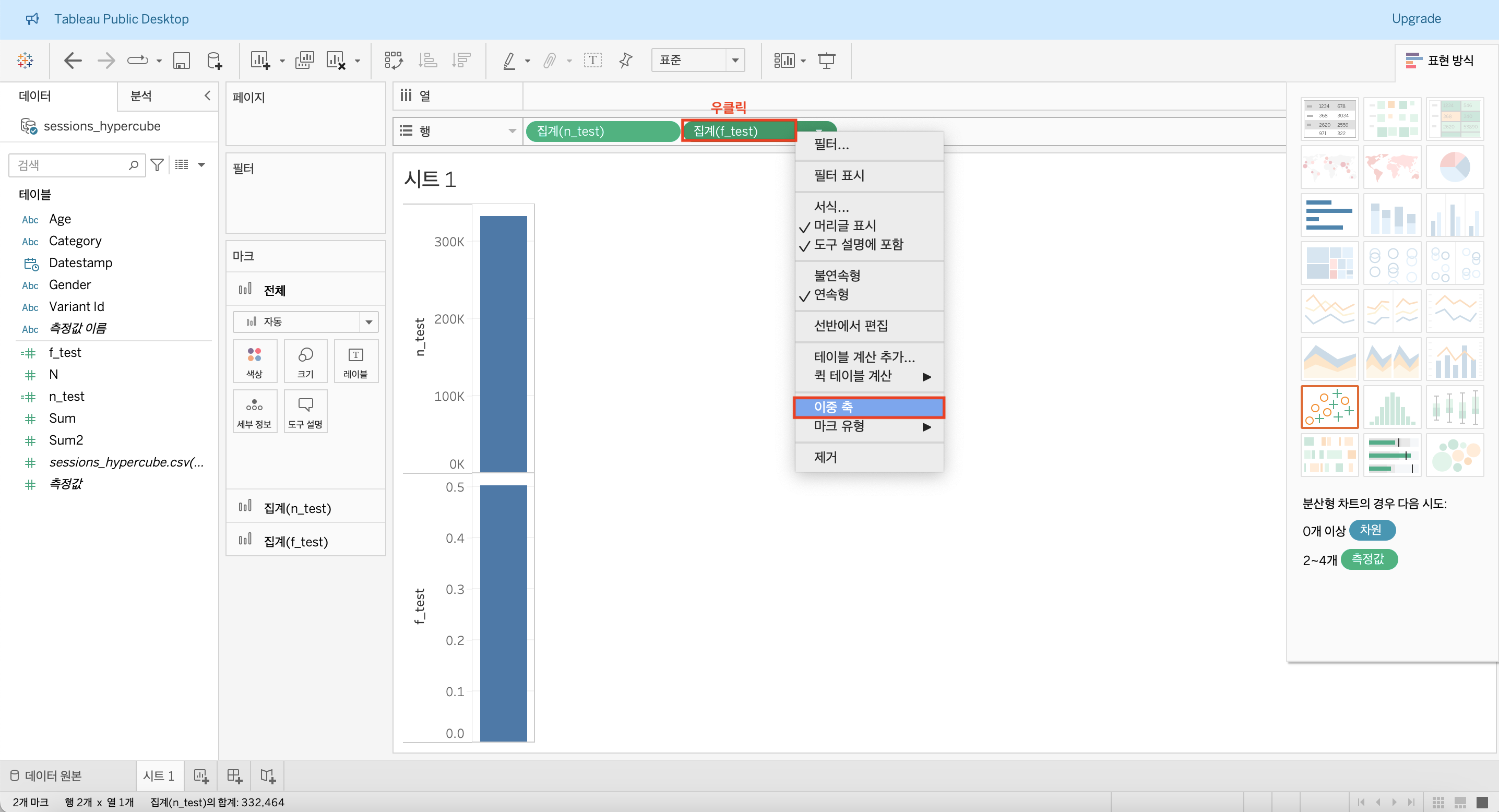
드래그 앤 드롭한 [AGG(f_test) (집계(f_test))]를 우클릭해서 [Dual Axis (이중 축)]를 클릭해보자.

datestamp를 기준으로 trend를 확인하려고 한다.
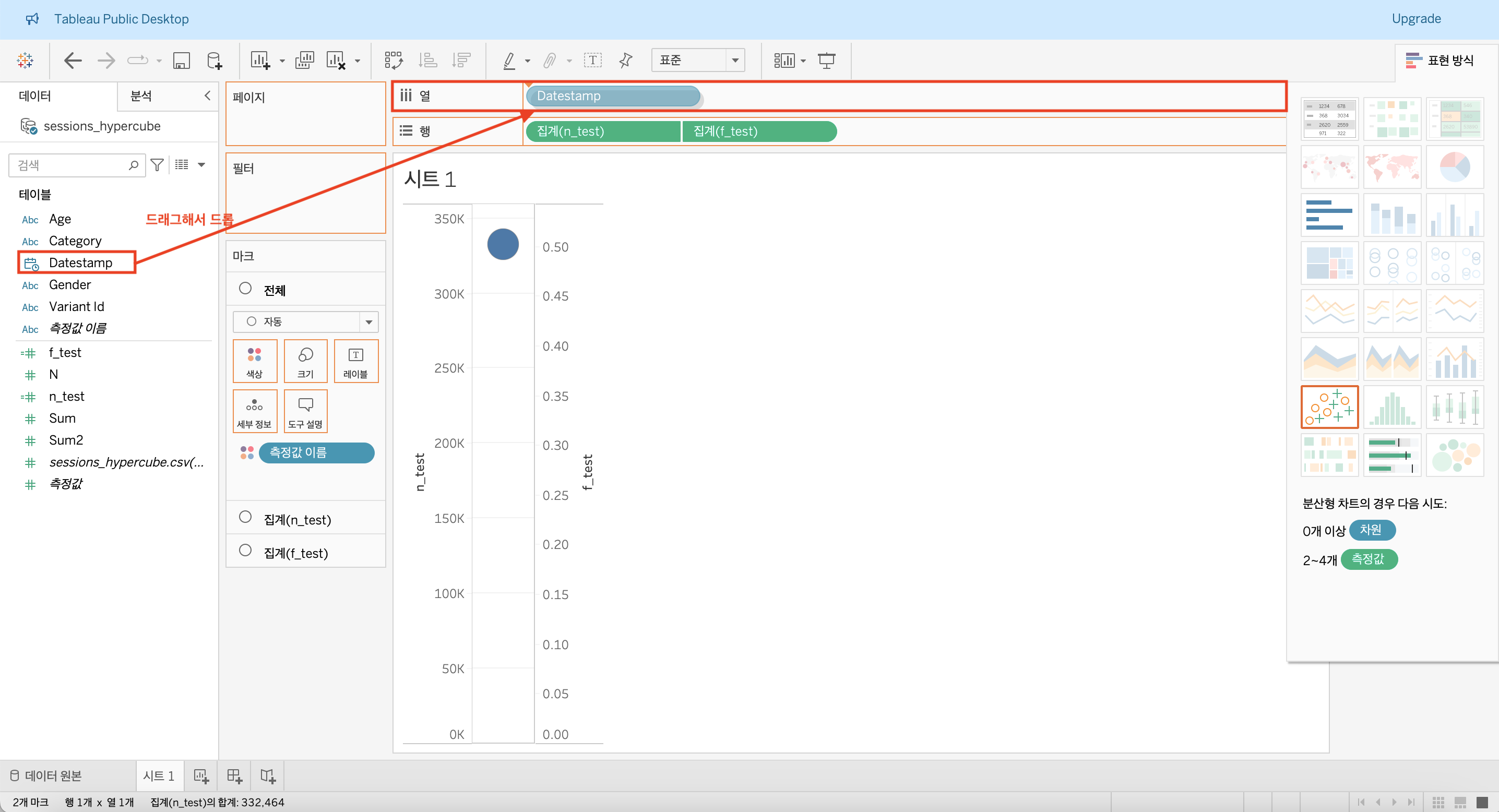
좌측 [Data(데이터)] 섹션의 Dimension 테이블에서 [Datestamp]를 선택하여 [Columns(열)]로 드래그 앤 드롭한다.

처음에는 아래와 같이 년도를 기준으로 세팅되어 있다.
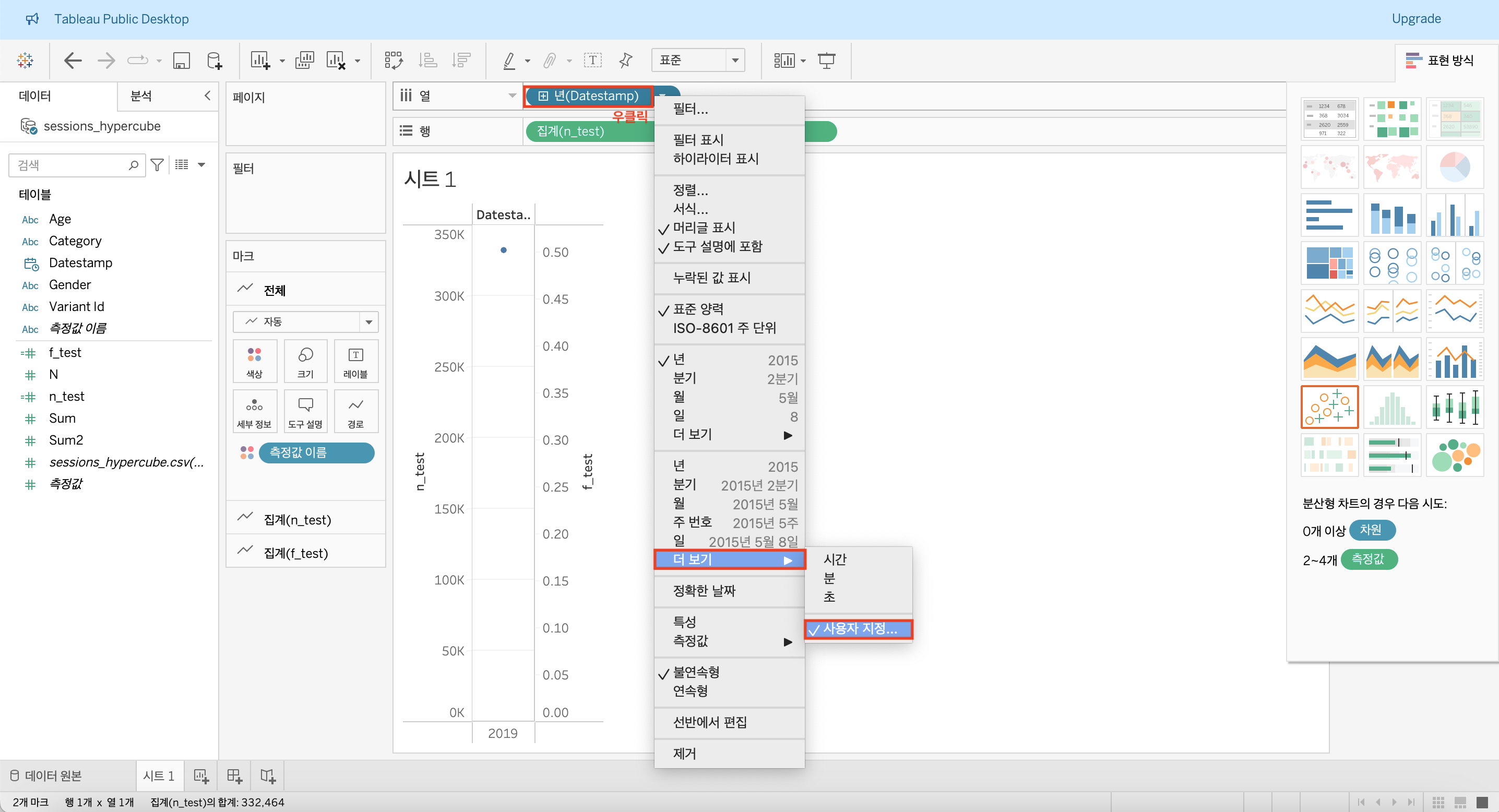
이를 변경하기 위해서 상단의 [YEAR(Datestamp)]를 우클릭하여 [More(더 보기) - Custom(사용자 지정)]을 선택하자.

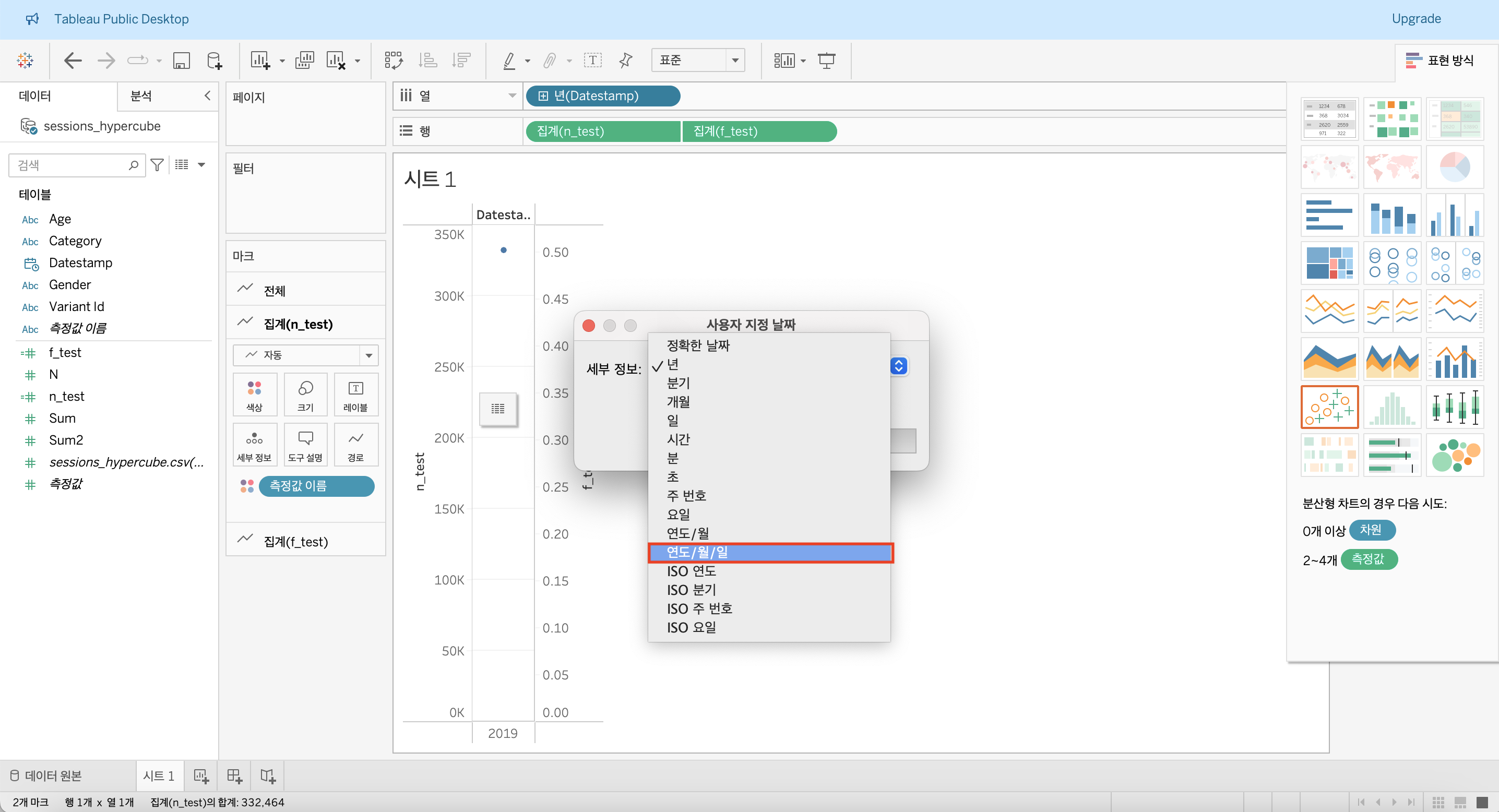
[세부 정보]에서 [연도/월/일]을 선택하고 [확인] 버튼을 누르자.

4단계. 차트 모양, 색상 바꾸기
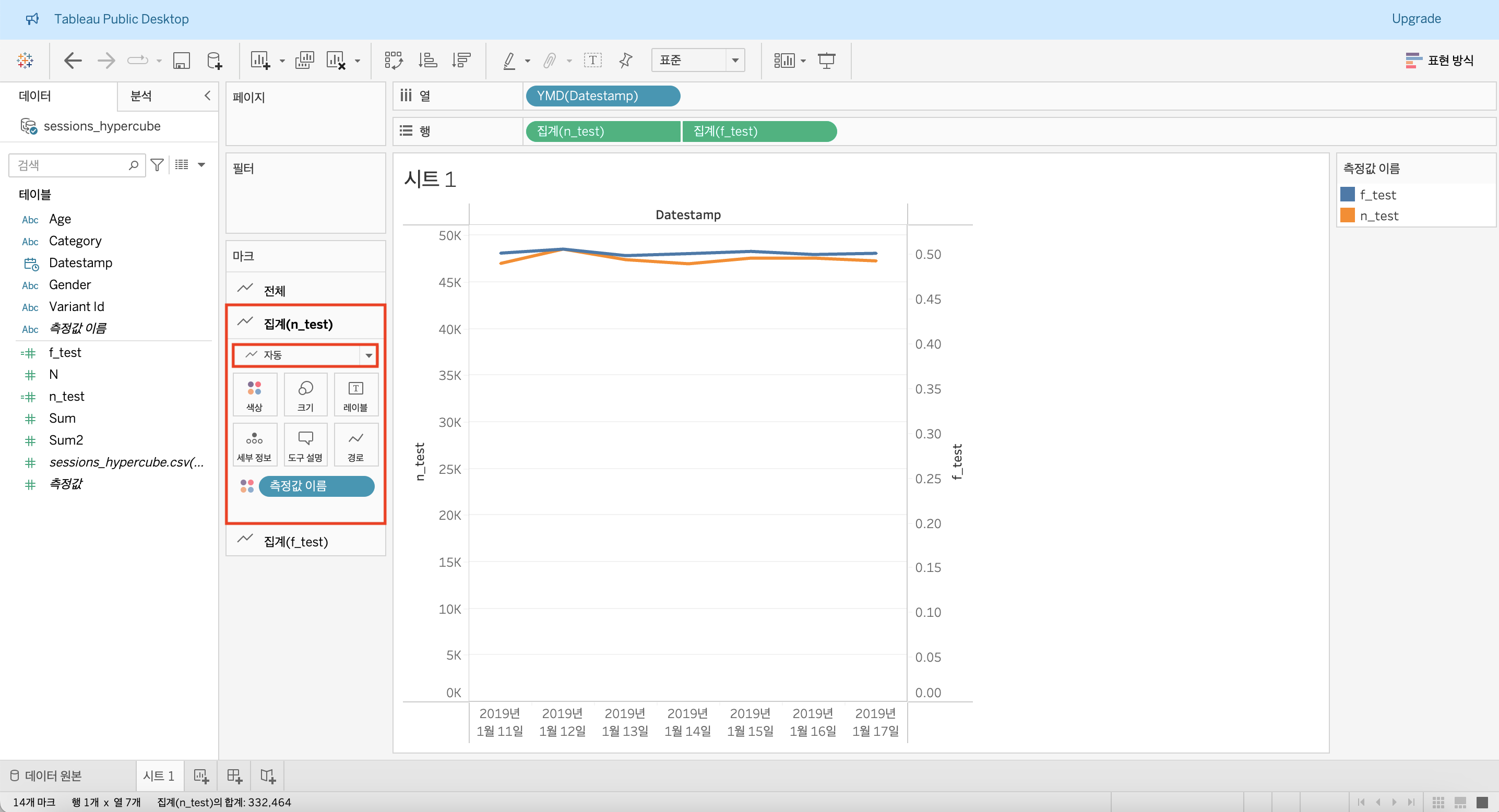
x축의 날짜 형식을 바꿨다면 아래와 같이 처음에는 꺾은선 그래프의 형태로 보여지게 된다.
우리는 이를 막대 그래프로 바꾸고자 한다.
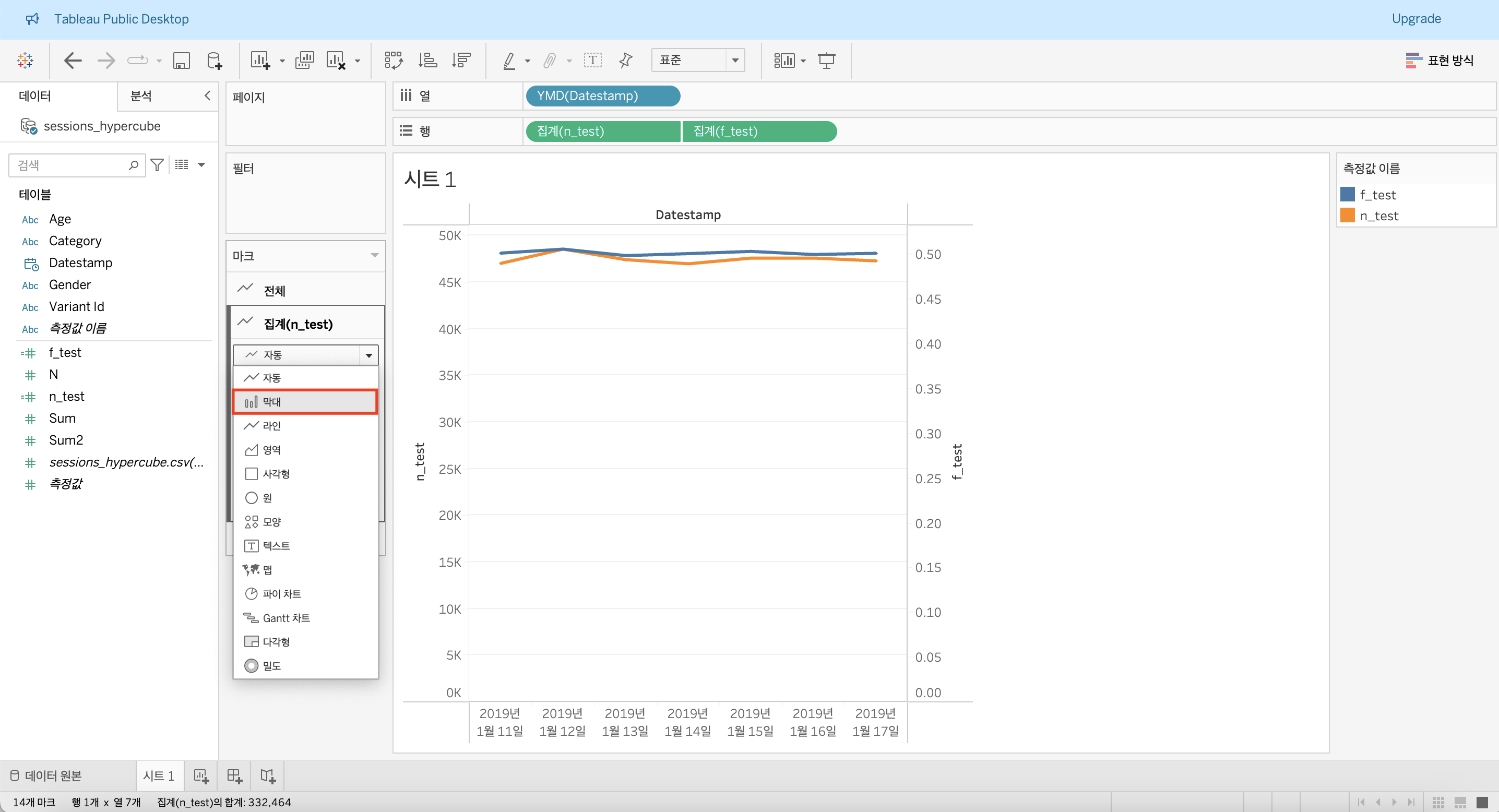
좌측에 [Marks(마크)] 섹션에서 [AGG(n_test) (집계(n_test))]에 있는 ▼ 버튼을 클릭해보자.

그 중에서 [bar(막대)]를 선택해보자.

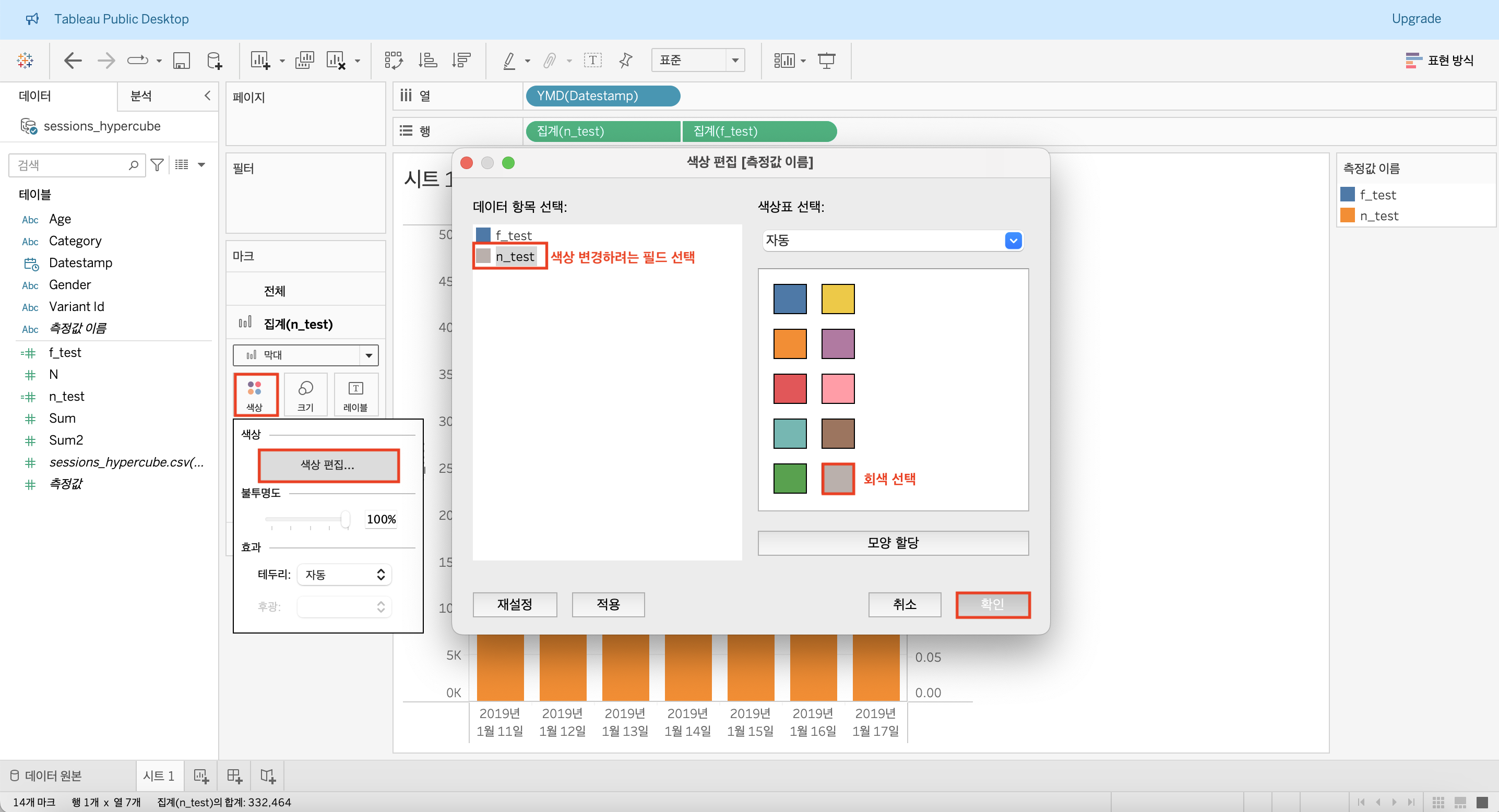
색상도 오렌지 색에서 회색으로 변경하려고 한다.
이번에는 [colors(색상)] 탭을 선택하고 [color edit(색상 편집]을 클릭한다.
차트 색상을 변경하려는 필드를 클릭한 후에 원하는 색상을 고르고 [확인] 버튼을 눌러보자.

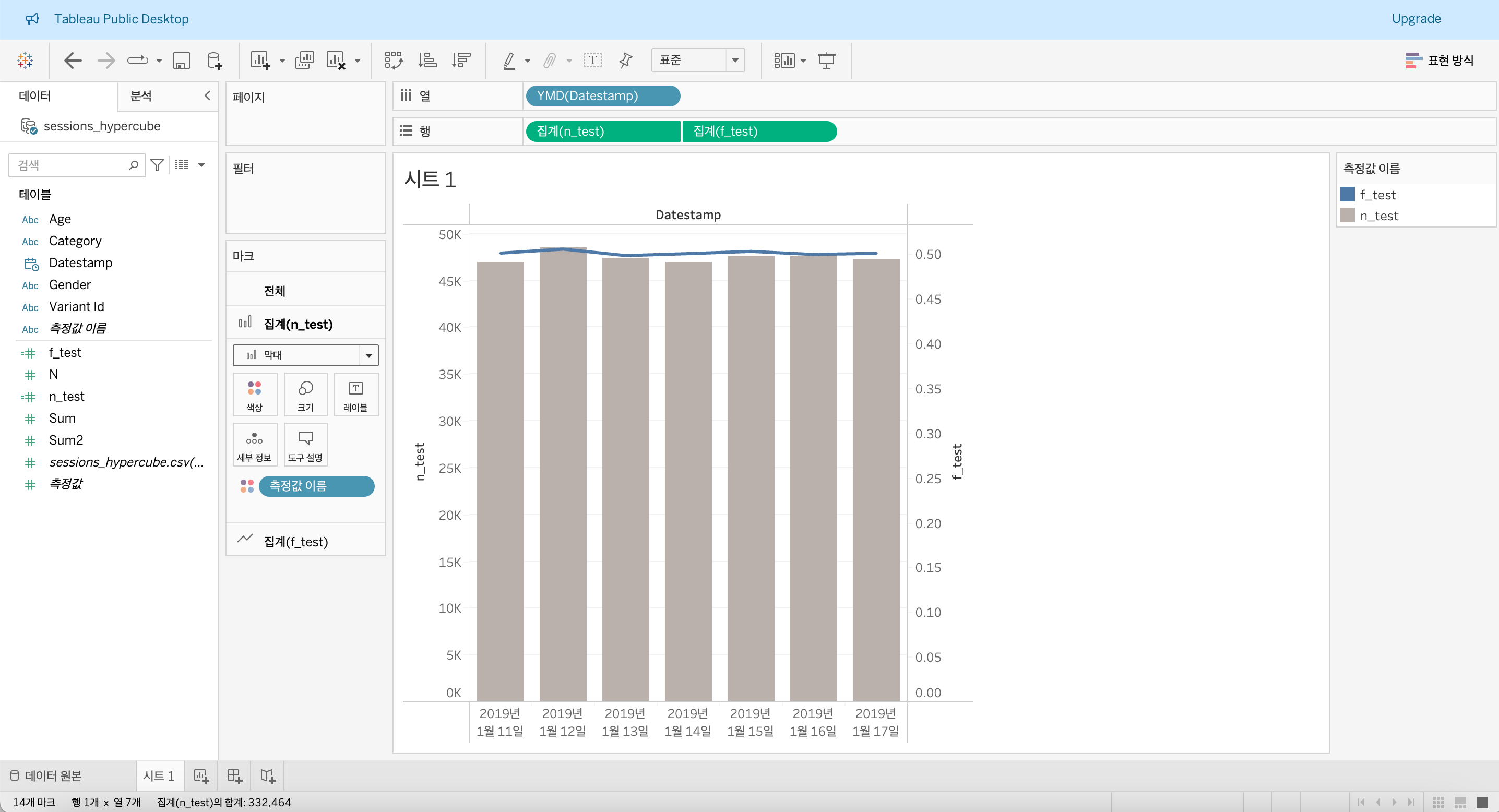
제대로 바뀌었다면 아래와 같이 회색 막대 그래프로 바뀌어져 있을 것이다.

Traffic Trend Chart의 z-score 계산하기
1단계. 4개의 필드 생성하기
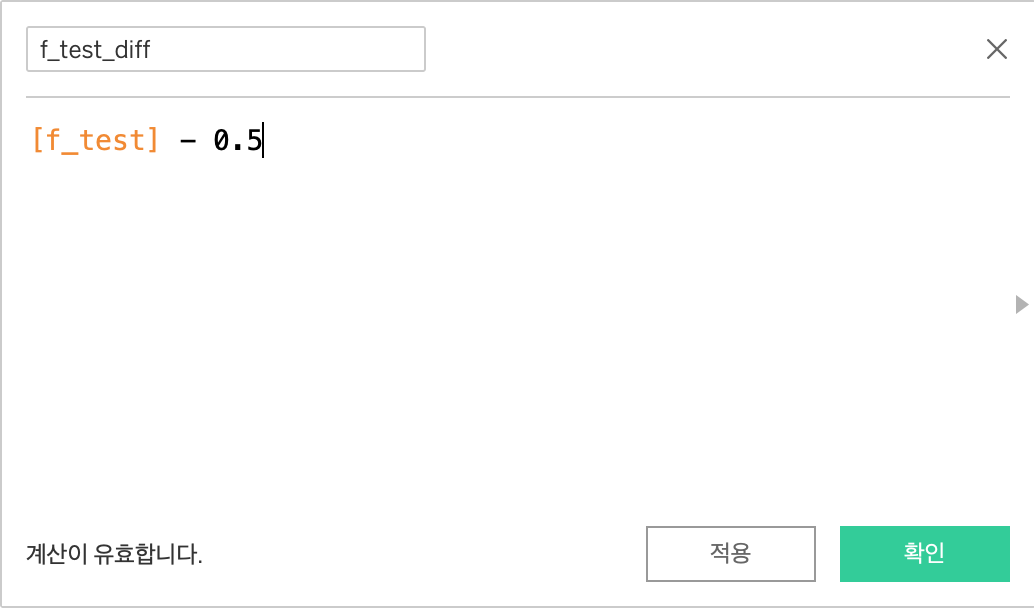
- f_test_diff : `[f_test] - 0.5`
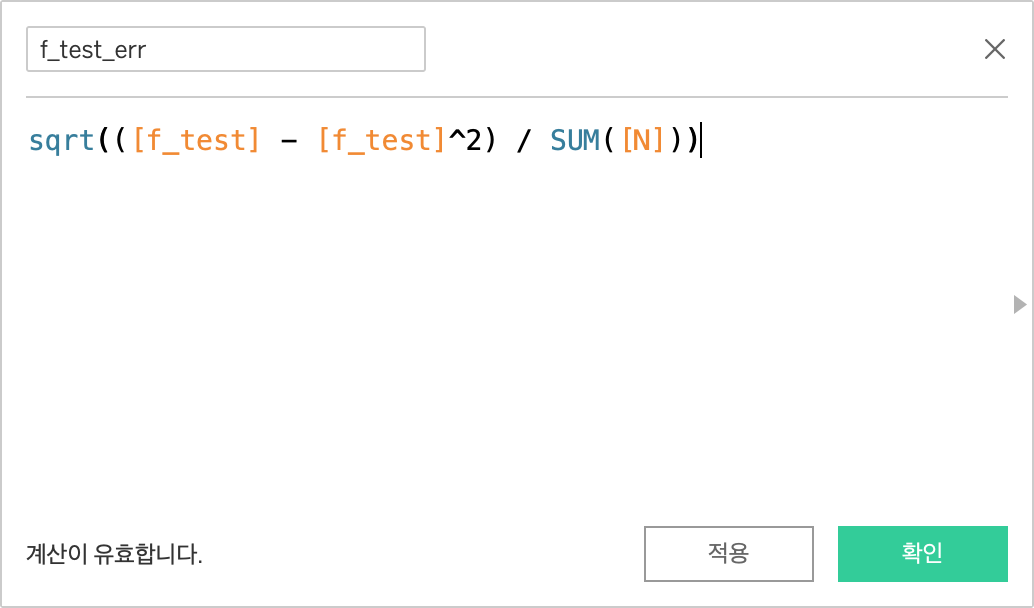
- f_test_err : `sqrt(([f_test] - [f_test]^2) / SUM([N]))`
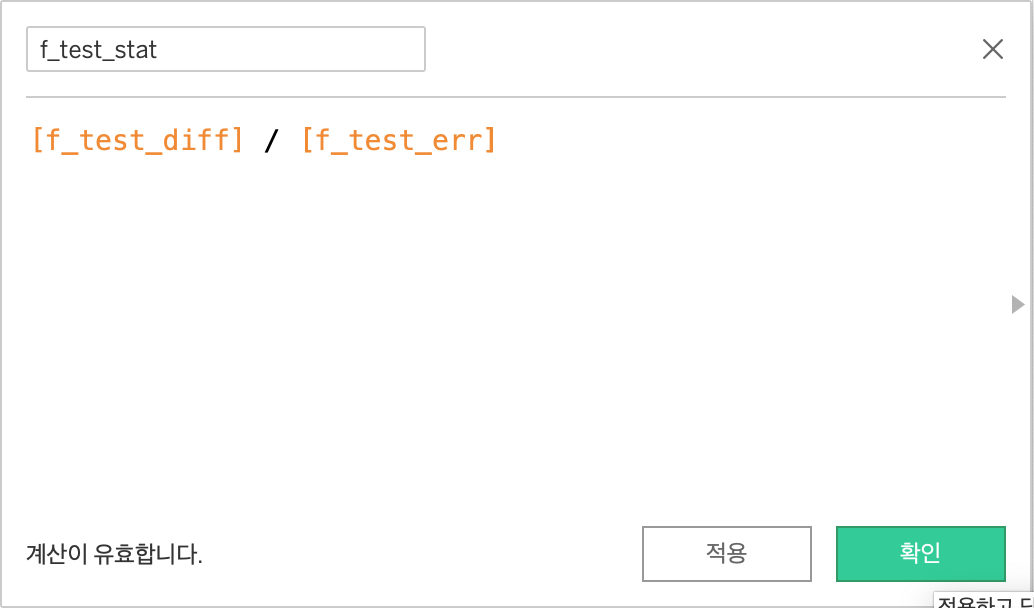
- f_test_stat : `[f_test_diff] / [f_test_err]` ← z-score
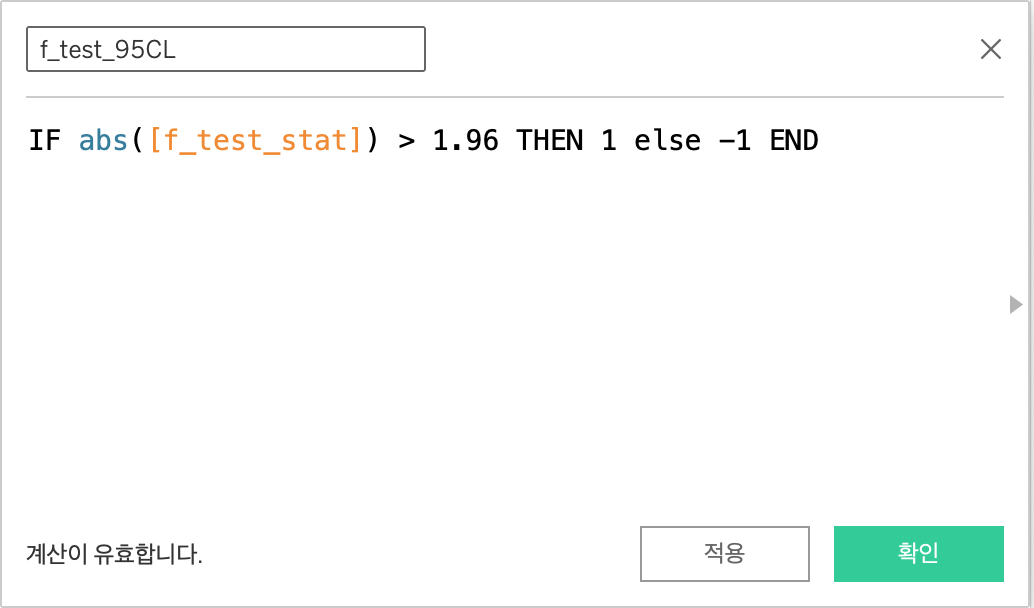
- f_test_95CL : `IF abs([f_test_stat]) > 1.96 THEN 1 else -1 END`
위에서 필드를 생성했던 방법과 동일하게 공식에 맞게 4개의 필드를 생성해보자.




2단계. 컬러 코딩 (Color Coding)
- -1.96 ≤ z-score ≤ +1.96 : 회색
- z-score < -1.96 : 빨간색
- z-score > +1.96 : 초록색
95%의 신뢰도 내에서 z-score이 신뢰구간을 벗어나게 될 경우, 위와 같이 컬러 코딩을 통해 시각적으로 잘 구분할 수 있도록 하려고 한다.
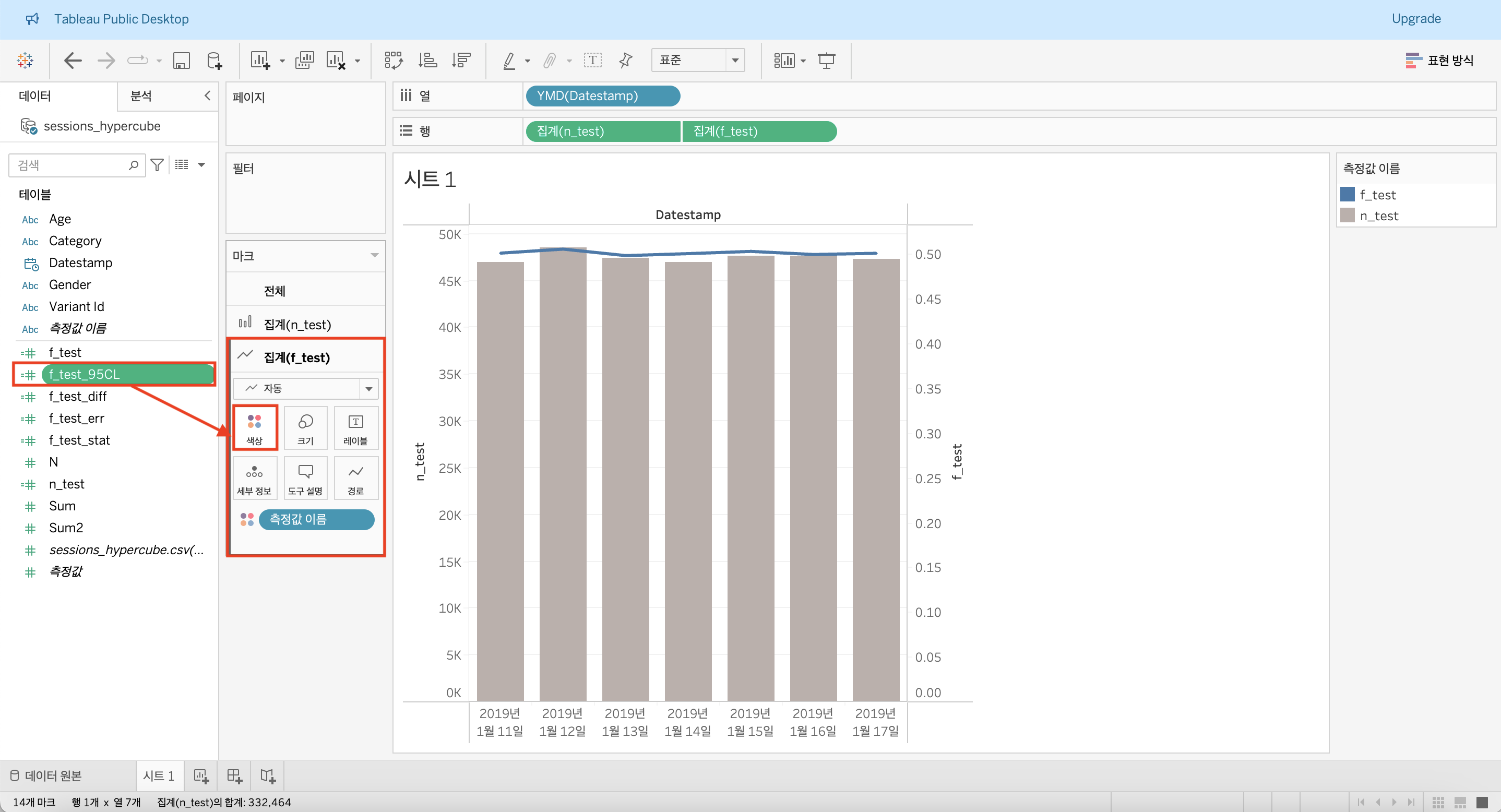
먼저 방금 생성한 f_test_95CL 필드를 선택해서 [AGG(f_test) (집계(f_test))]의 [Color(색상)] 탭에 드래그 앤 드롭 해보자.

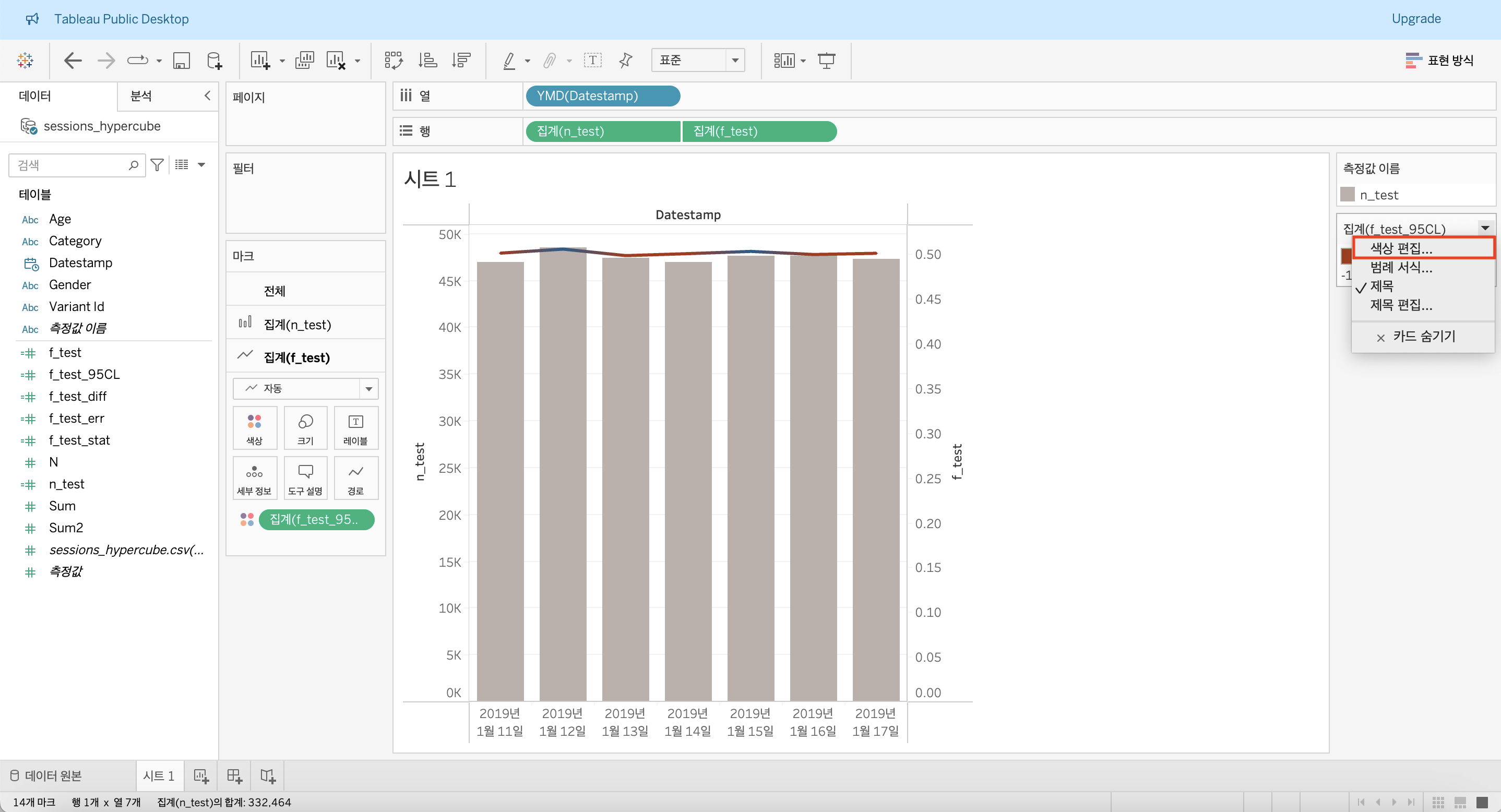
우측에 있는 [AGG(f_test_95CL) (집계(f_test_95CL)] 탭에서 ▼ 버튼을 클릭해보자.
그 중 [Edit Colors(색상 편집)]을 클릭한다.

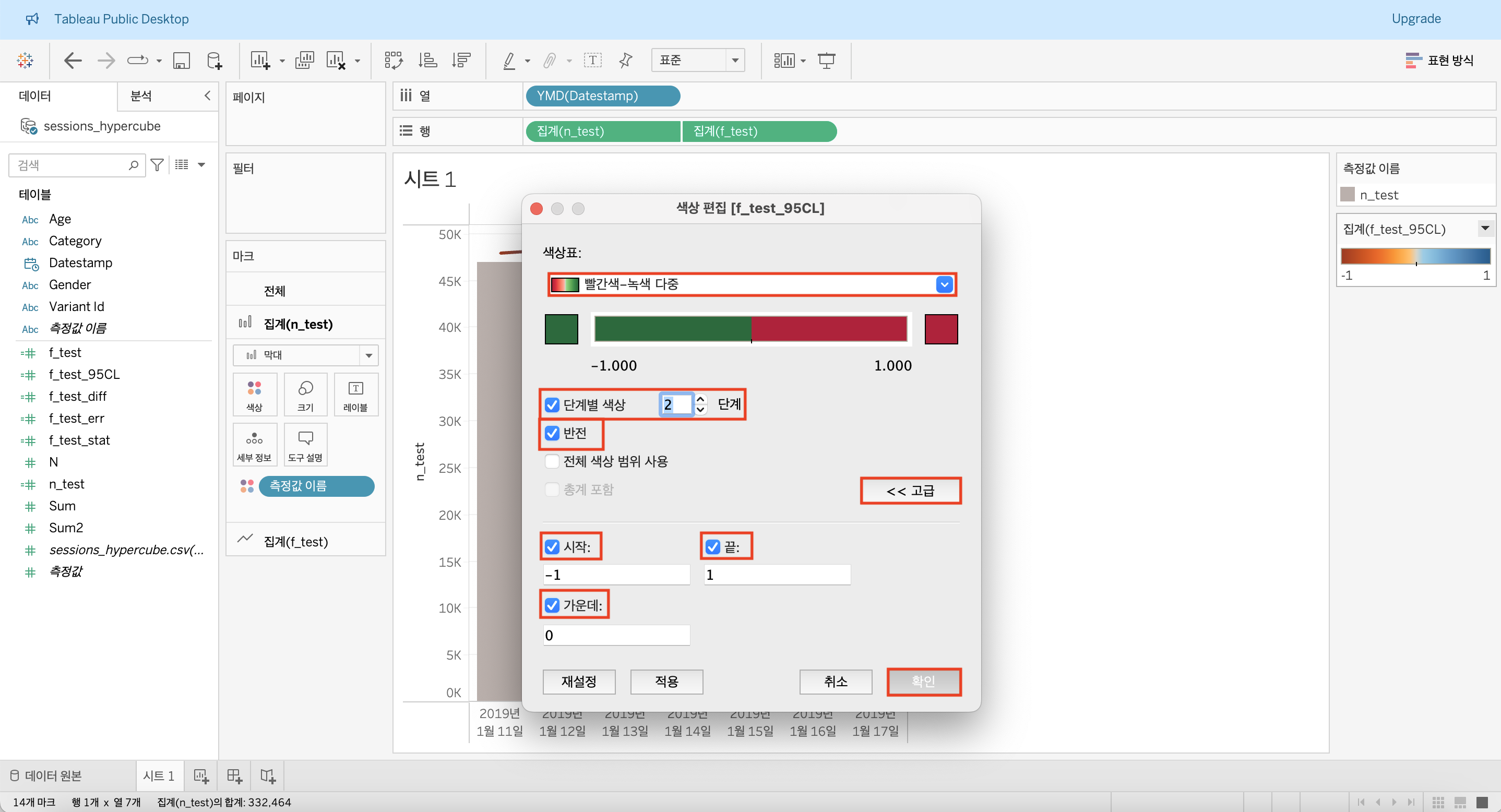
1) 창이 뜨면 [Palette(색상표)]의 ▼ 버튼을 눌러 'Red-Green Diverging(빨간색-녹색 다중)'을 선택한다.
2) 바로 밑에 [Stepped Color(단계별 색상)]의 체크박스를 체크하고 '2'로 변경한다.
3) 그 밑에 [Reversed(반전)]의 체크박스를 체크한다.
4) 오른쪽에 [<<Advanced (<<고급)] 탭을 클릭한다.
5) [Start(시작)], [End(끝)], [Center(가운데)]의 체크박스를 모두 체크해주고 [확인] 버튼을 누르자.

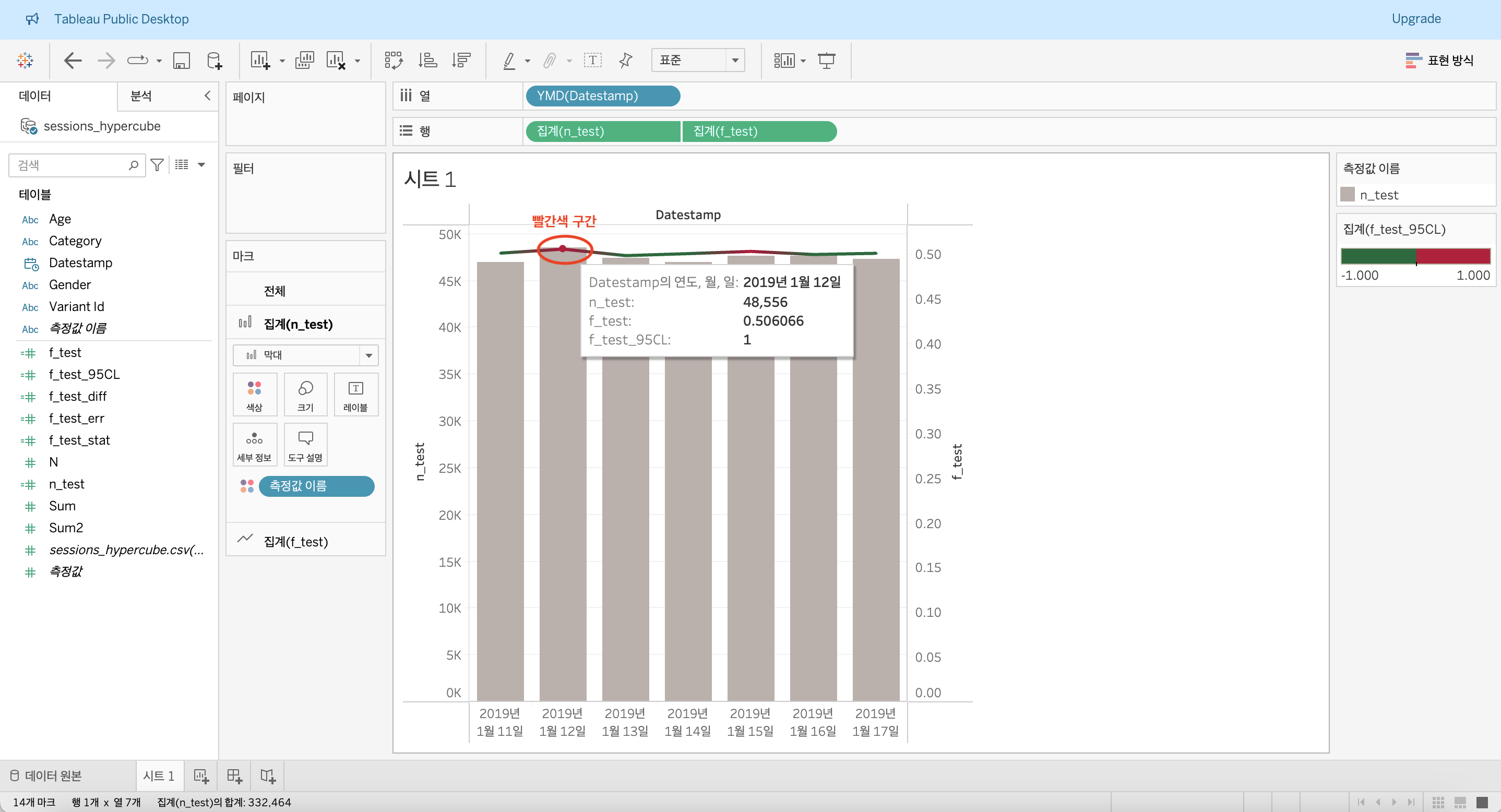
그래프가 빨간색인 부분을 간단하게 해석해보자면,
해당 일자에는 B 버킷에 속한 사용자들이 95%의 신뢰도 내에서 통계적으로 50%가 아니라는 의미이다.

3단계. 차트 손질
차트를 살짝 손질해보자.
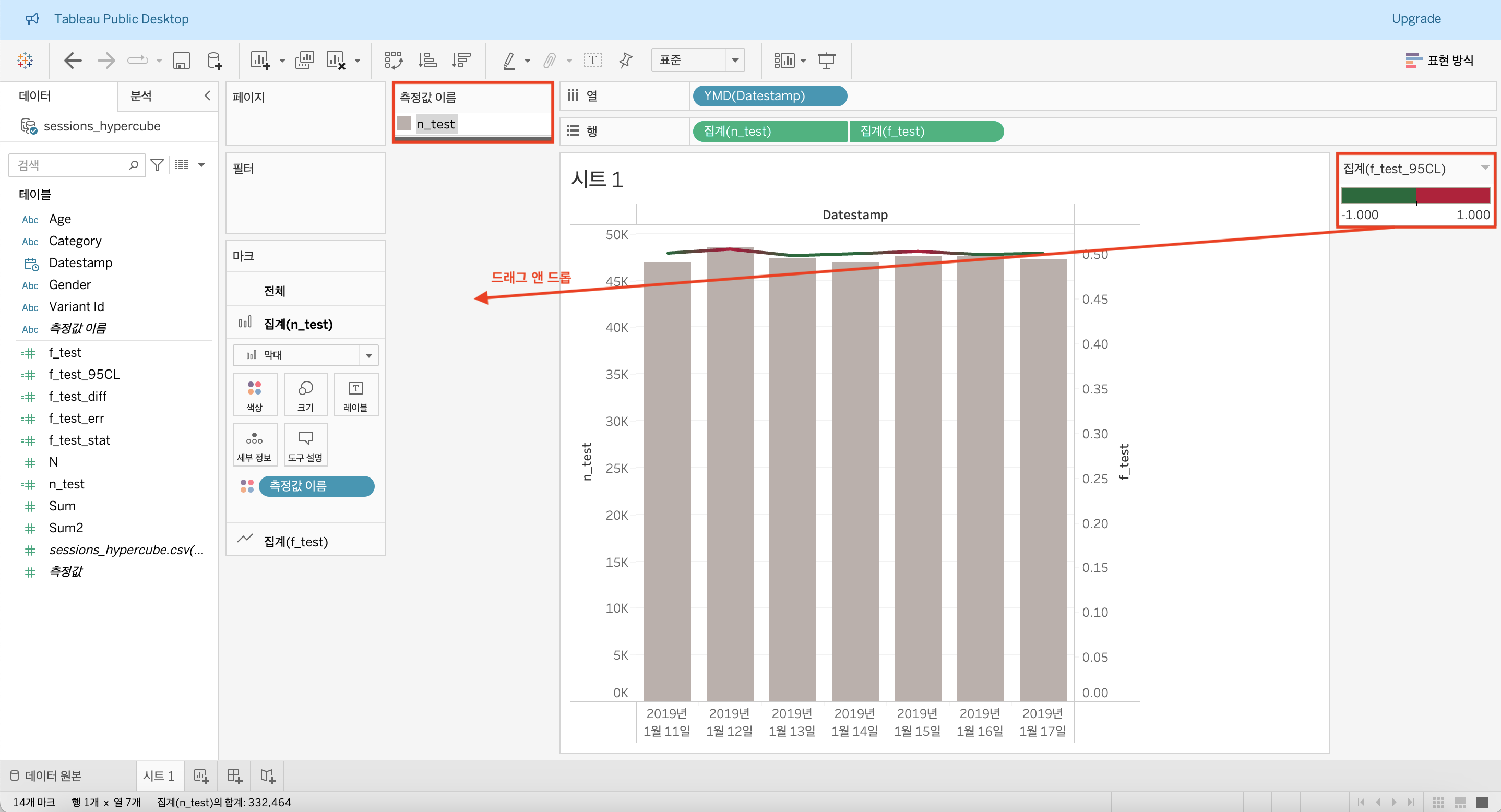
우측 상단에 있던 [Measure Names(측정값 이름)]와 [AGG(f_test_95CL)]을 좌측 상단으로 드래그 앤 드롭하여 이동시켜보자.

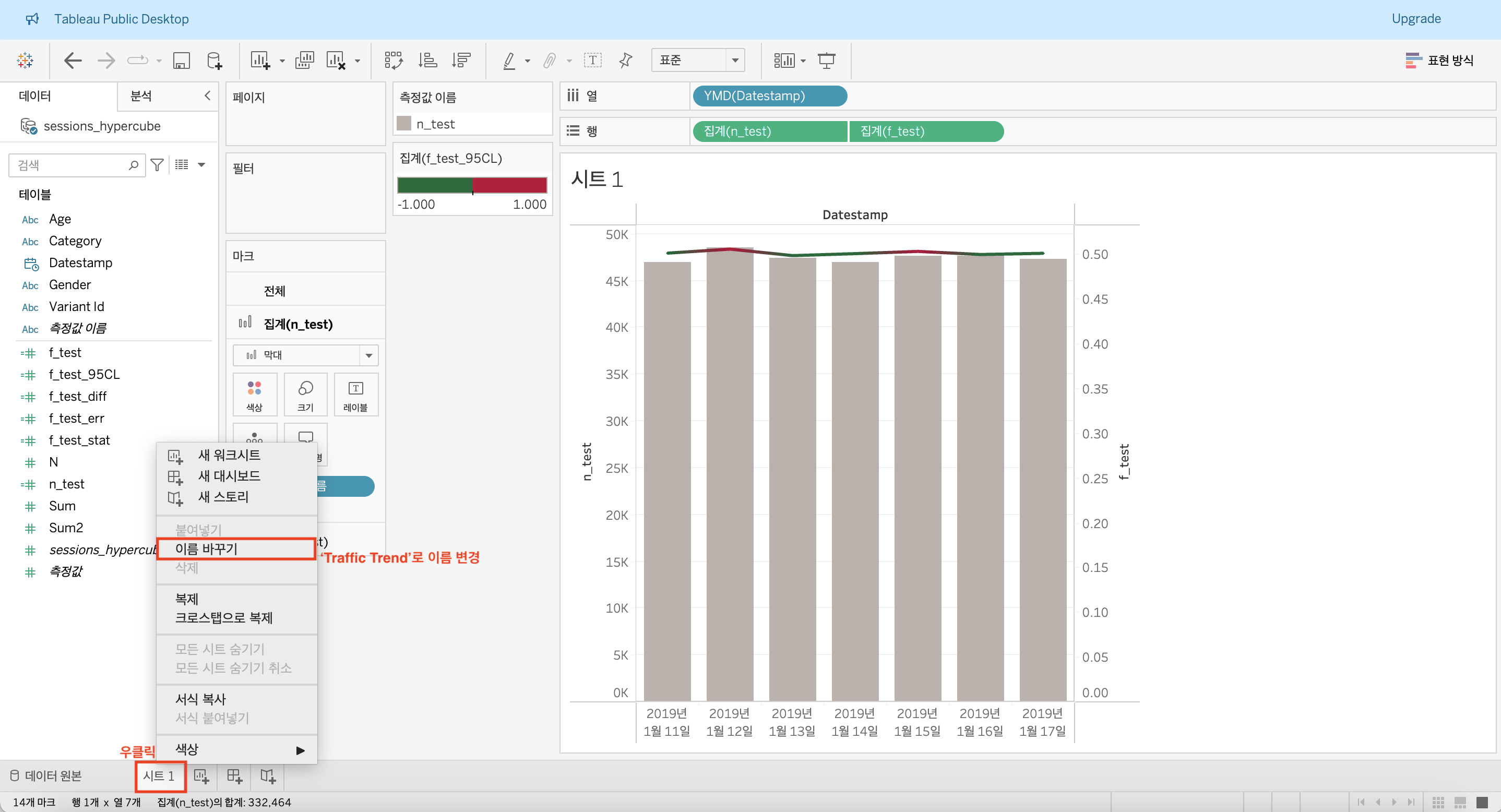
그리고 시트의 이름을 Traffic Trend로 변경해볼 것이다.
좌측 하단에 '시트 1'을 우클릭하여 [Rename(이름 바꾸기)]를 클릭하자. 원하는 이름으로 변경해주면 된다.

Impression Chart 만들기
1단계. 10개 필드 생성하기
- n_ctrl : `SUM(if [Variant Id]='control' then [N] end)`
- ctrl : `SUM(if [Variant Id]='control' THEN [sum] END) / [n_ctrl]`
- ctrl_var : `SUM(if [Variant Id]='control' THEN [sum2] END) / [n_ctrl] - [ctrl]^2`
- test : `SUM(if [Variant Id]='test' THEN [sum] END) / [n_test]`
- test_var : `SUM(if [Variant Id]='test' THEN [sum2] END) / [n_test] - [test]^2`
- diff : `[test] - [ctrl]`
- diff_frac : `[diff] / [ctrl]`
- diff_err : `sqrt([test_var] / [n_test] + [ctrl_var] / [n_ctrl])` ← z-score
- zscore : `[diff] / [diff_err]`
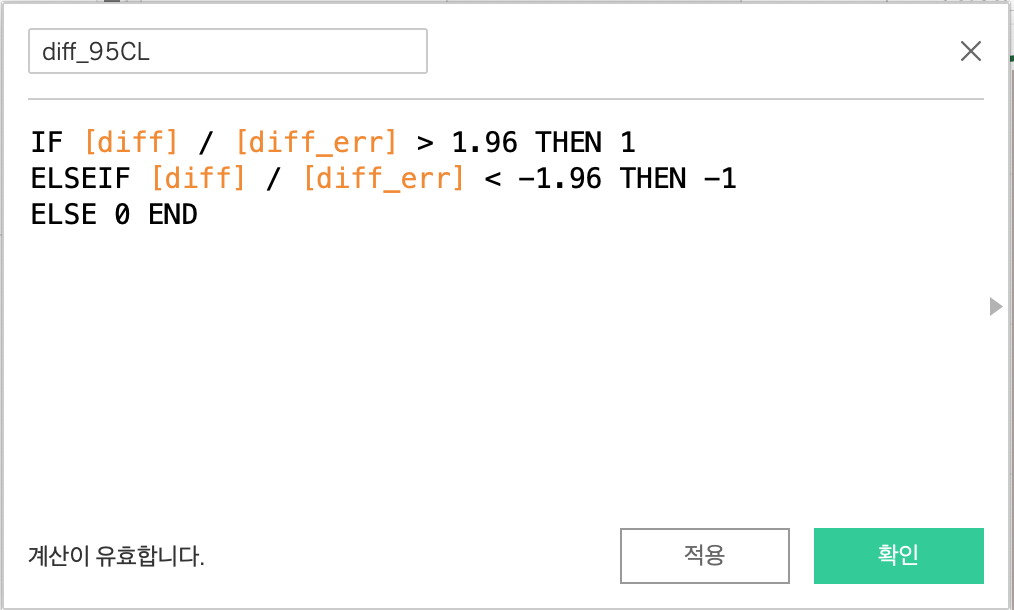
- diff_95CL : `IF [diff] / [diff_err] > 1.96 THEN 1 ELSEIF [diff] / [diff_err] < -1.96 THEN -1 ELSE 0 END`
위에서 했던 것과 동일한 방식으로 10개의 Calculated Field를 생성해보자.

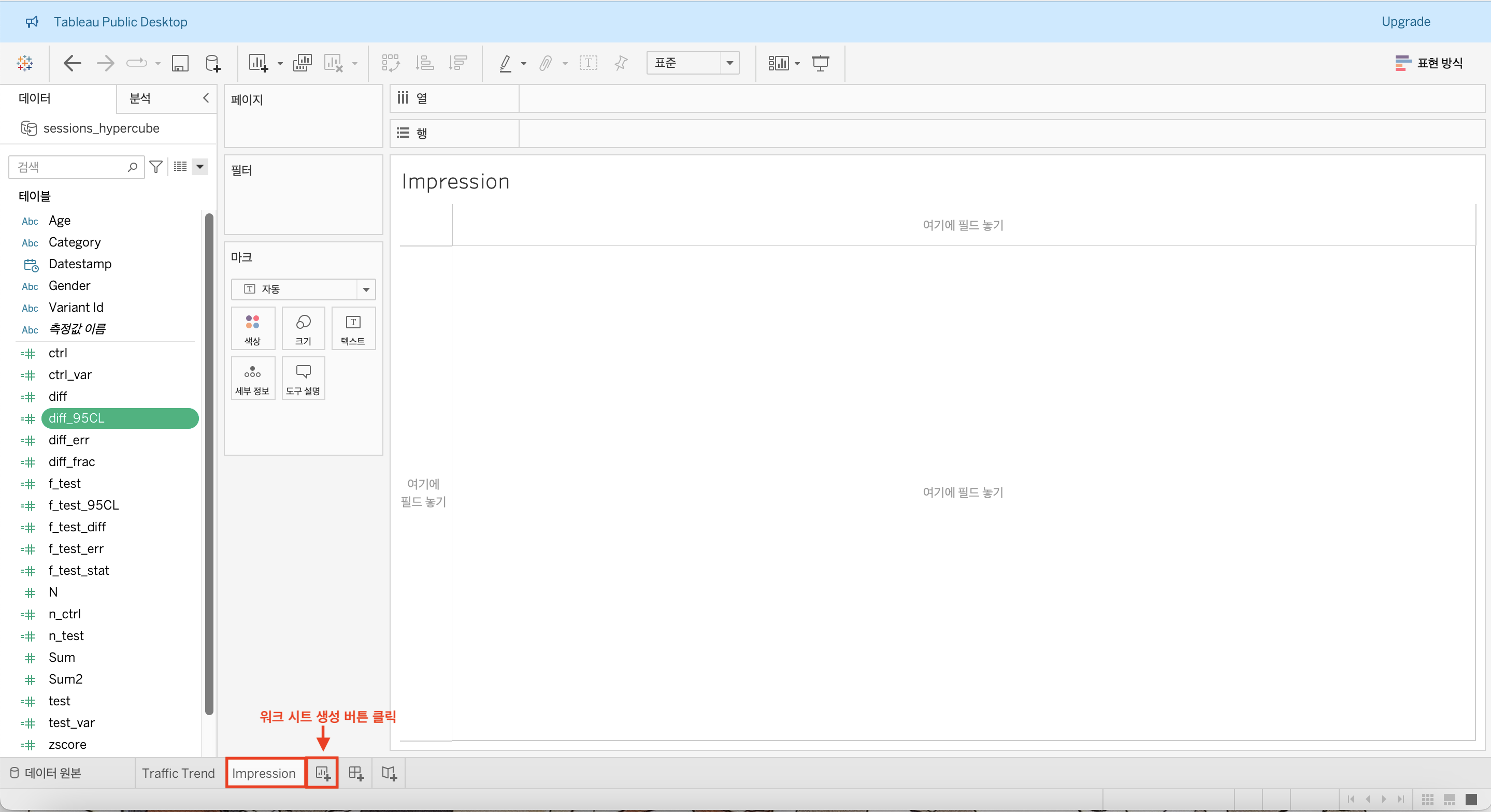
2단계. 새로운 sheet 생성
Impression 이라는 이름의 새로운 워크 시트를 생성해보자.
좌측 하단에 버튼을 누르고 '시트 2'를 우클릭하여 Impression으로 Rename 한다.

3단계. Measures 필터링
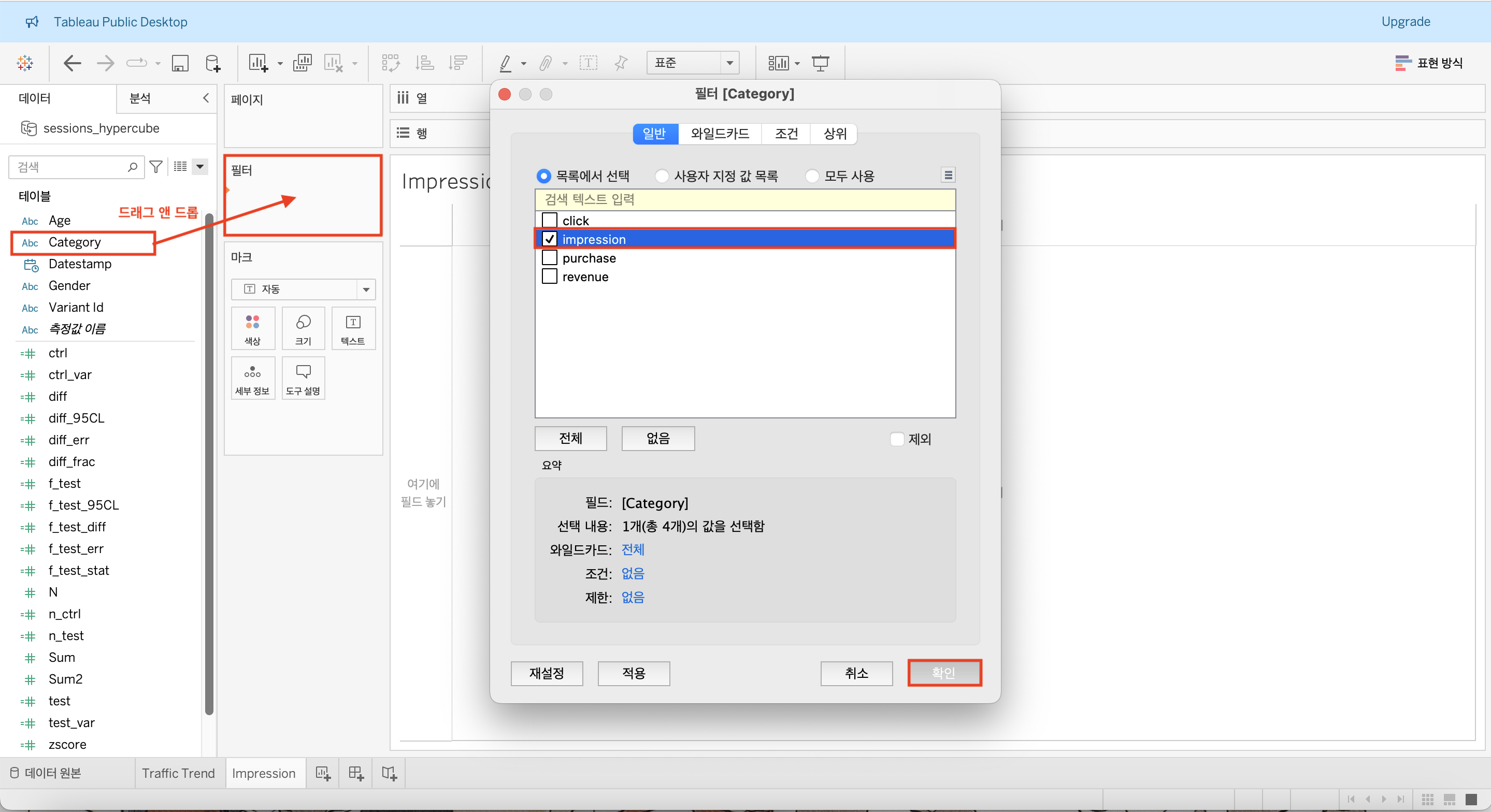
좌측 [Data] 섹션에서 Dimension 중 Category를 그 옆에 있는 [Filters(필터)] 탭으로 드래그 앤 드롭한다.
창이 뜨면 'impression'의 체크박스에 체크하고 [확인]버튼을 누르자.

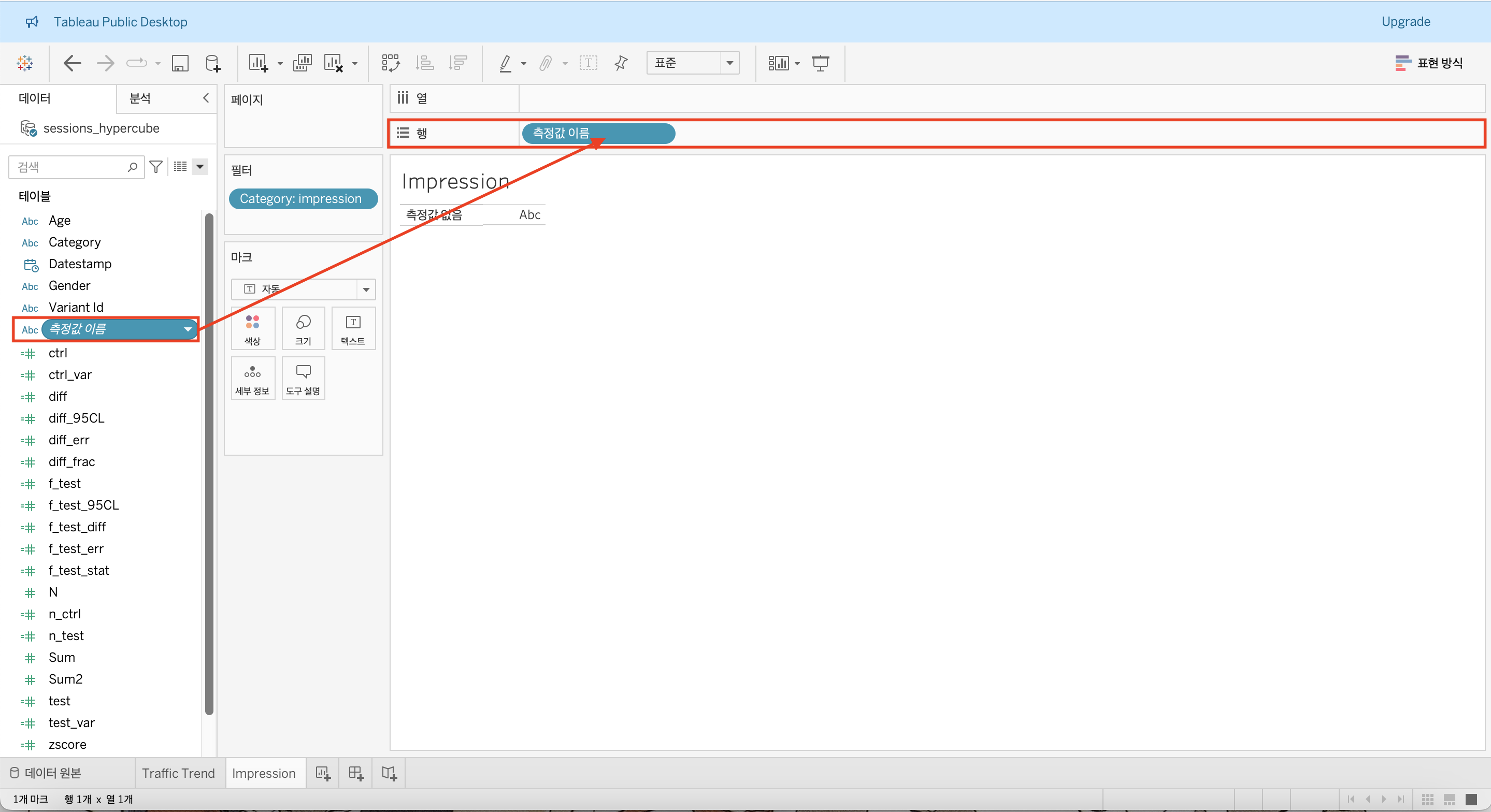
이제 'Measure Names(측정값 이름)'을 상단에 있는 [Rows(행)]으로 드래그 앤 드롭한다.

다음으로 Measures 중 'Measure Values(측정값)'을 [Marks(마크)]탭의 [Text(텍스트)]로 드래그 앤 드롭 하자.

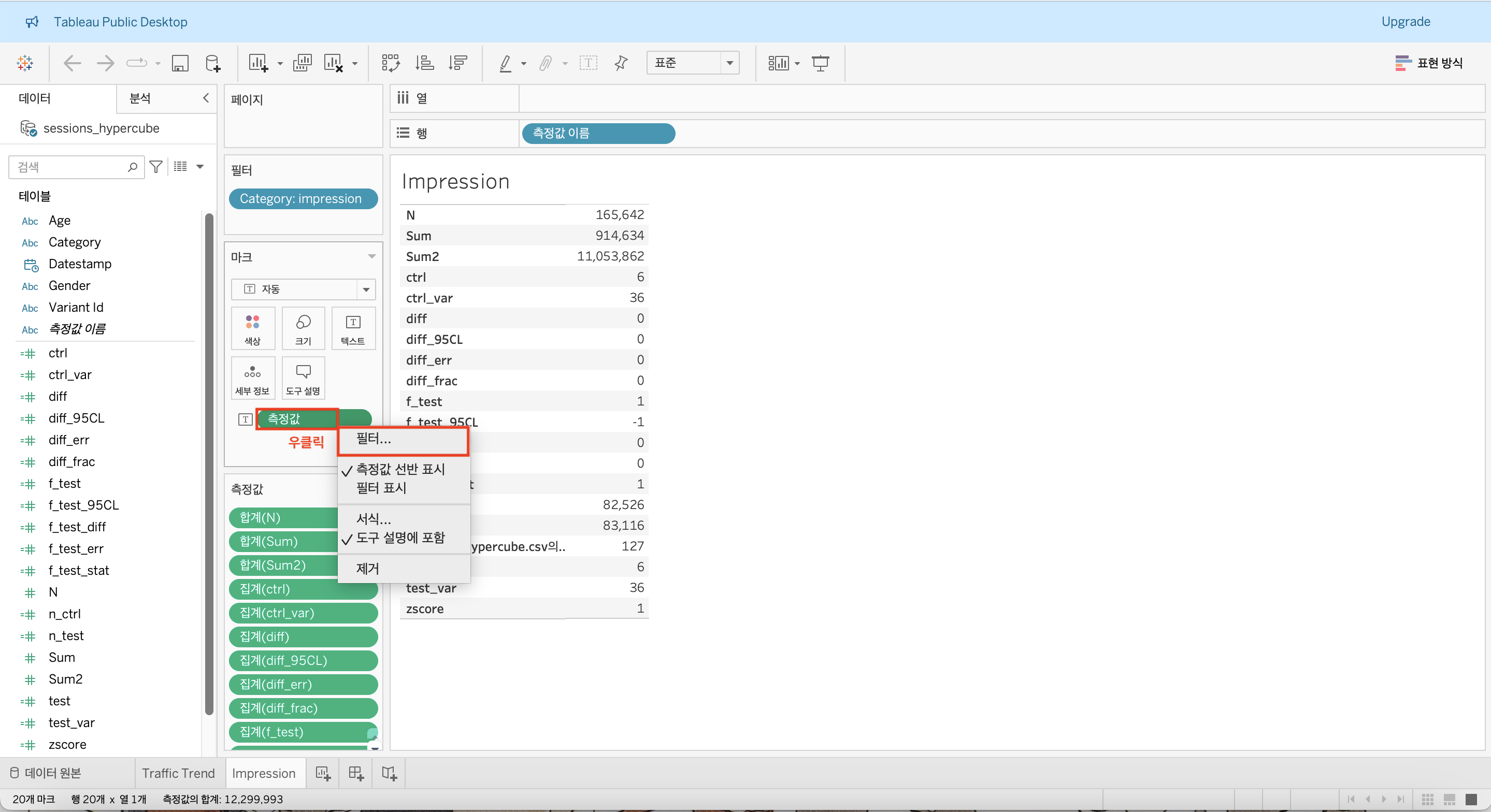
저 많은 측정값들을 모두 사용하지는 않을 것이기 때문에 필요한 것들만 필터링하려고 한다.
[Marks(마크)] 탭에 있는 [Mesure Values(측정값)]에 우클릭한 후 [filter(필터)]를 선택해보자.

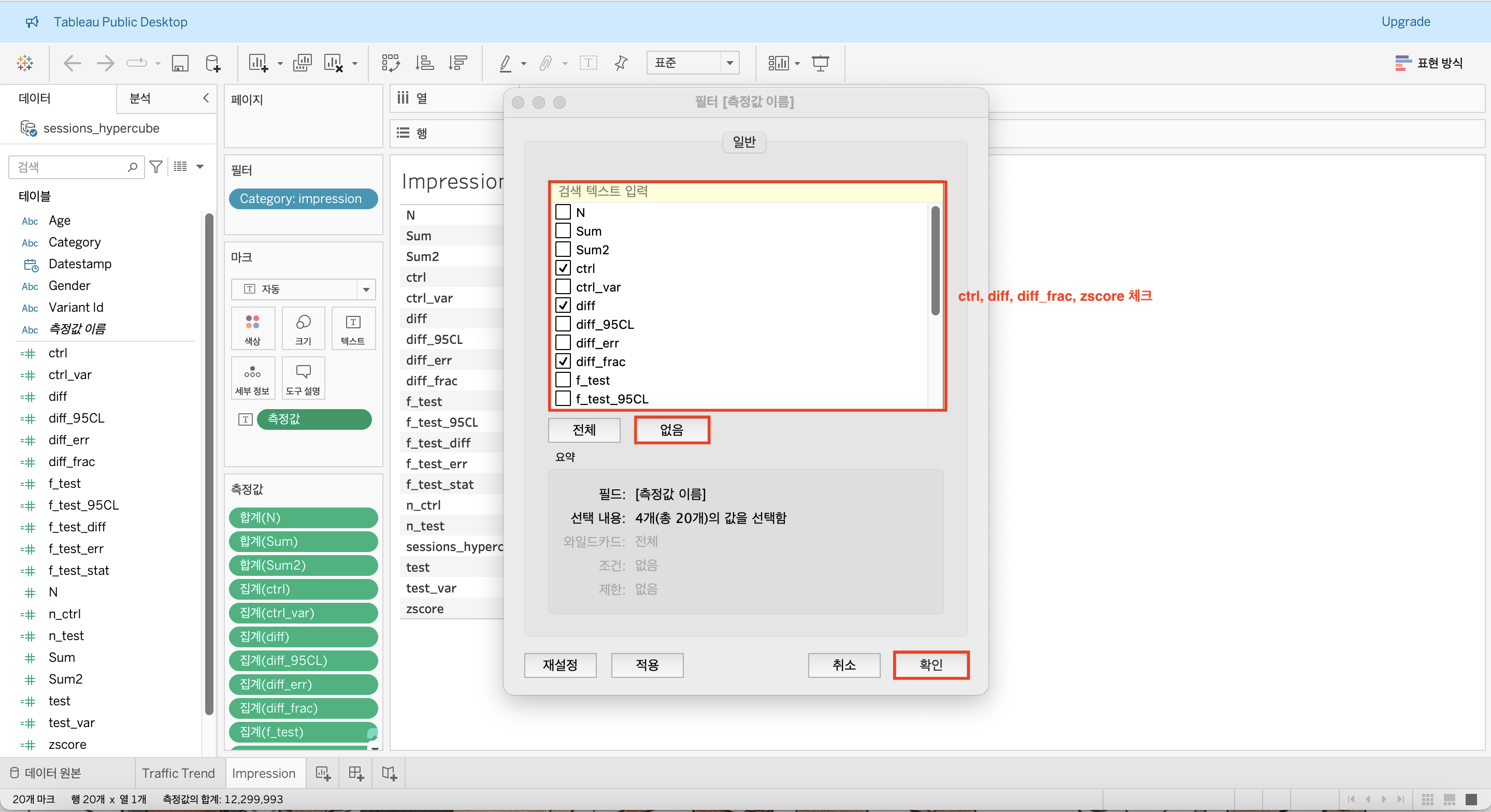
필터 창이 뜨면 처음에는 모든 측정값에 체크가 되어있을 것이다. 우선 [None(없음)]을 클릭하자.
우리가 집중해서 볼 측정값이 ctrl, diff, diff_frac, zscore을 체크하고 [확인]버튼을 누른다.

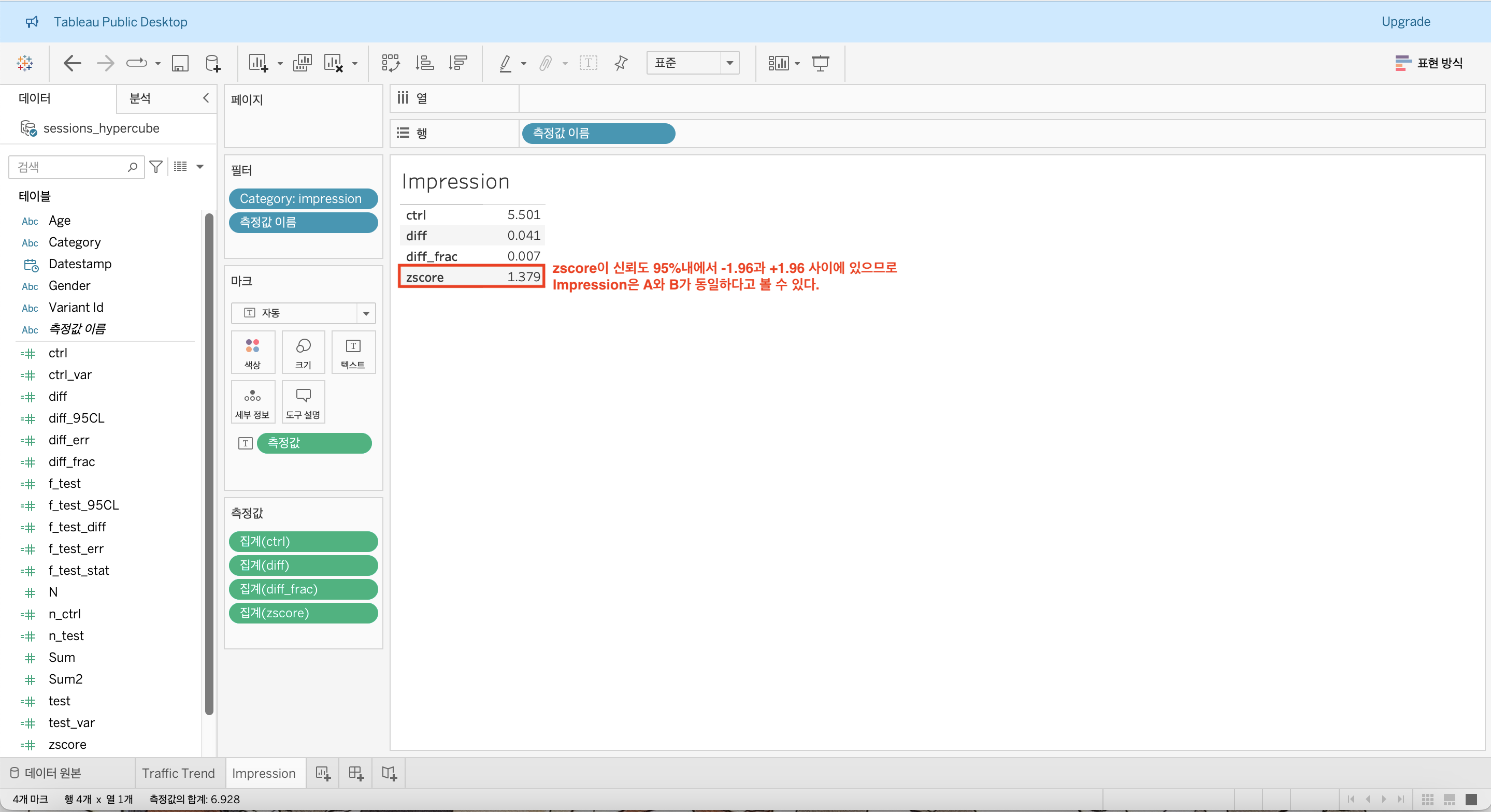
필터링을 완료했다면 아래와 같이 Impression에 대한 측정값이 보여진다.
zscore = 1.379는 신뢰도 95% 내에서 -1.96과 +1.96 사이에 있으므로 Impression은 A와 B트래픽이 동일하게 들어갔다고 볼 수 있다.

4단계. 컬러 코딩
방식은 위에서 했던 것과 동일하다.
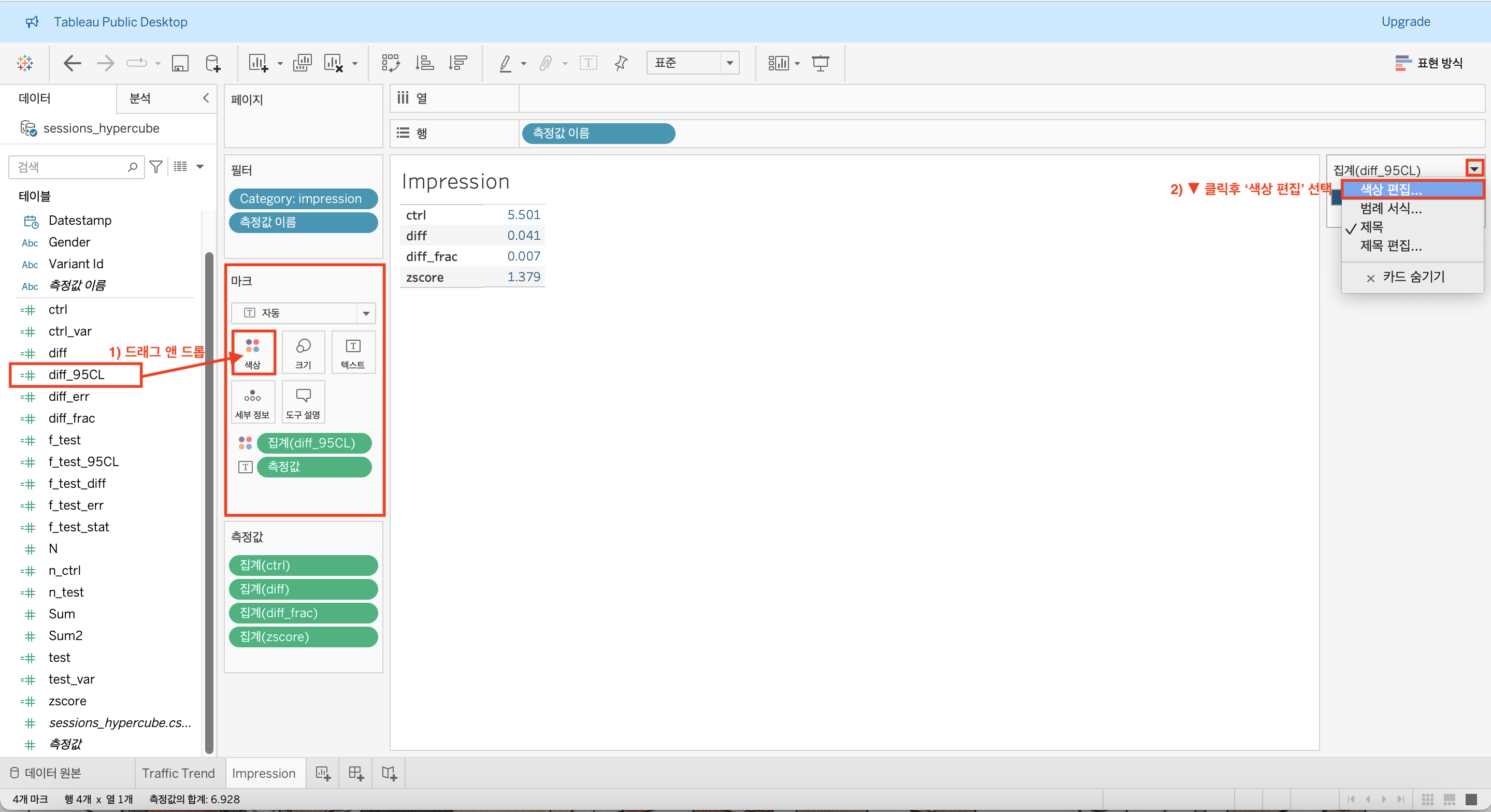
먼저 좌측에 Measures 섹션에서 'diff_95CL'을 [Marks(마크)]탭의 [Color(색상)]으로 드래그 앤 드롭해보자.
우측에 [AGG(diff_95CL)] 탭이 활성화 되었다면 ▼버튼을 눌러서 [Color edit(색상 편집)]을 선택한다.

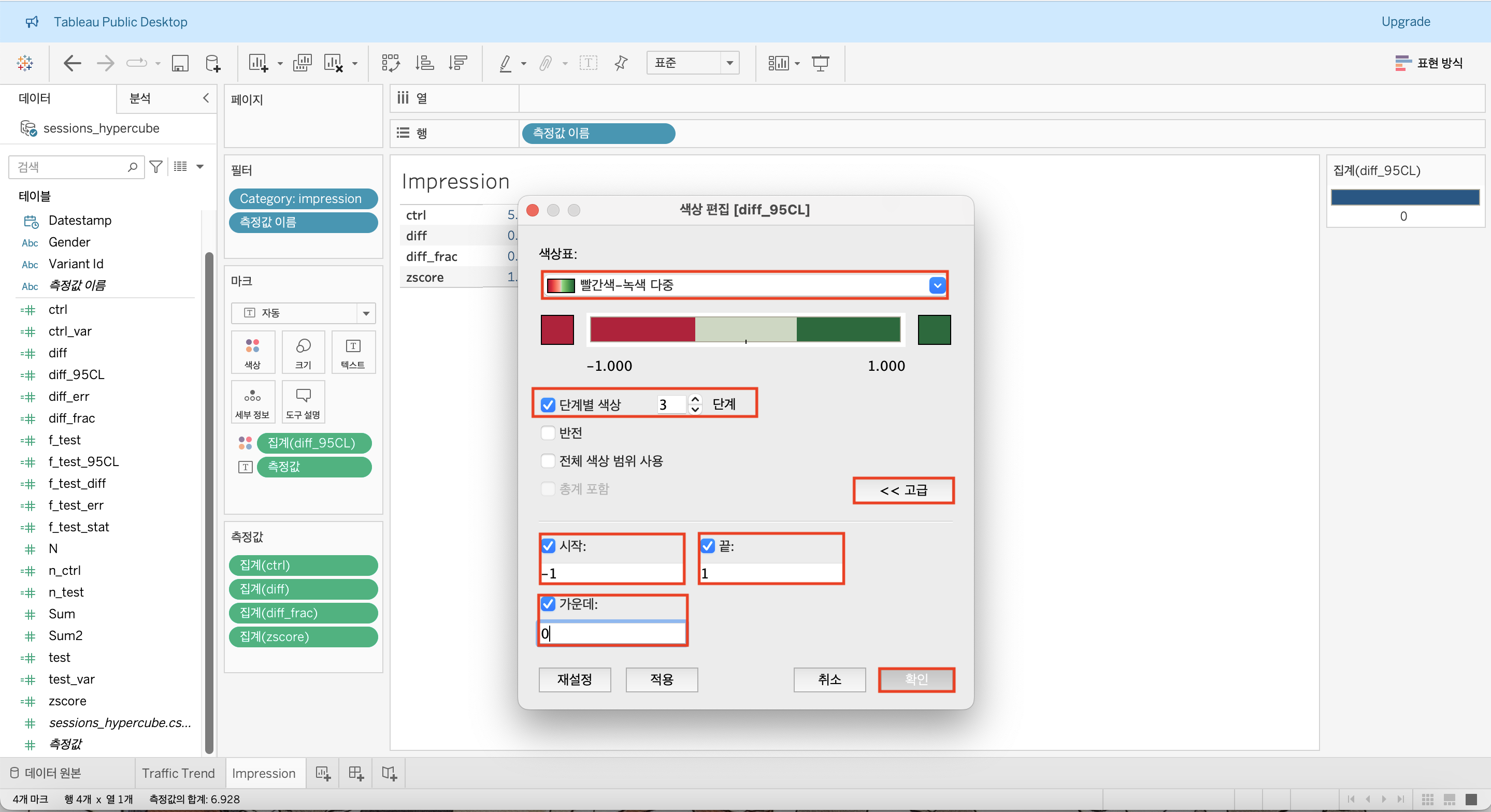
[Palette(색상표)]를 '빨간색-녹색 다중'으로 변경해주고,
단계별 색상 : 3단계,
시작 : -1,
끝 : 1,
가운데 : 0
으로 설정한 후 [확인]버튼을 눌러 완성한다.

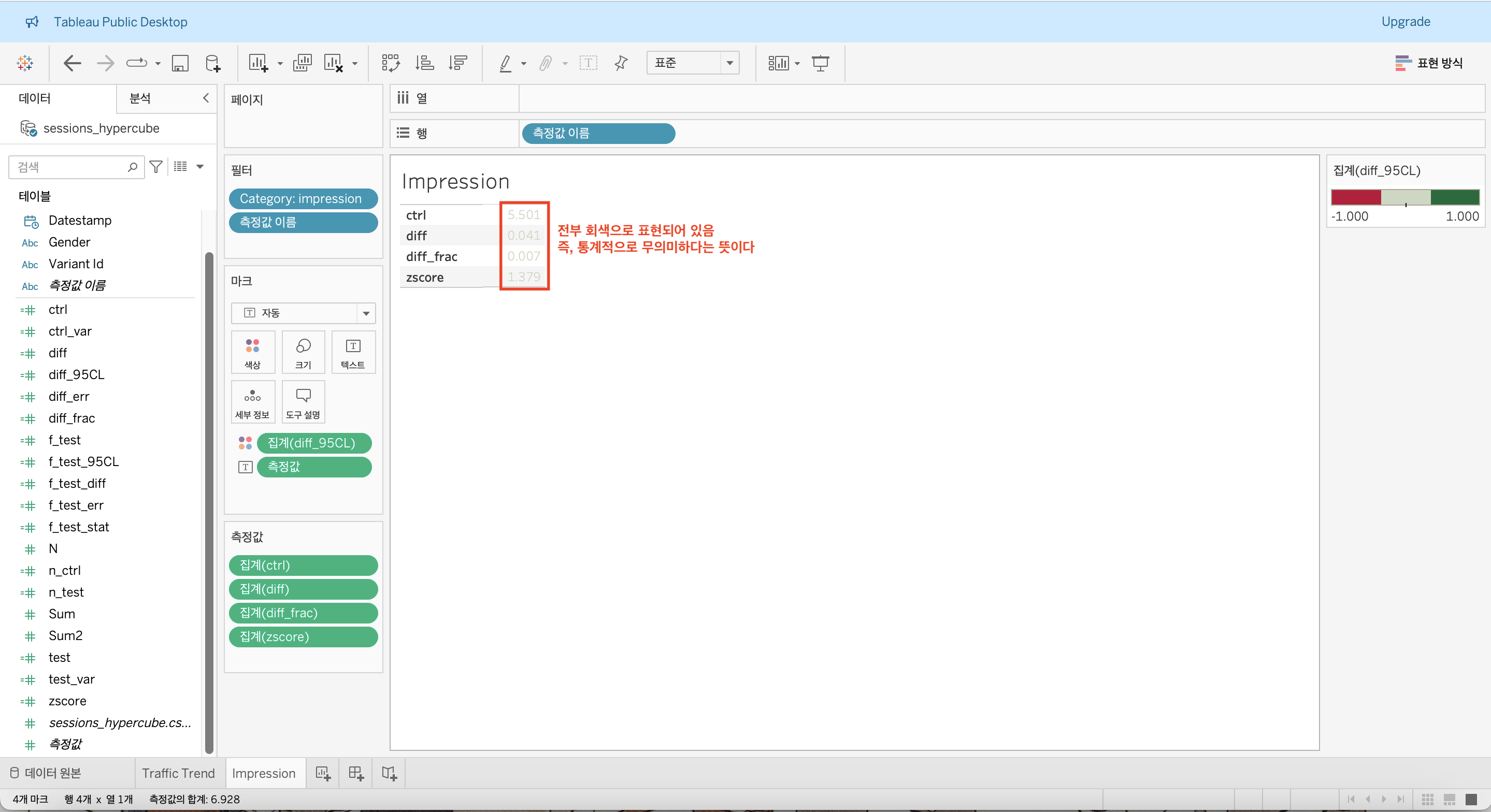
아래와 같이 Impression의 Measures가 전부 회색으로 표현되어 있는데,
이는 통계적으로 무의미한 측정값을 갖고 있다는 것으로 해석할 수 있다.

5단계. Filters 관련 필드 생성
📌 Parameter(=Workbook Variable)
- diff_95CL : `IF [diff] / [diff_err] > 1.96 THEN 1 ELSEIF [diff] / [diff_err] < -1.96 THEN -1 ELSE 0 END`
위와 같은 쿼리문에서 1.96, -1.96과 같은 값들을 매번 하드 코딩하지 않고 변수화 하여 용이하게 사용하려는 목적
좌측 [Data(데이터)] 탭에서 우클릭하여 [Create Parameter(매개 변수 만들기)]를 선택해보자.

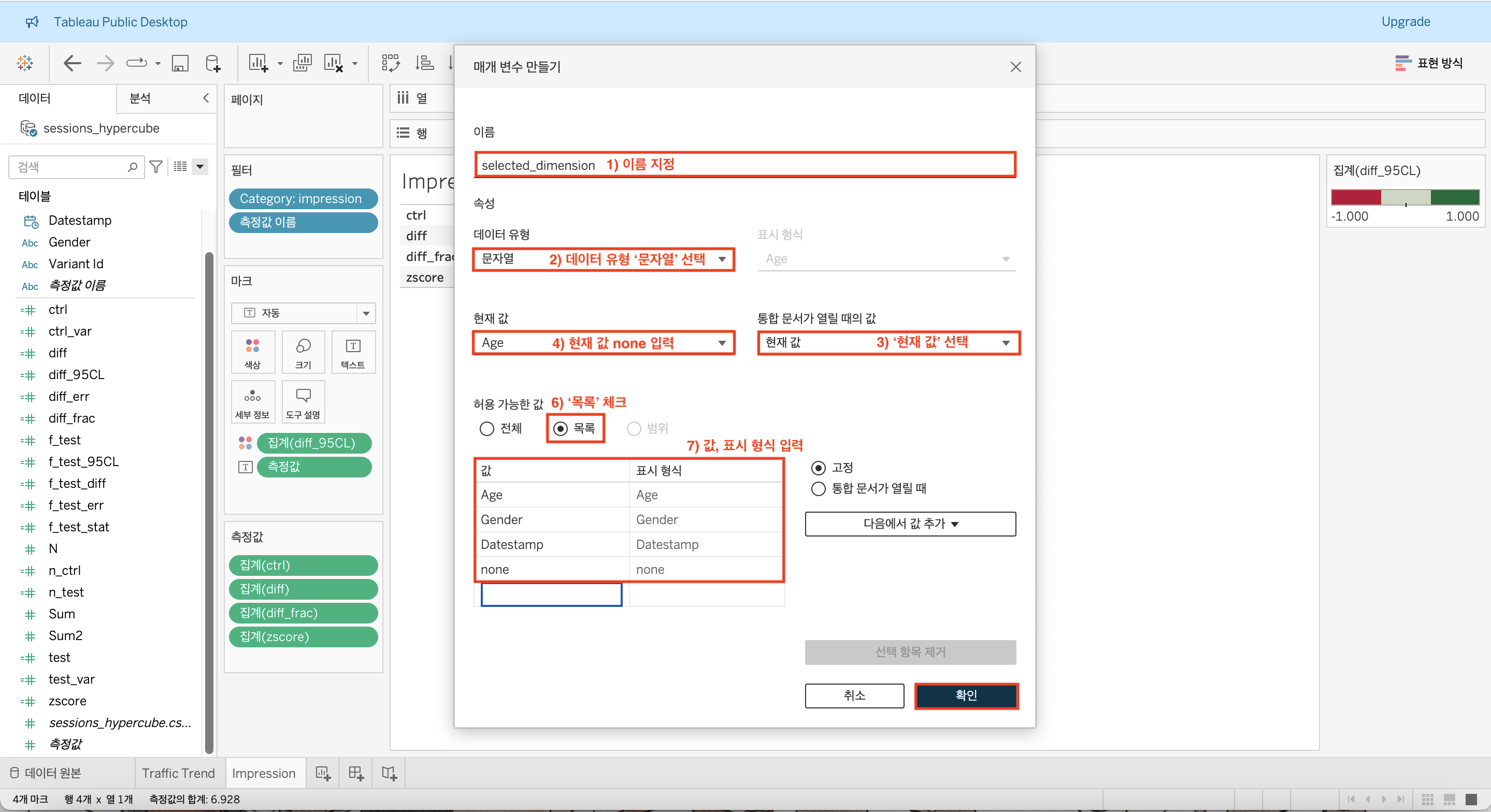
창이 뜨면 다음과 같이 설정해보자.
[Name(이름)] : selected_dimension 입력
[Data type(데이터 유형)] : String(문자열) 선택
[Value when workbook opens(통합 문서가 열릴 때의 값)] : Current value(현재 값) 선택
[Current value(현재 값)] : none 입력
[Allowable values(허용 가능한 값)] : List(목록) 체크
[Value(값) | Display As(표시 형식)] : 입력
모두 설정 완료했으면 [확인] 버튼을 눌러보자.

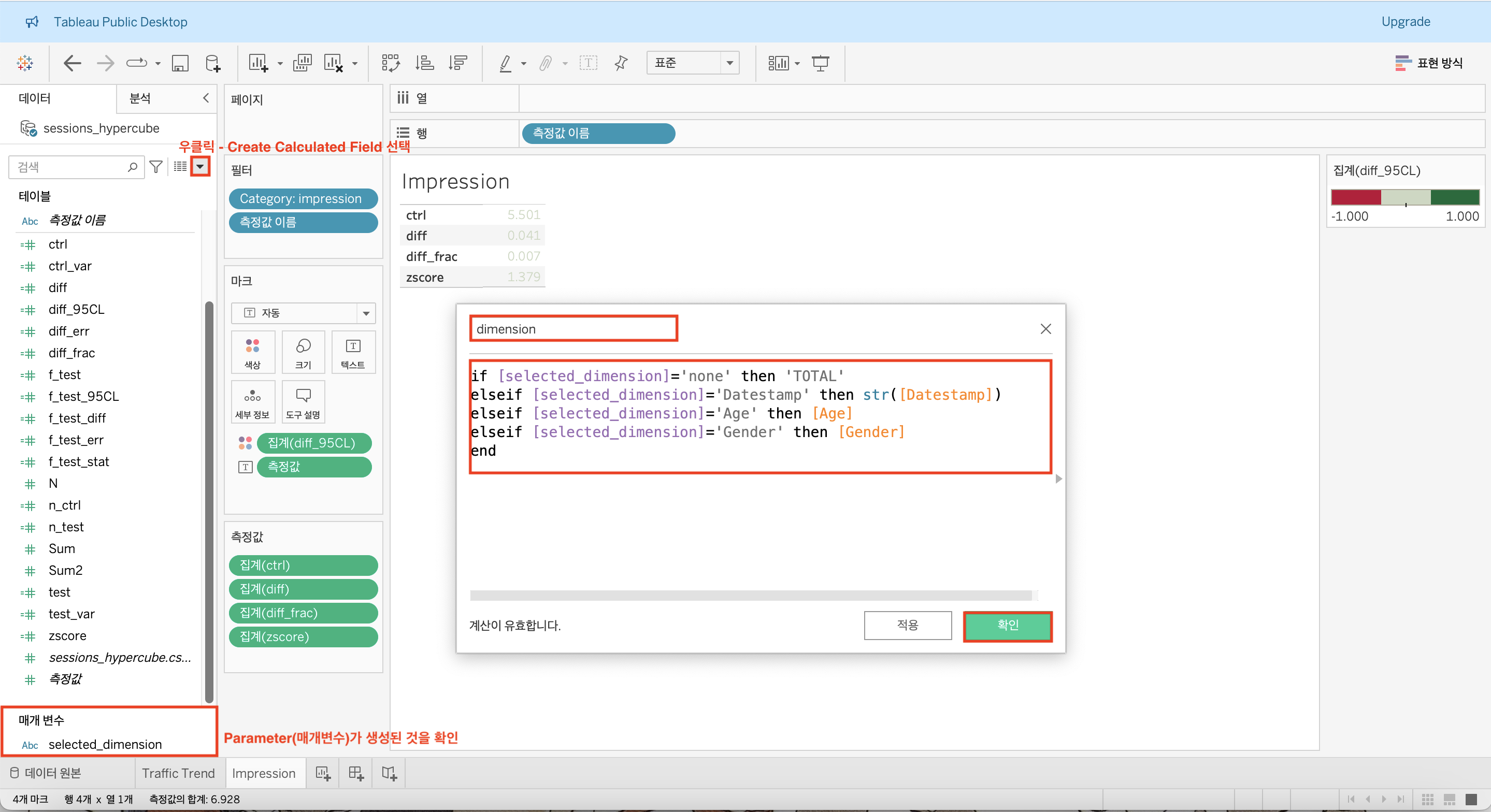
그러면 좌측 하단과 같이 [Parameters(매개 변수)] 탭에 방금 우리가 설정한 'selected_dimension'이 생성된 것을 확인할 수 있다.
다시 한번 [Create Calculated Field]를 선택해서 아래와 같이 dimension 이라는 이름의 필드를 새롭게 생성해보자.

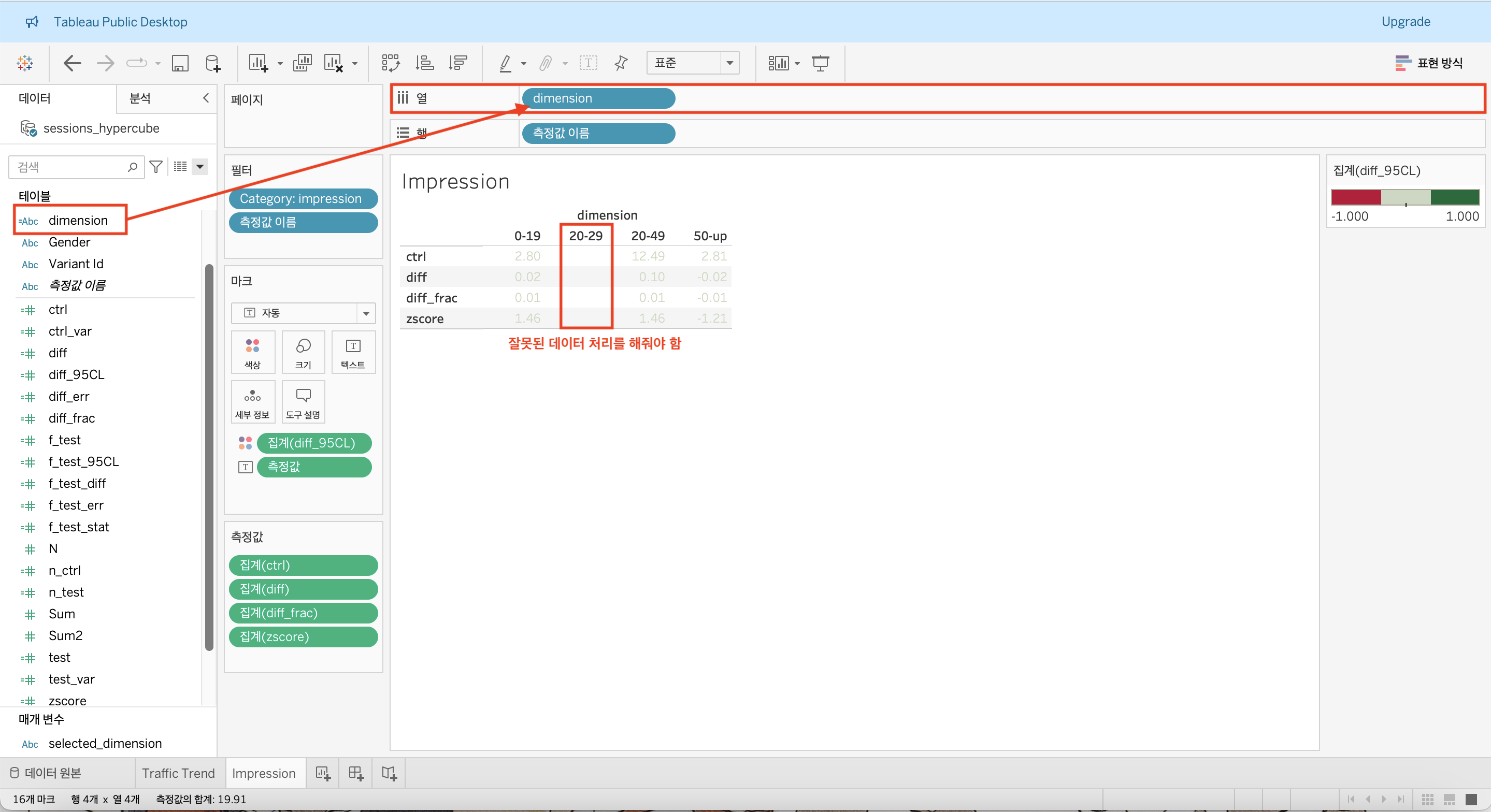
좌측의 [Data] 섹션에서 dimension을 상단 [Columns(열)]로 드래그 앤 드롭하자.
그러면 아래와 같이 테이블이 생성되는데 중간에 잘못 들어간 데이터가 있다. 이를 처리해줘야 한다.

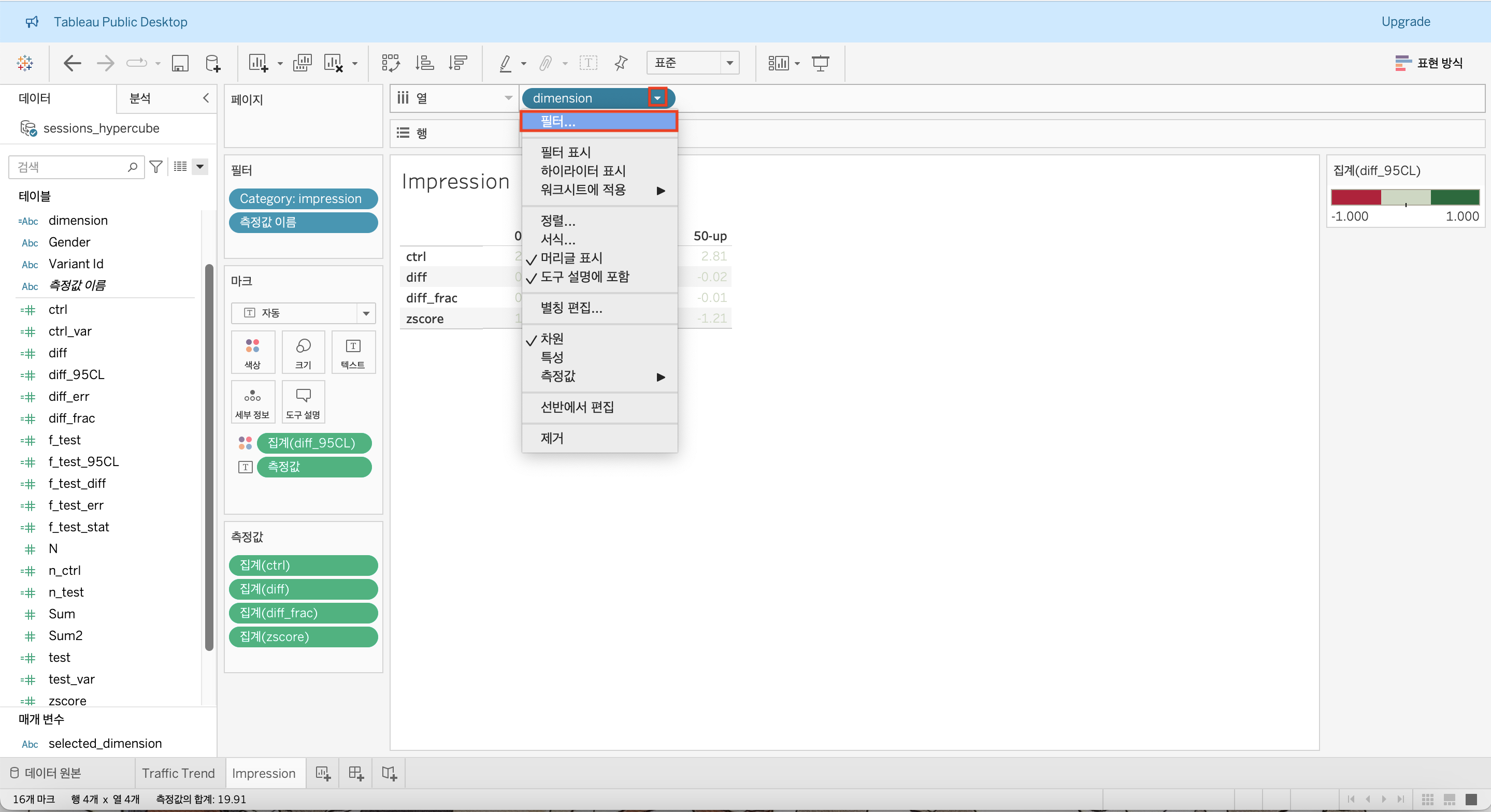
방금 드래그 앤 드롭 한 [dimension]에서 ▼ 버튼을 누르고 [filters(필터)]를 선택하자.

그 중 [20-29]를 체크 해제하고 [확인] 버튼을 누른다.

20-29 컬럼이 처리된 것을 확인했다면
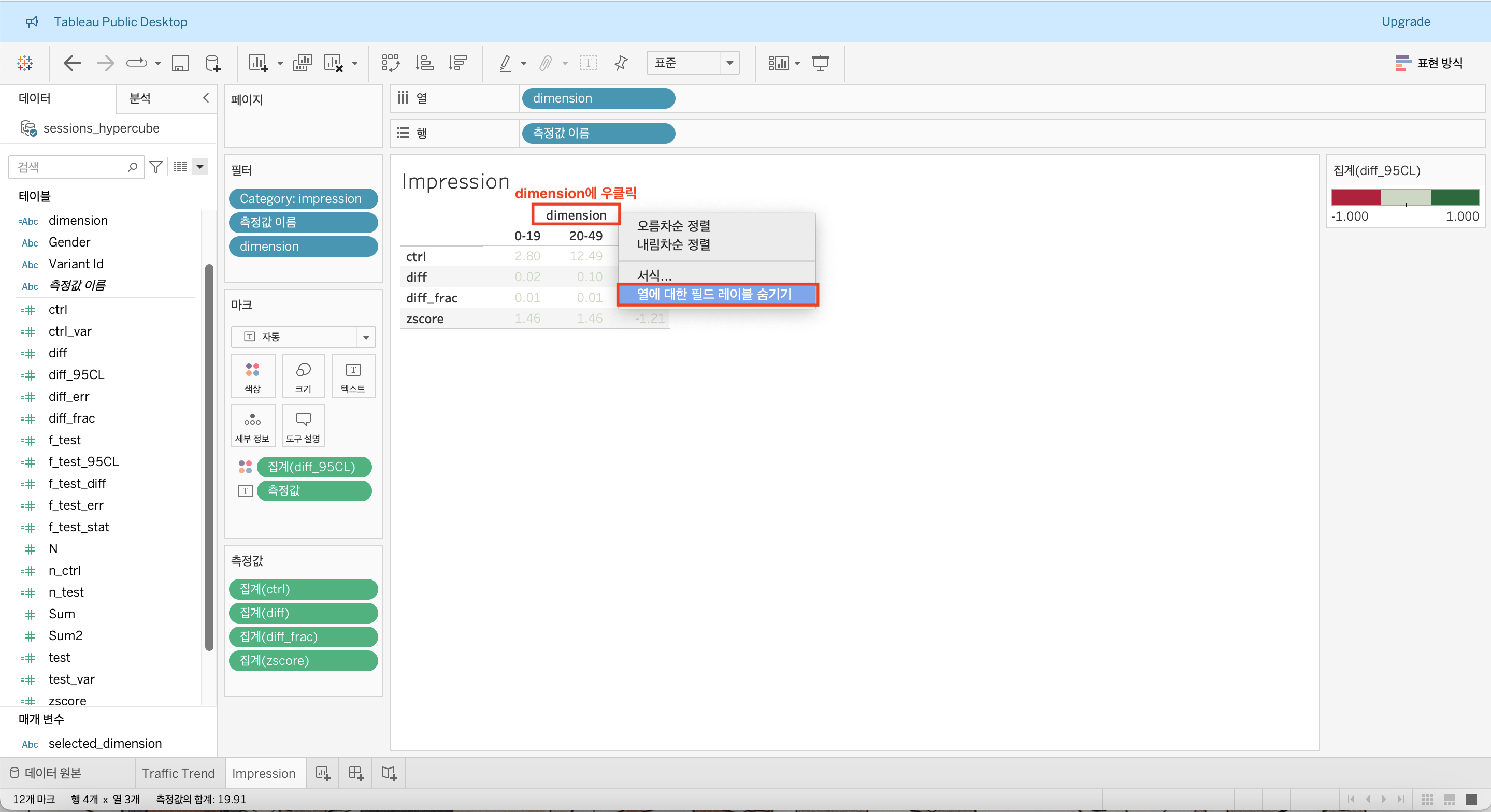
테이블 상단에 있는 dimension을 안보이게 하려고 한다.
dimension에 우클릭하여 [Hide Field Labels for Columns(열에 대한 필드 레이블 숨기기)]를 선택한다.

이번에는 데이터를 특정 성별, 특정 나이대로 살펴보려고 한다.
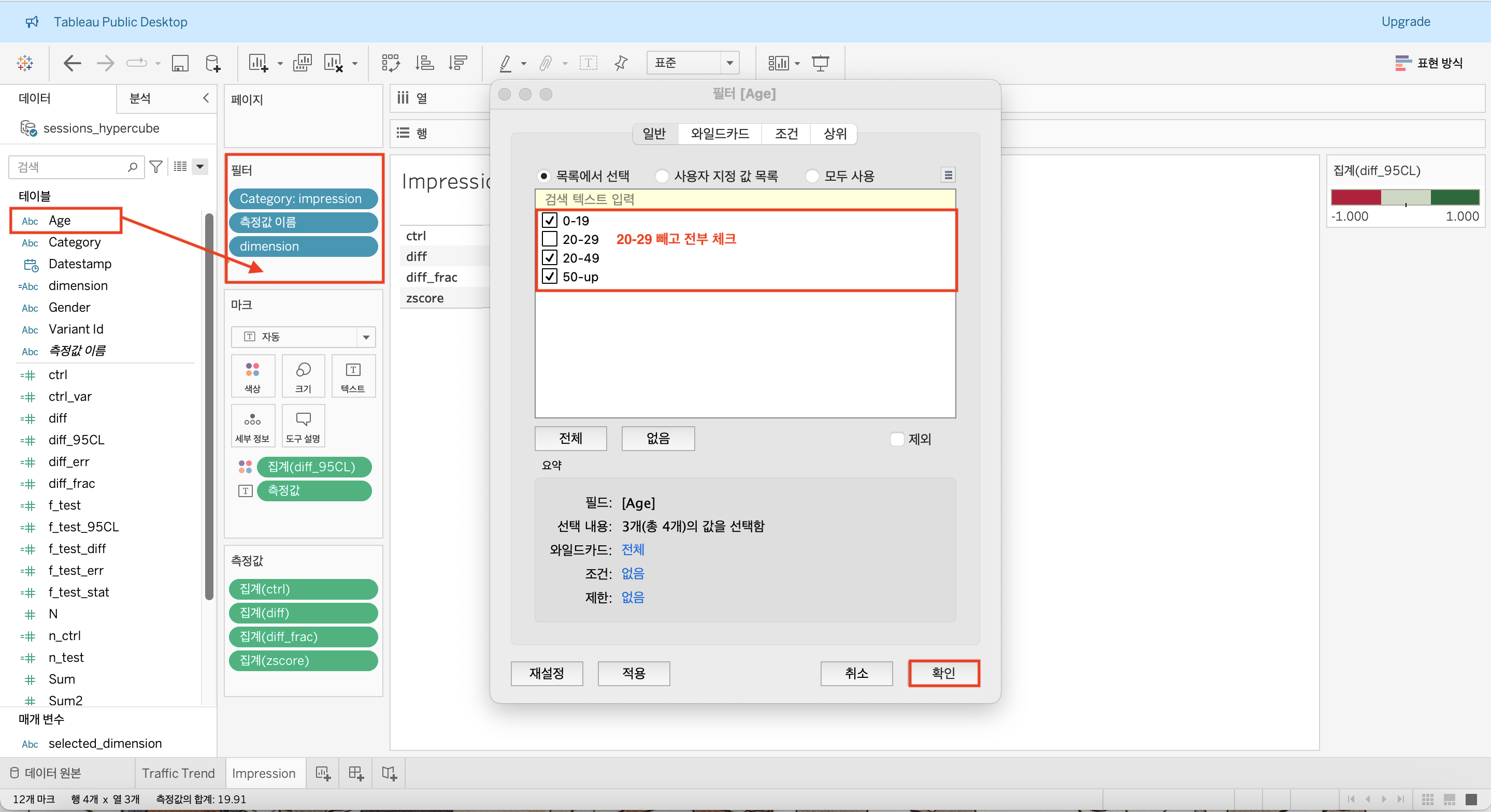
좌측 [Data] 섹션의 Age를 옆에 있는 [Filters(필터)] 탭으로 드래그 앤 드롭해보자.
필터 창이 뜨면 아까 잘못된 데이터인 20-29만 제외하고 전부 체크한 다음 [확인]버튼을 클릭한다.

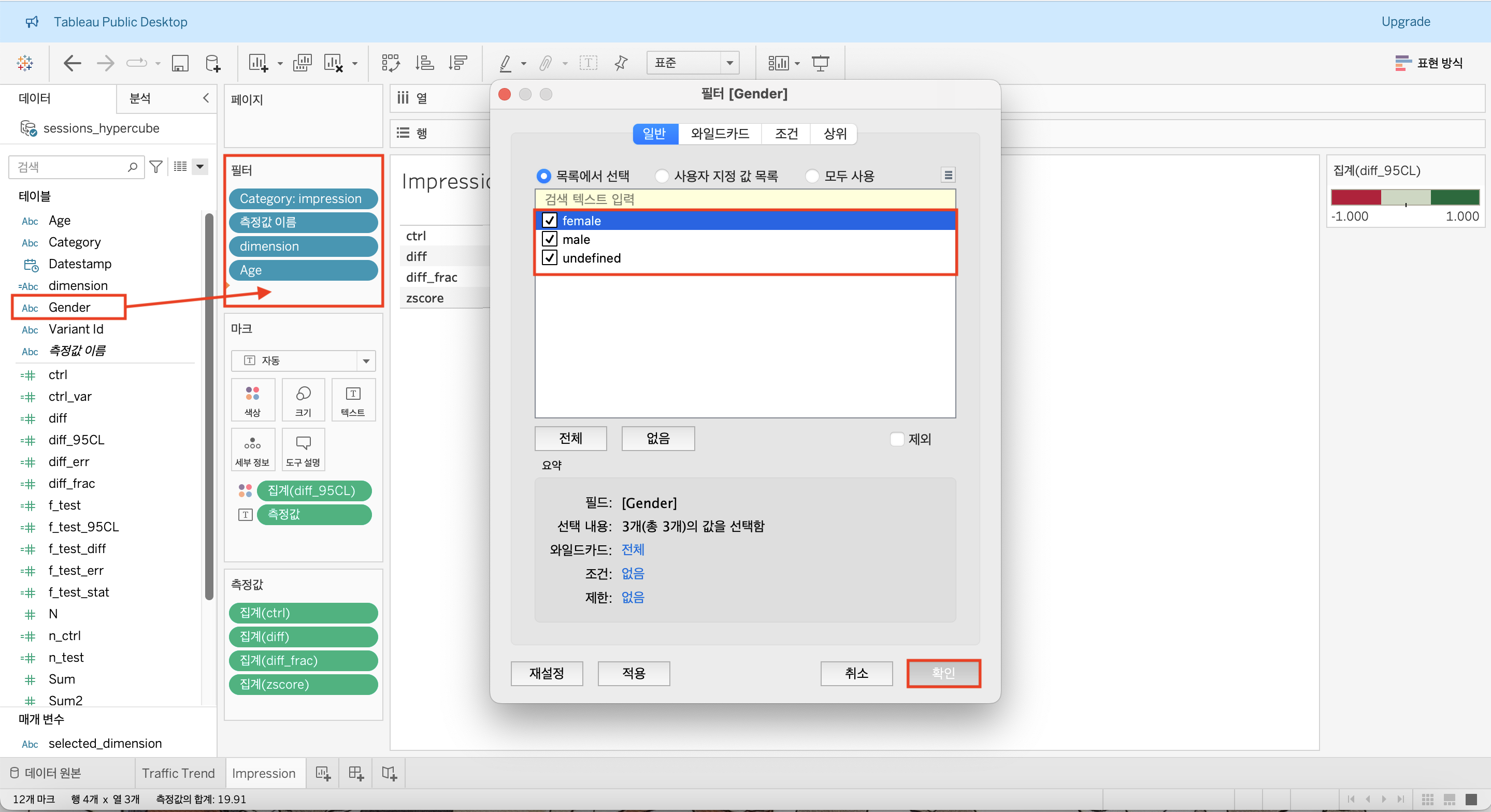
Gender도 동일한 과정을 적용한다. 이번에는 전부 체크한 후 [확인]버튼을 눌러보자.

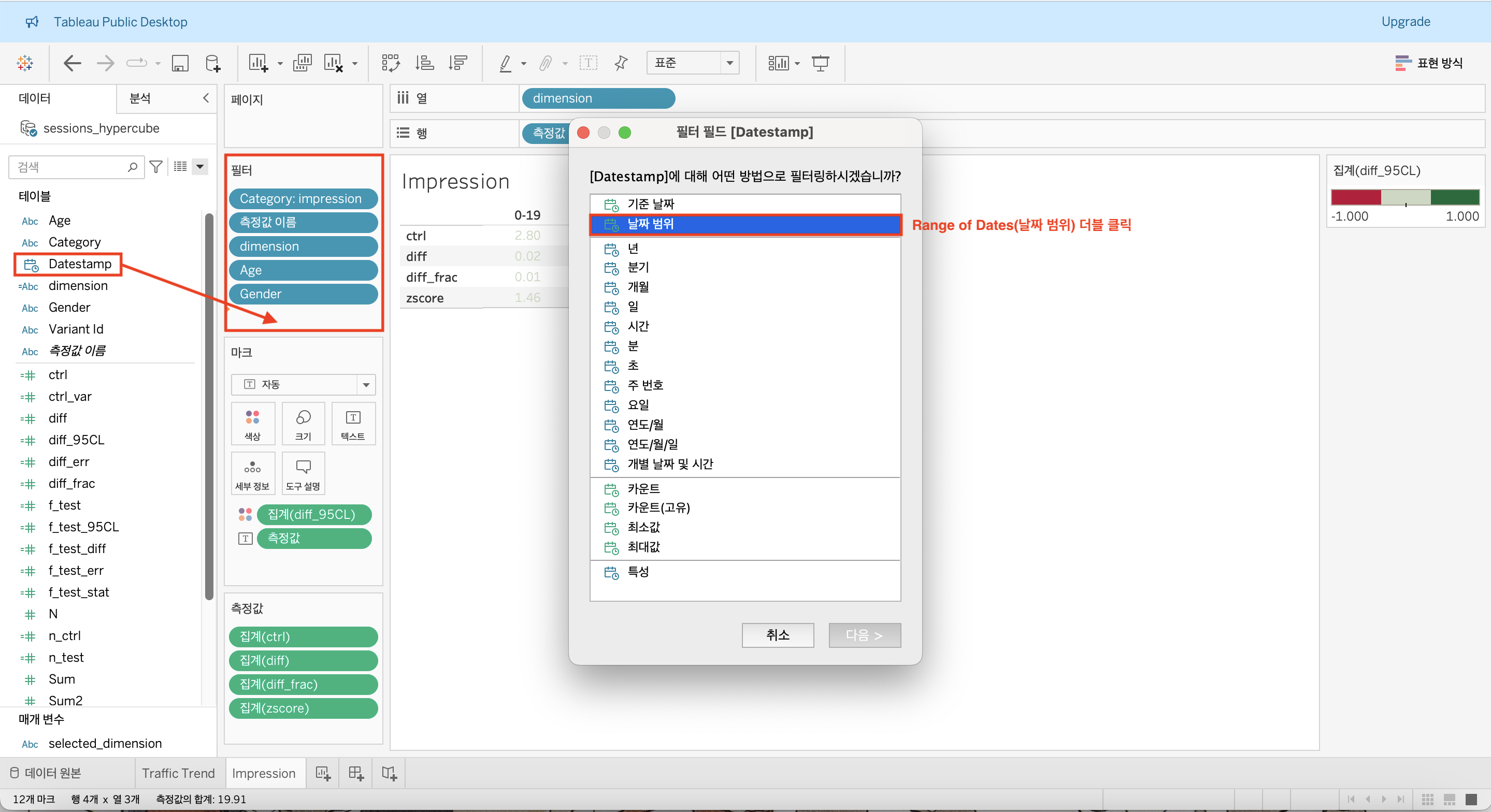
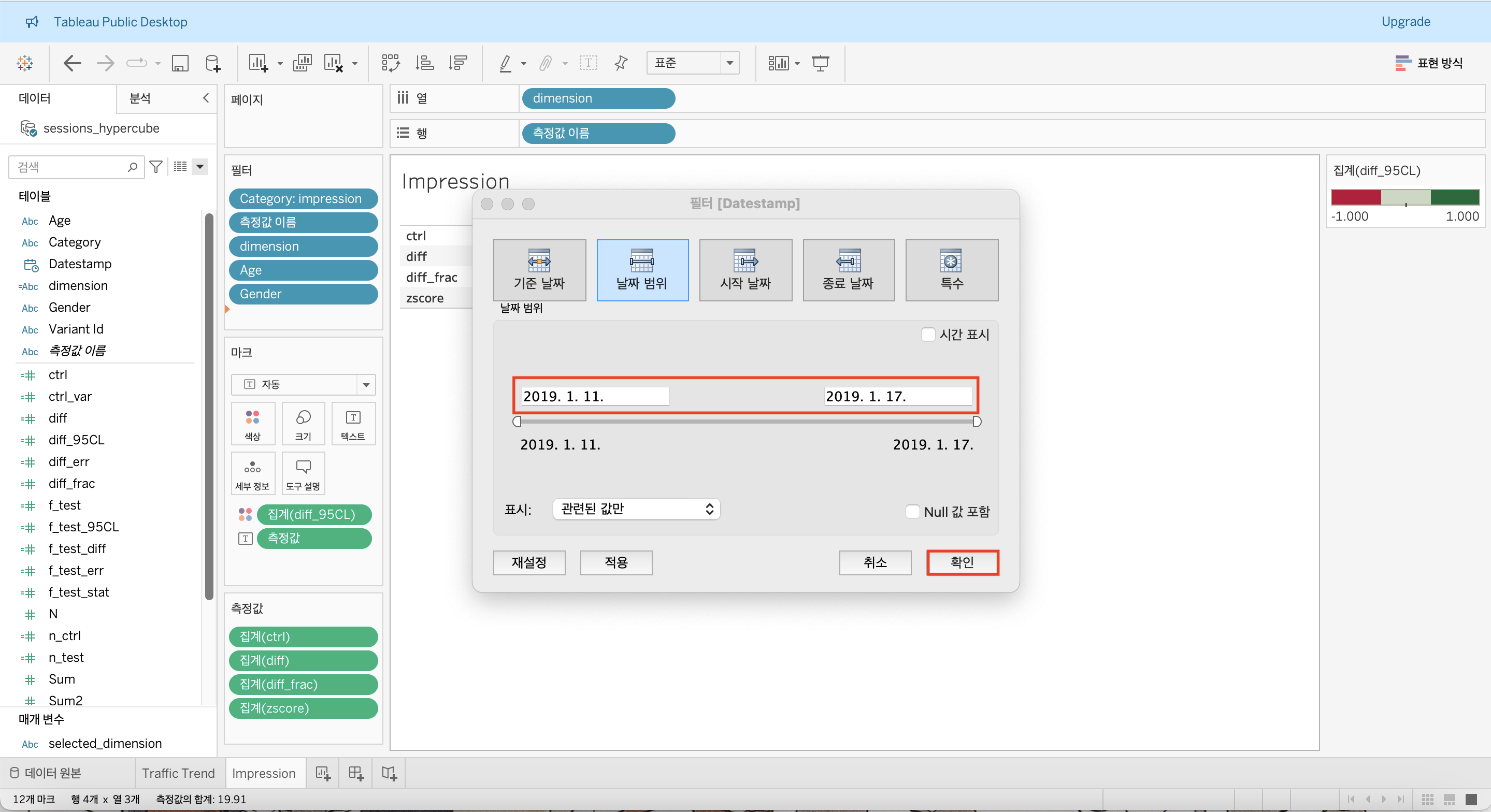
Datestamp도 마찬가지로 [Filters(필터)] 탭으로 드래그 앤 드롭해준다.
먼저 [Range of Dates(날짜 범위)]를 더블클릭 해보자.

원하는 날짜대로 설정되어 있는지 확인하고 [확인]버튼을 누른다.

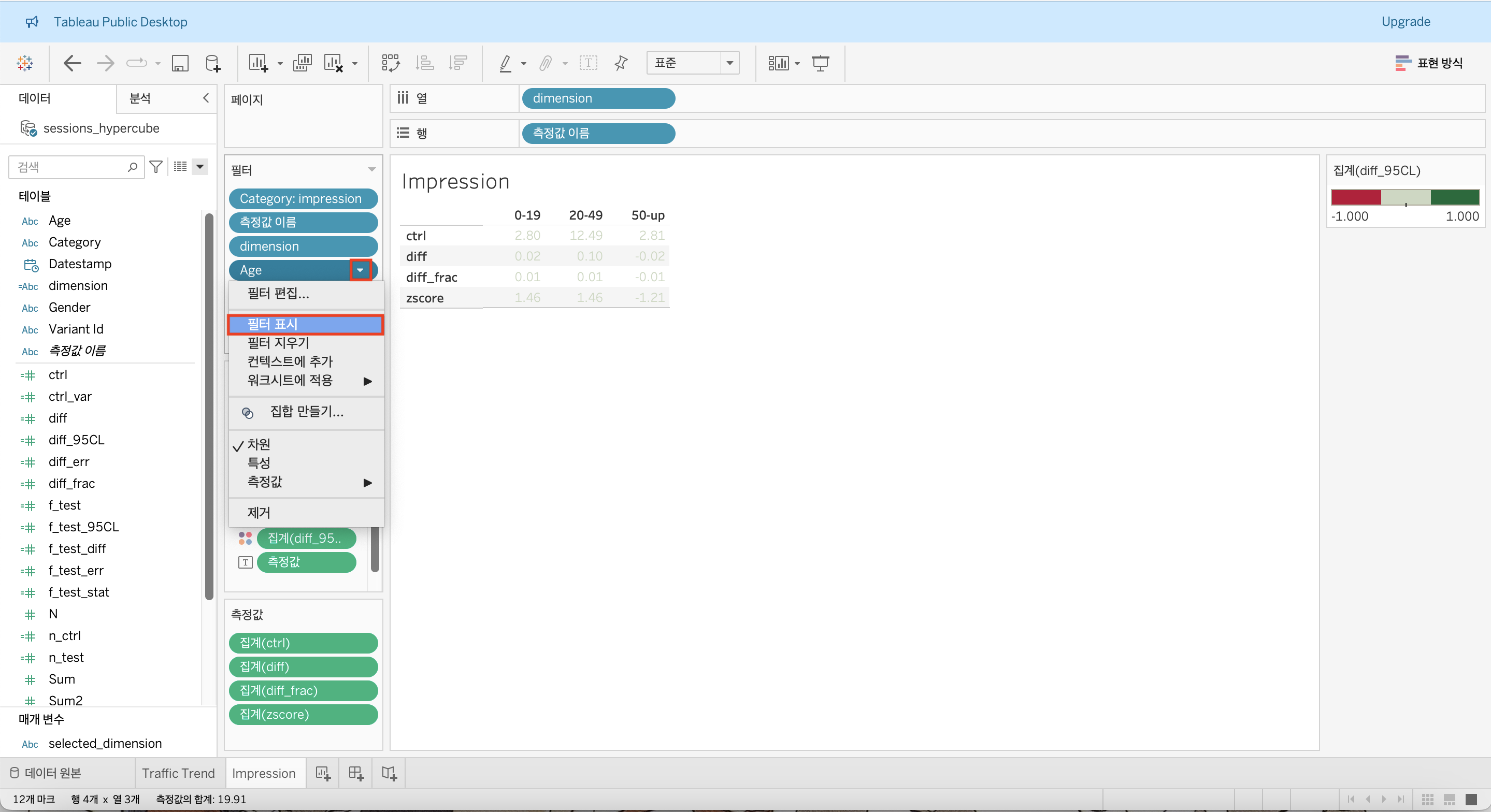
설정은 완료했지만 필터가 보이지 않기 때문에 다음의 작업을 수행하려고 한다.
[Filters(필터)]에 있는 Age와 Gender에 대해서 각각 ▼버튼을 눌러 [show filter(필터 표시)]를 클릭해준다.

그러면 우측 상단에 필터가 표시된다.
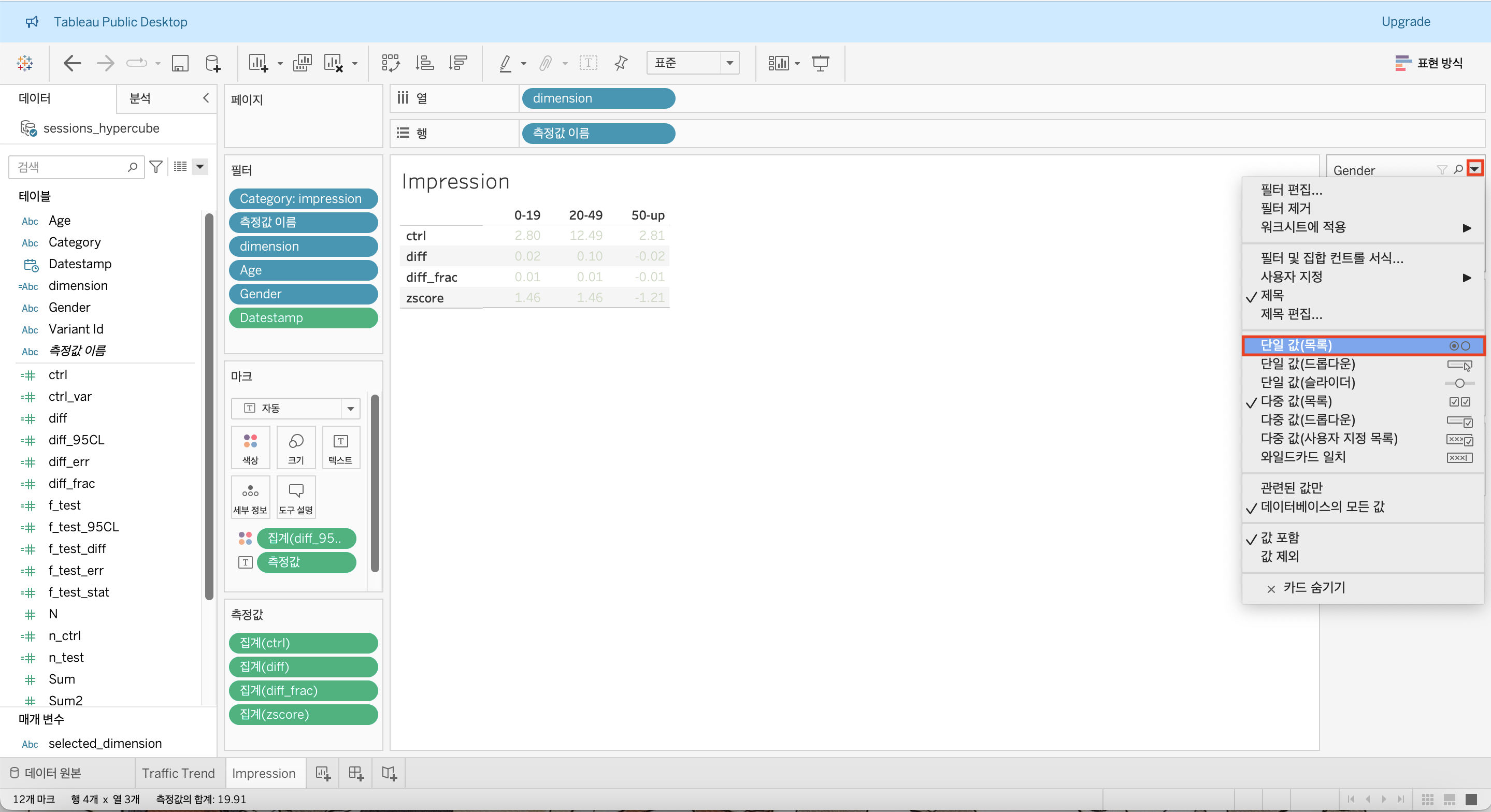
Tableau에서는 다중 체크가 지원되지 않기 때문에
Age, Gender 모두 ▼ 버튼을 눌러 [Single Value (list) (단일 값(목록))]을 선택한다.

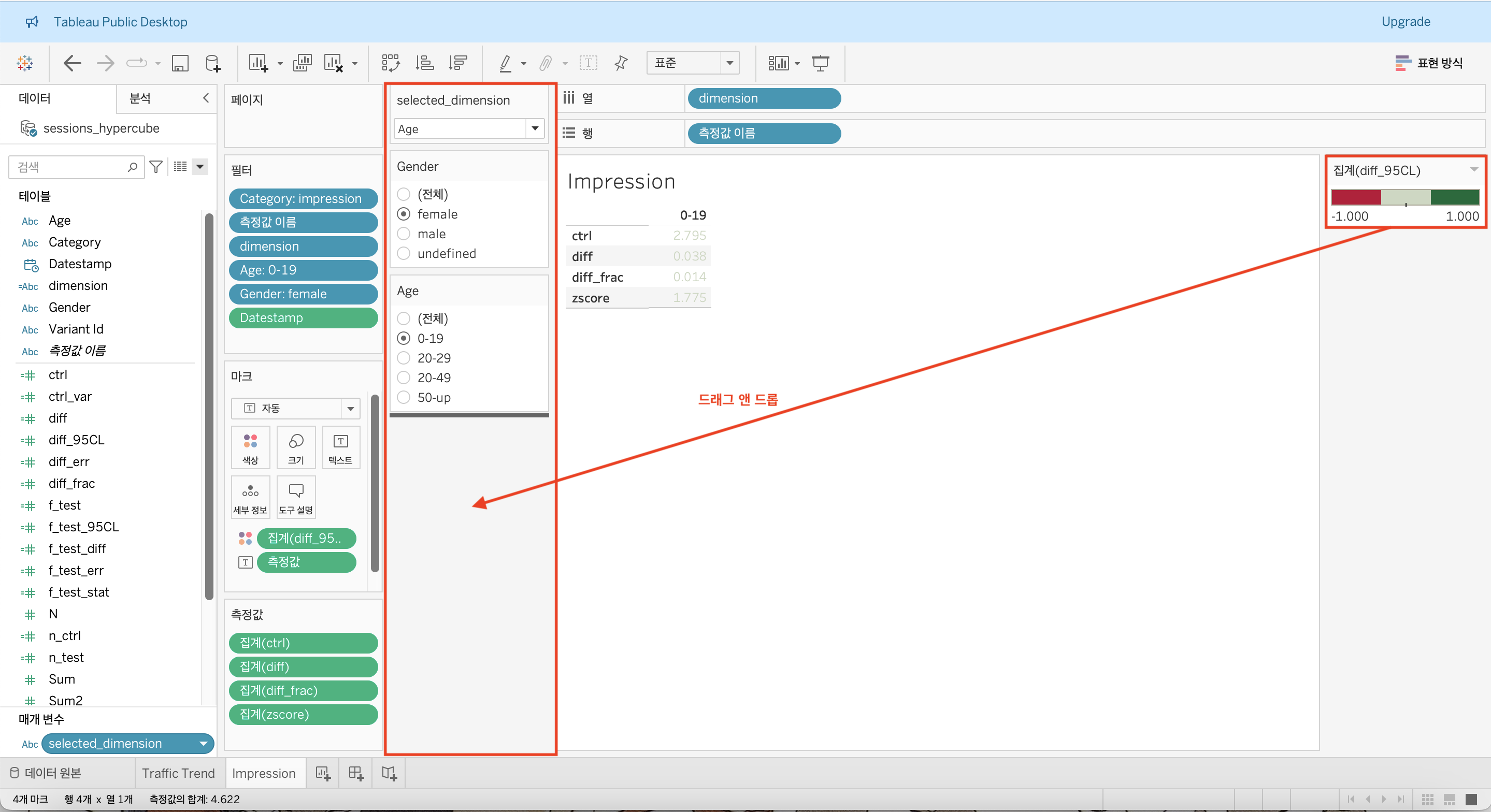
다음으로 좌측 하단에 select_dimension 옆에 있는 ▼ 버튼을 눌러 [show parameters(매개 변수 표시)]를 선택하자.

모든 설정이 완료되었다!
이제 위에서 했던 것과 동일하게 모든 필터들을 좌측으로 드래그 앤 드롭하여 이동시켜주면 된다.

차트 통합으로 최종 대시보드 만들기
1단계. 3개 시트 생성하기
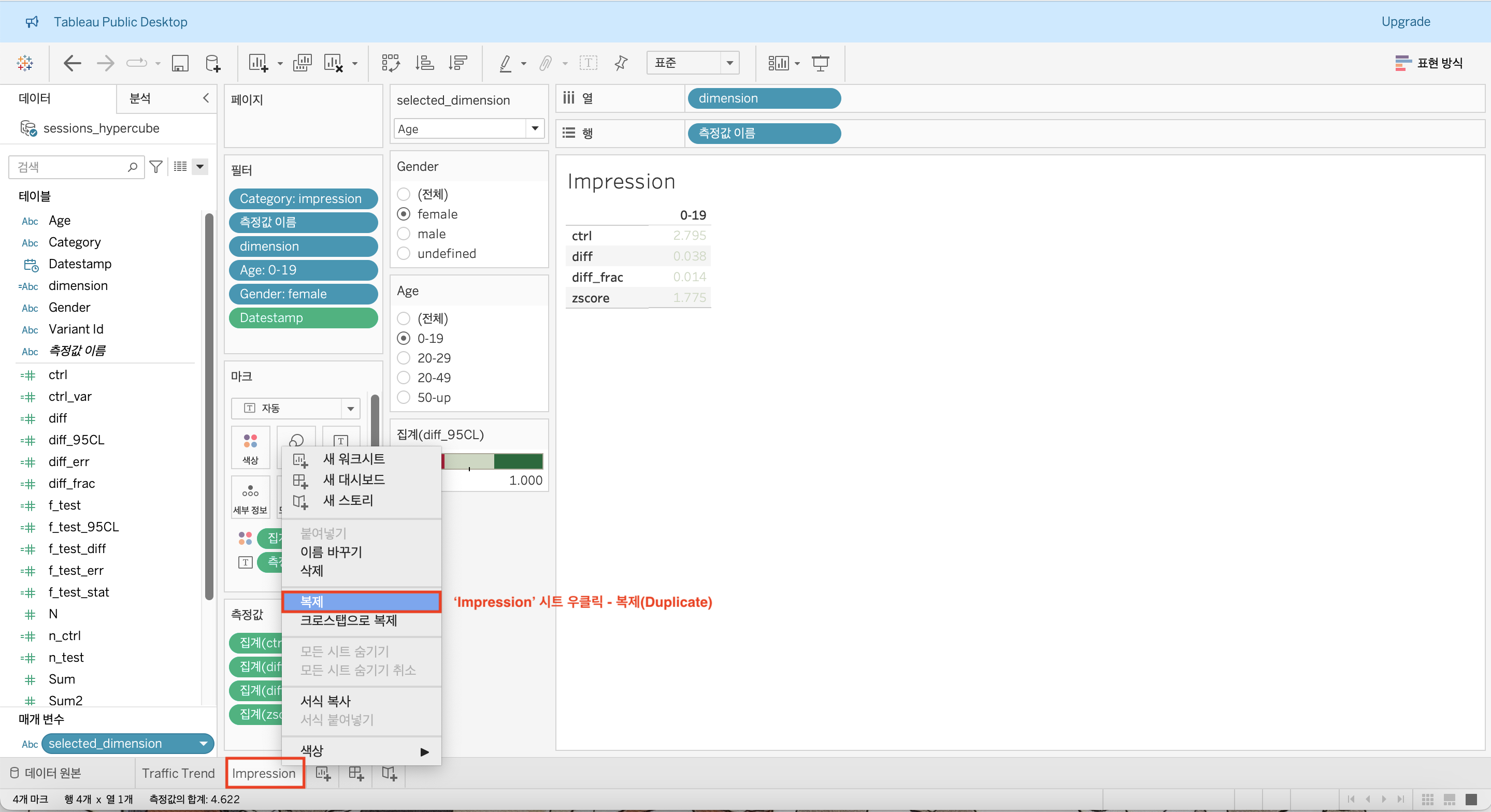
먼저 좌측 하단에 지금까지 작업했던 'Impression' 시트를 우클릭하여 [Duplicate(복제)]를 선택한다.

사본 시트를 우클릭하여 [Rename(이름 바꾸기)]를 선택하자.
시트 이름은 'Click'으로 변경해준다.
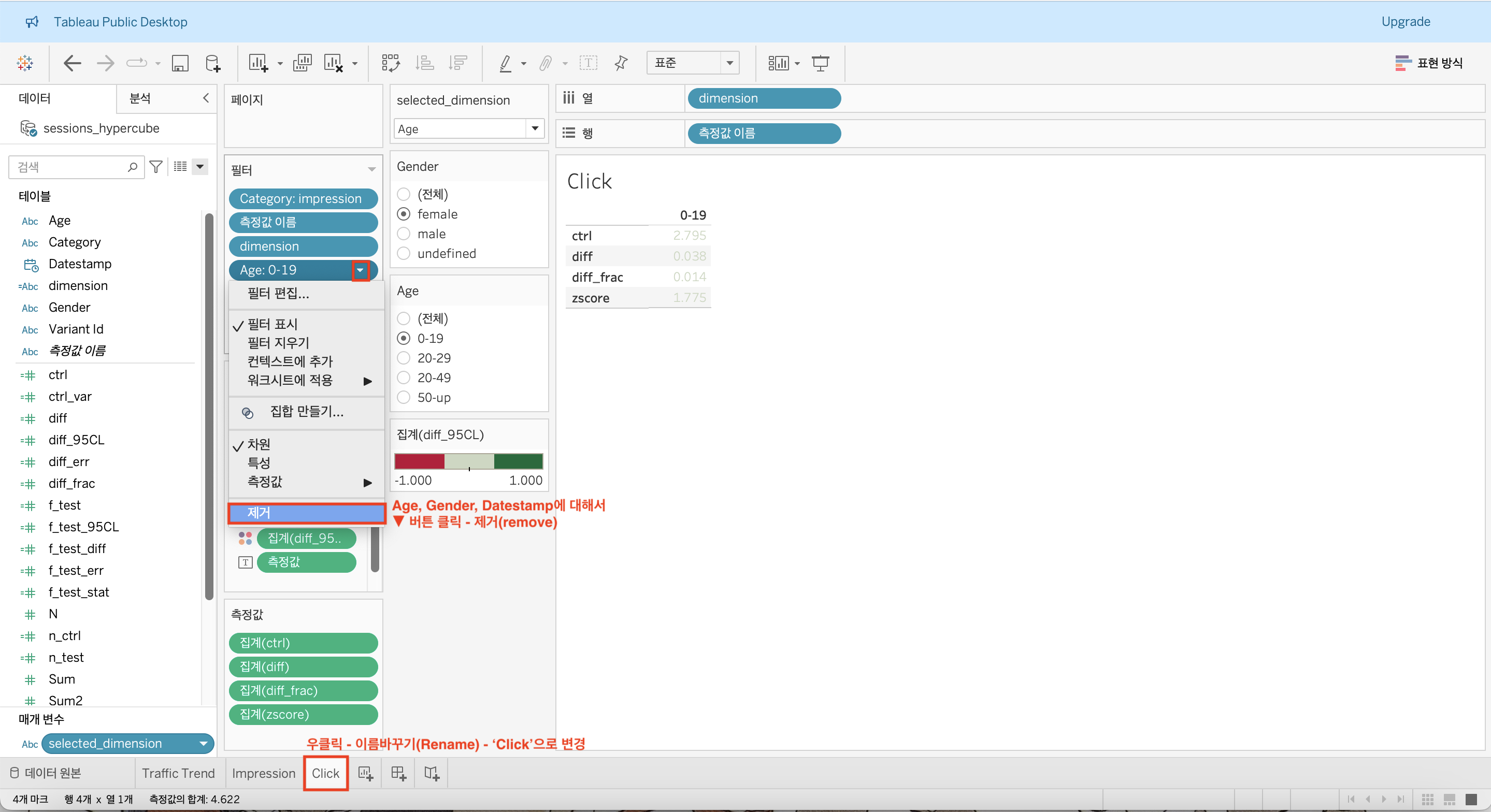
만들어 두었던 필터들은 지금 당장 필요하지 않기 때문에
[Filters(필터)] 탭에 있는 Age, Gender, Datestamp 각각에 대하여 ▼버튼 클릭 후 [Remove(제거)]를 적용한다.

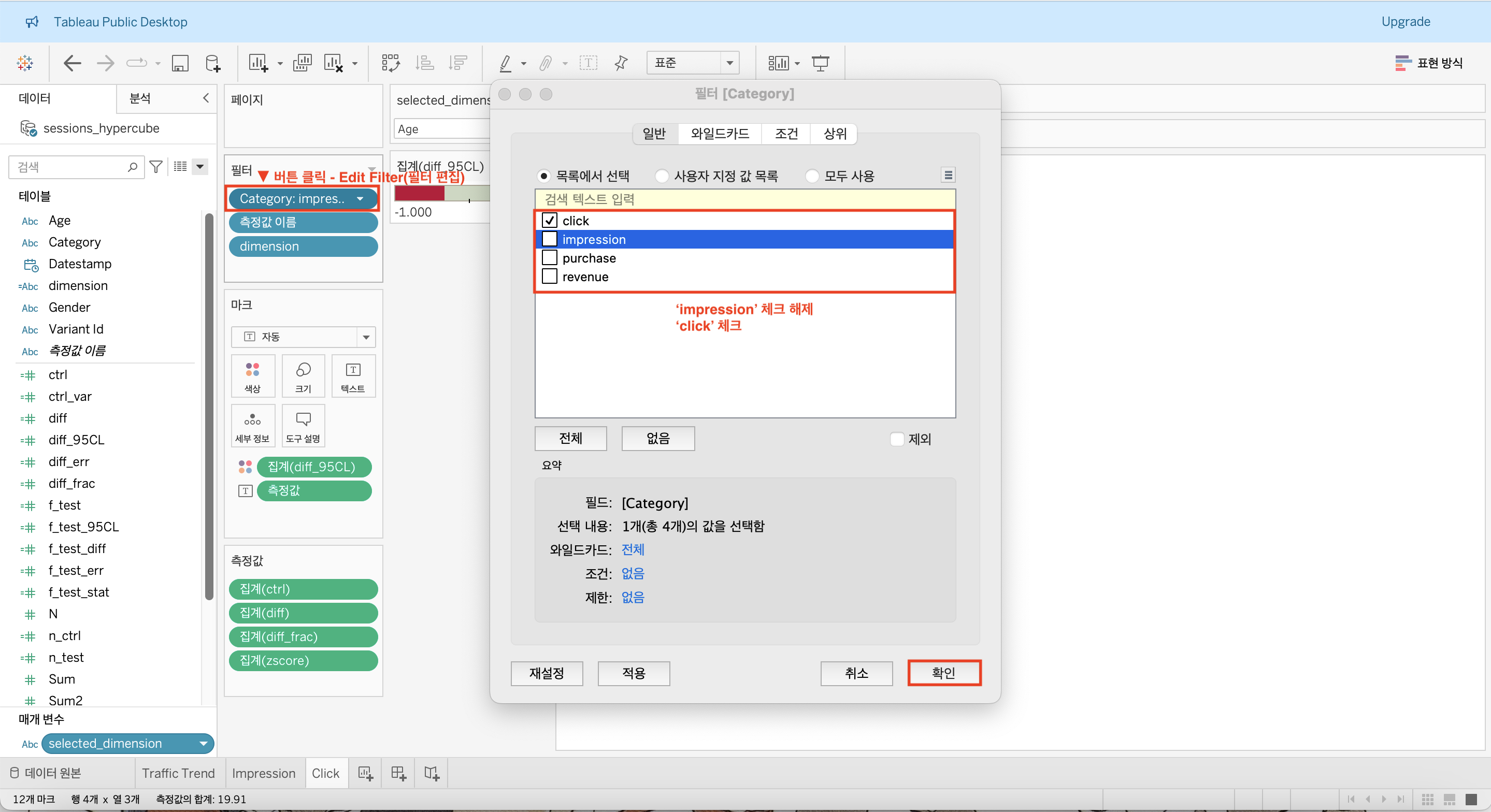
[Filters(필터)] 탭의 Category가 현재 'impression'으로 되어있기 때문에 이를 변경해주려고 한다.
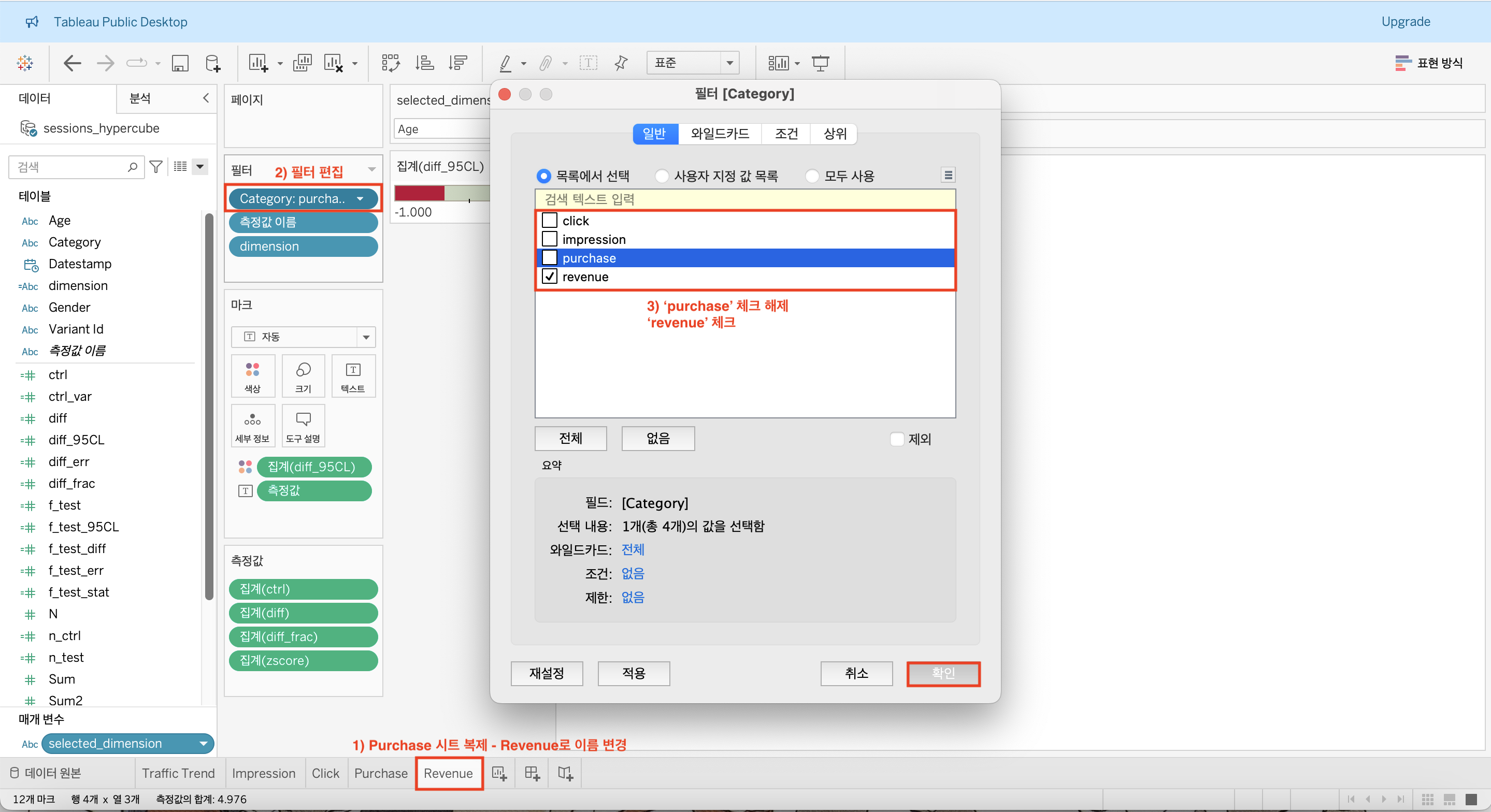
Category 우측에 있는 ▼버튼 클릭 후 [Edit Filter(필터 편집)]을 선택한다.
창이 뜨면 원래 체크된 'impression'은 체크를 해제하고 'click'으로 체크한다음 [확인]버튼을 클릭하자.

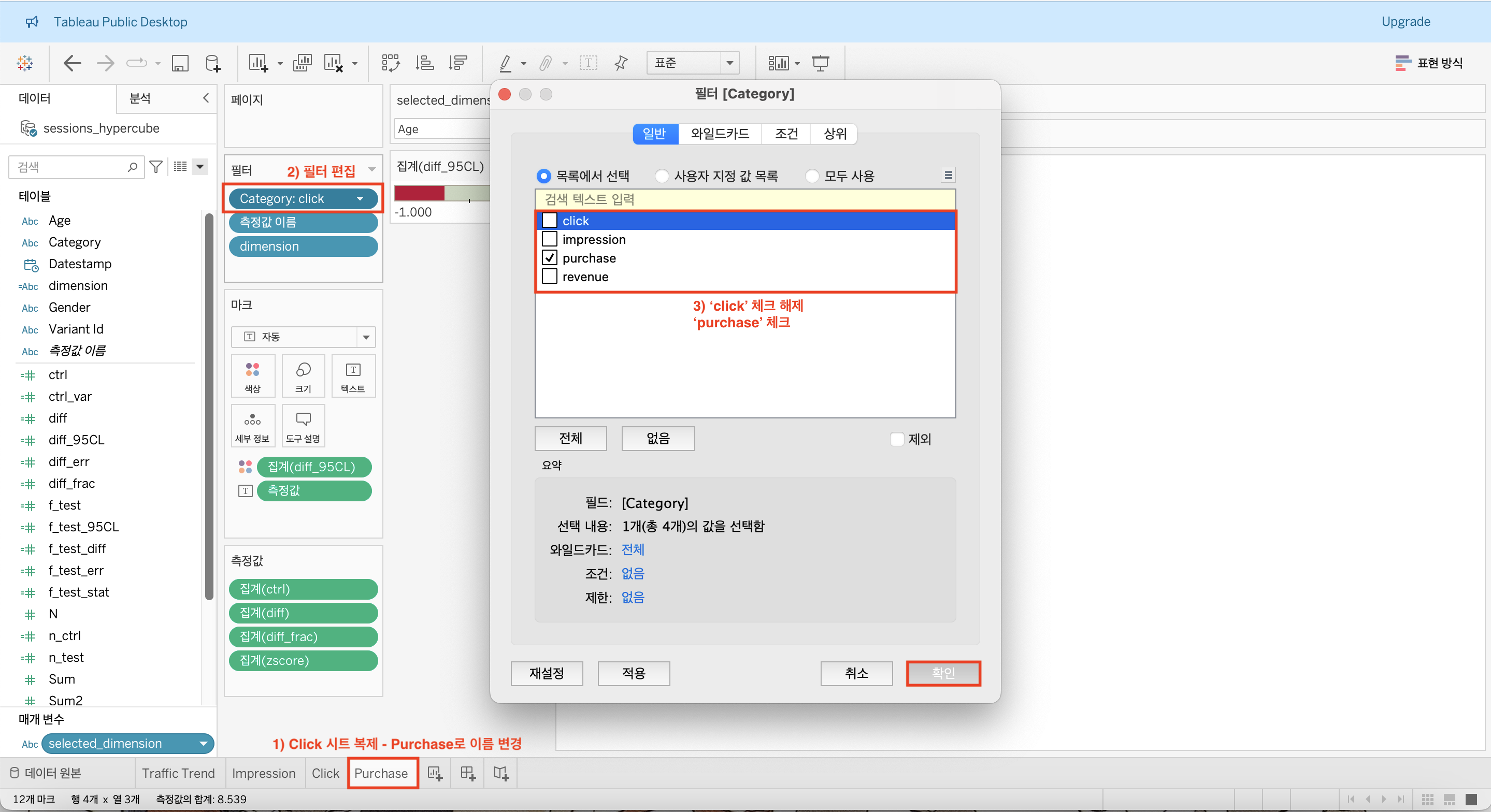
위의 과정을 몇번 더 반복하려고 한다.
이번에는 Purchase라는 새로운 워크 시트를 만들고 Category도 purchase로 변경해주자.

다음으로 Revenue라는 새로운 워크 시트를 만들고 위와 동일한 작업을 진행한다.

2단계. 대시보드 생성하기
이제 지금까지 만들었던 차트들을 묶어서 대시보드로 만들어 보자.
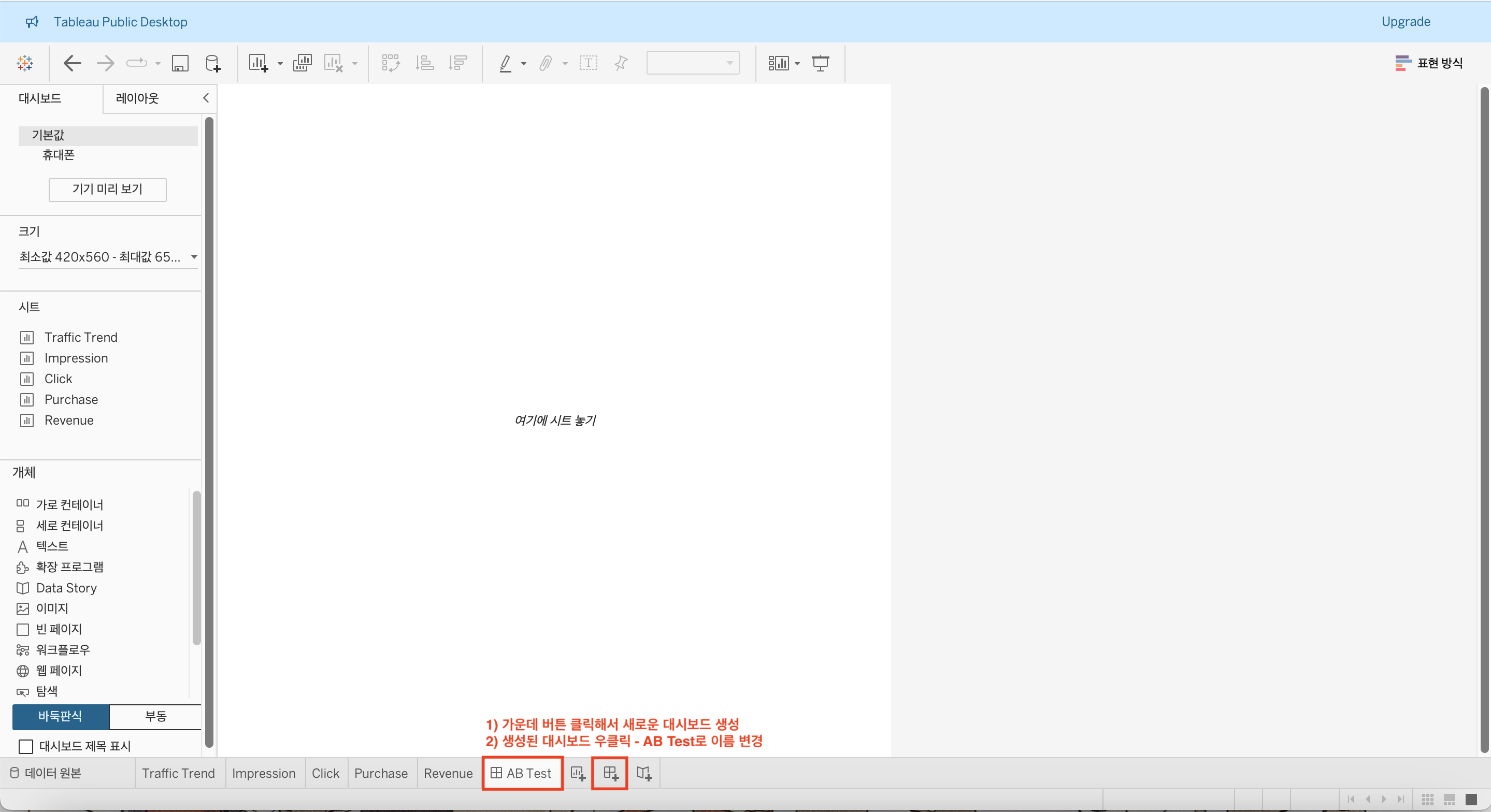
하단에 있는 3개의 + 버튼들 중 가운데 버튼이 대시보드를 새롭게 추가하는 기능이다.
버튼을 눌러 대시보드를 생성했다면 우클릭하여 'AB Test'로 이름 변경하자.

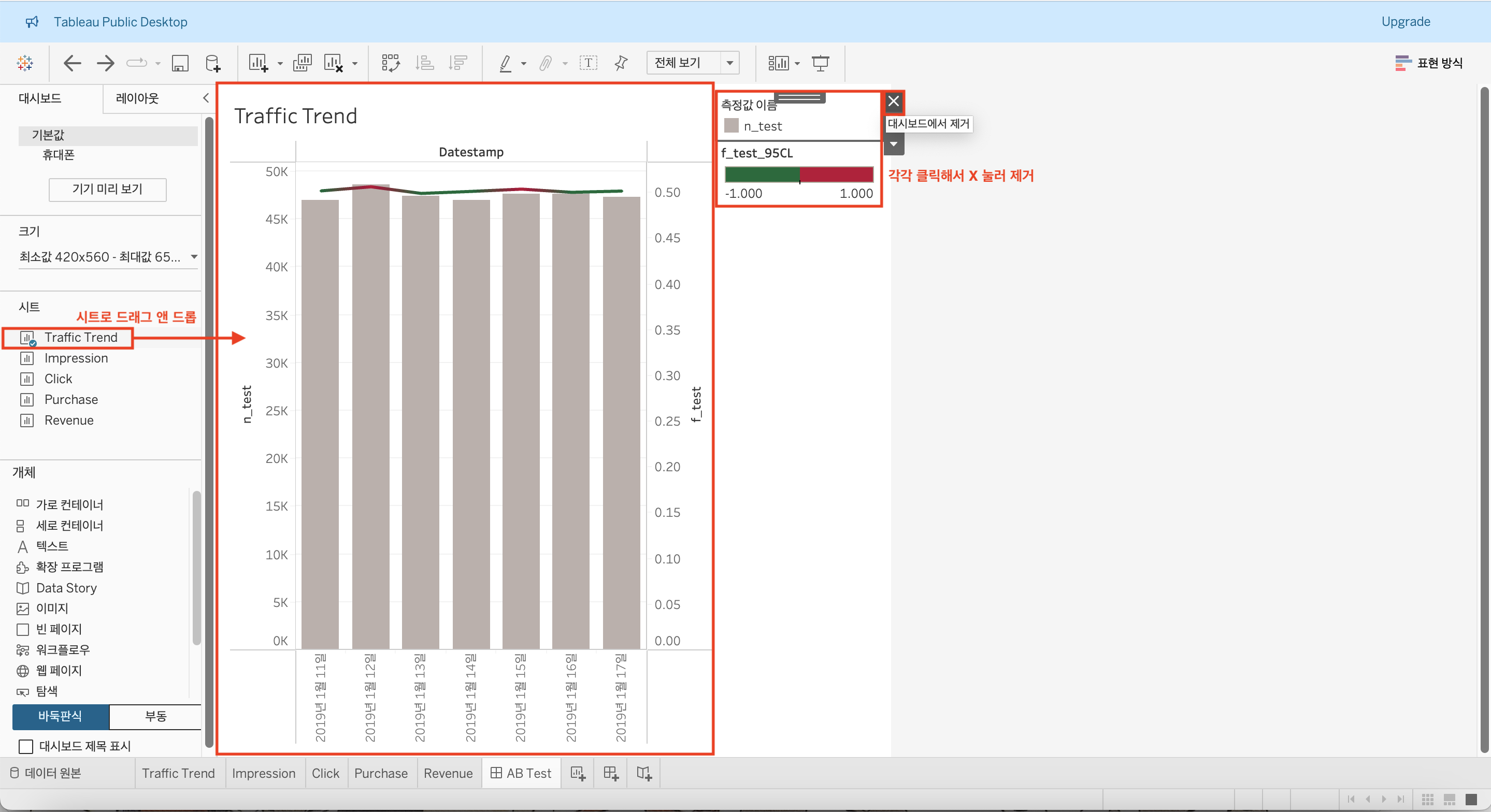
우선 좌측 [Sheets(시트)] 섹션에 있는 'Traffic Trend'를 선택하여 우측 빈 시트로 드래그 앤 드롭한다.
차트에 붙어있는 Measures나 컬러코딩은 지금 당장 필요 없기 때문에 각각 클릭해서 X 버튼으로 제거하자.

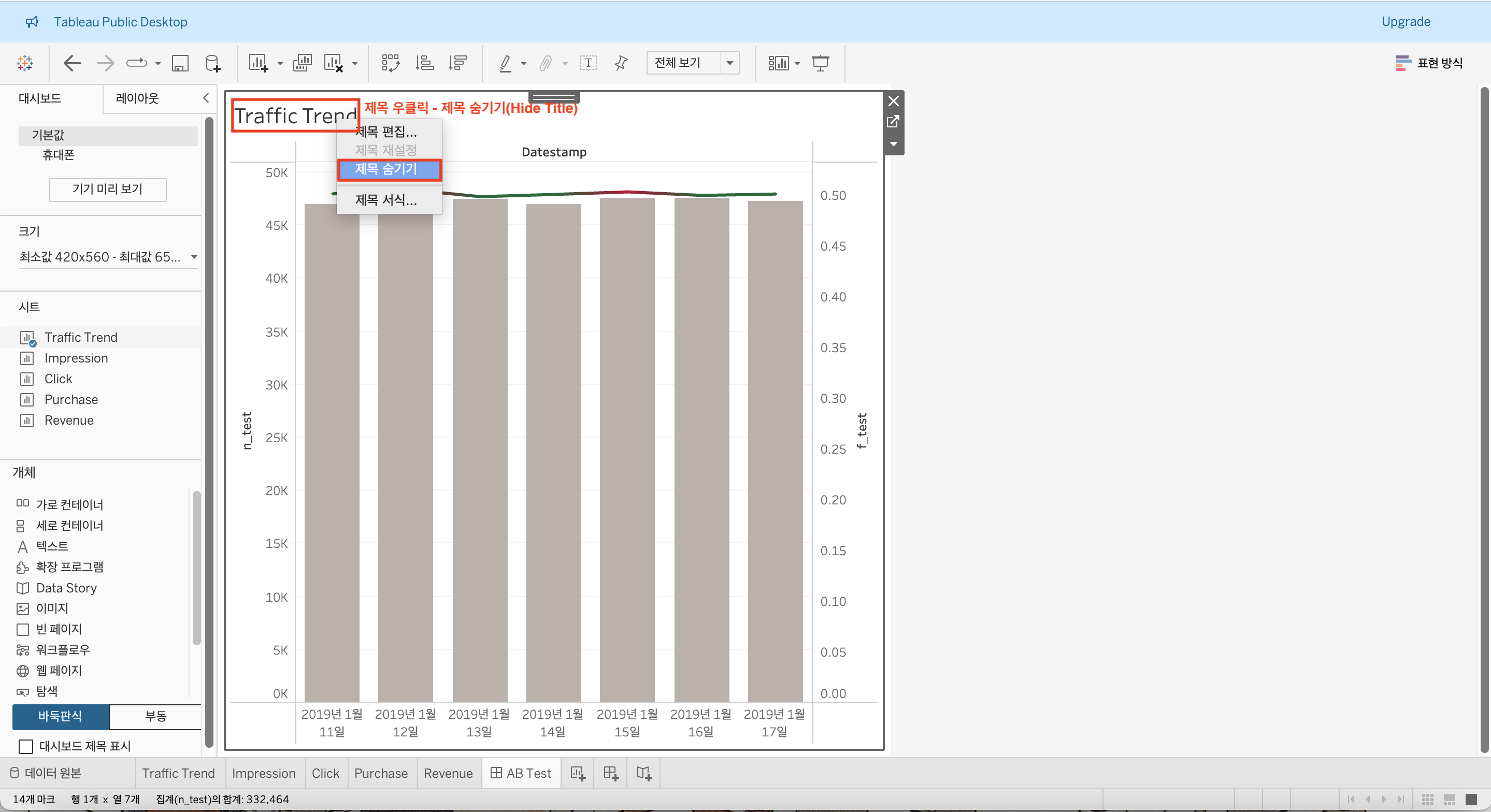
차트 제목 또한 필요 없으므로 우클릭하여 [Hide Title(제목 숨기기)]를 진행한다.

나머지 Impression, Click, Purchase, Revenue 시트에 대해서도 드래그 앤 드롭해서 적절하게 위치를 선정해준다.
오른쪽에 있는 필터들은 전부 왼쪽으로 이동시켜 주었다.

원하는 날짜를 볼 수 있도록 Datestamp 슬라이더를 추가하려고 한다.
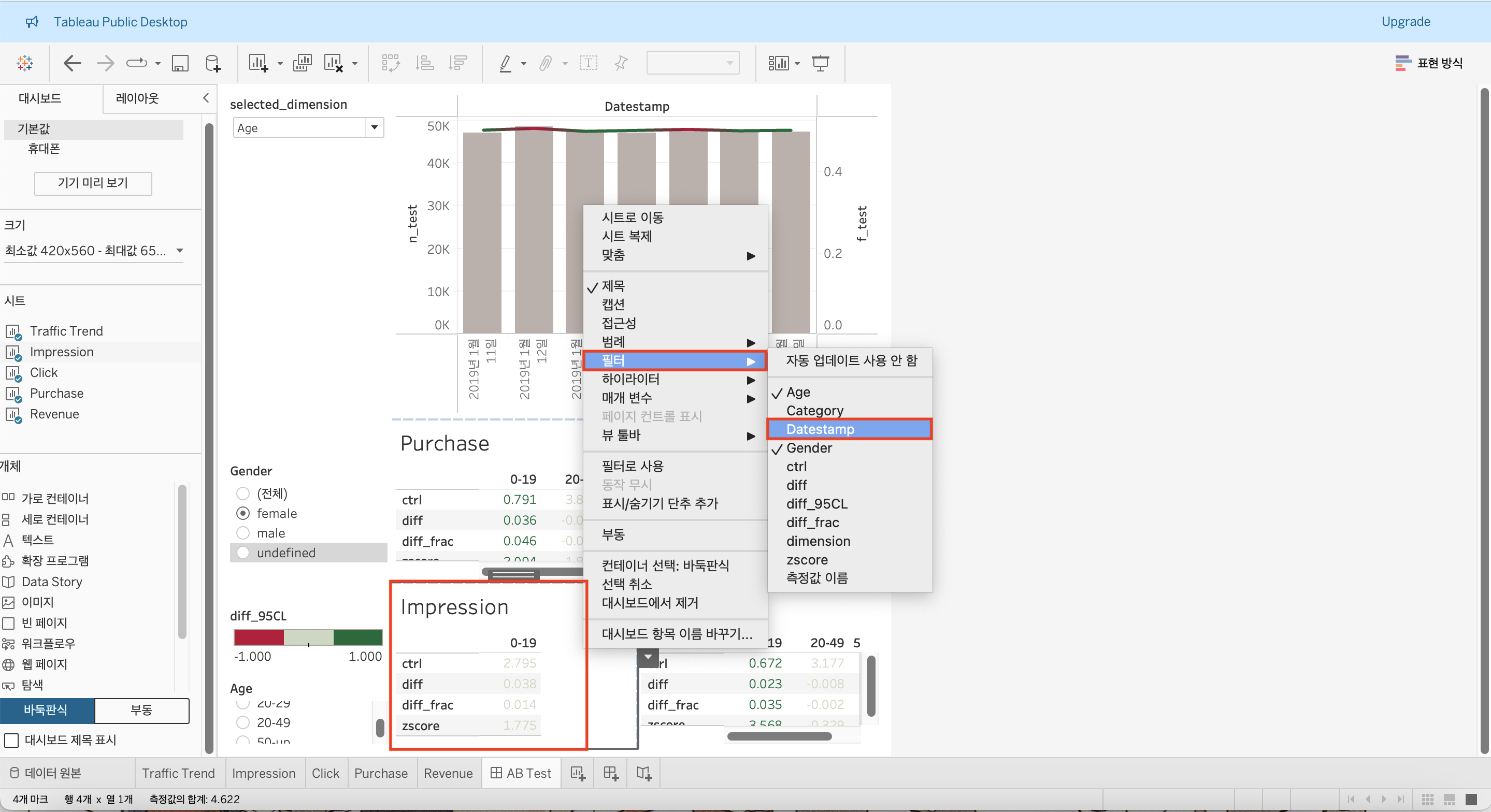
Impression에 우클릭하여 [Filters(필터)] - [Datestamp]를 선택하자.
슬라이더가 처음에는 우측에 있기 때문에 상단으로 드래그 앤 드롭하여 이동시켜주자.

그리고 하단에 Click, Purchase, Revenue 시트에 각각 들어가서
[Filters(필터)] 탭에 있는 dimension에 ▼ 버튼을 눌러 [Remove(제거)] 처리 해준다.

다시 AB Test 대시보드로 돌아오자.
필터를 모든 차트에 적용하기 위해 다음의 작업을 하려고 한다.
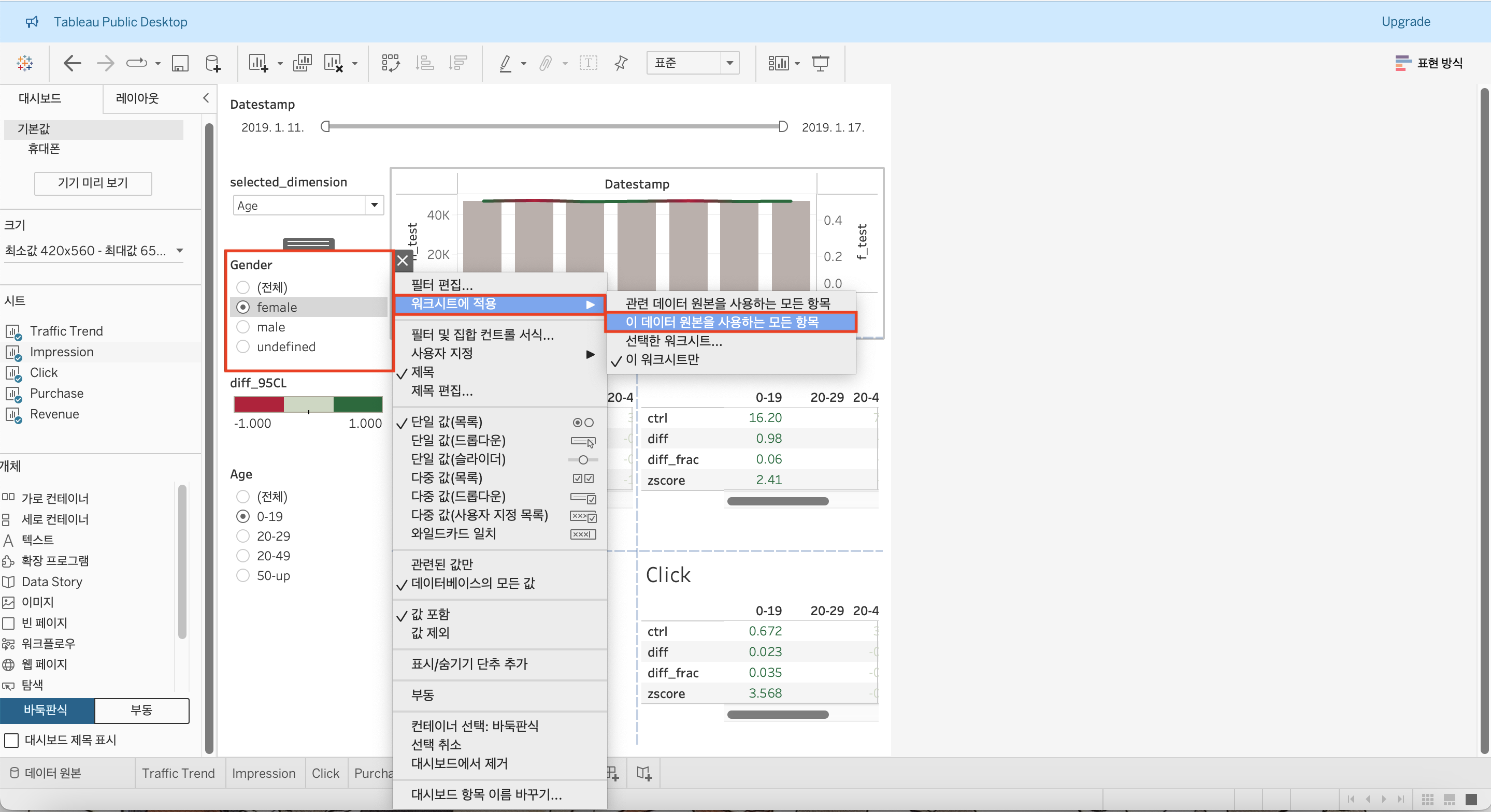
Gender, Age, Datestamp 필터 각각에 대하여 ▼버튼을 누르거나 우클릭하고
[Apply to Worksheets(워크시트에 적용)] - [All Using This Data Source(이 데이터 원본을 사용하는 모든 항목)]을 선택한다.

3단계. 대시보드 저장
이렇게 만든 대시보드는 로컬(본인 컴퓨터 저장소)에 저장할 수 없고, tableau public 웹사이트에 저장해야한다.
이렇게 저장된 대시보드는 공개적으로 보여지는 것으로 알고있다.
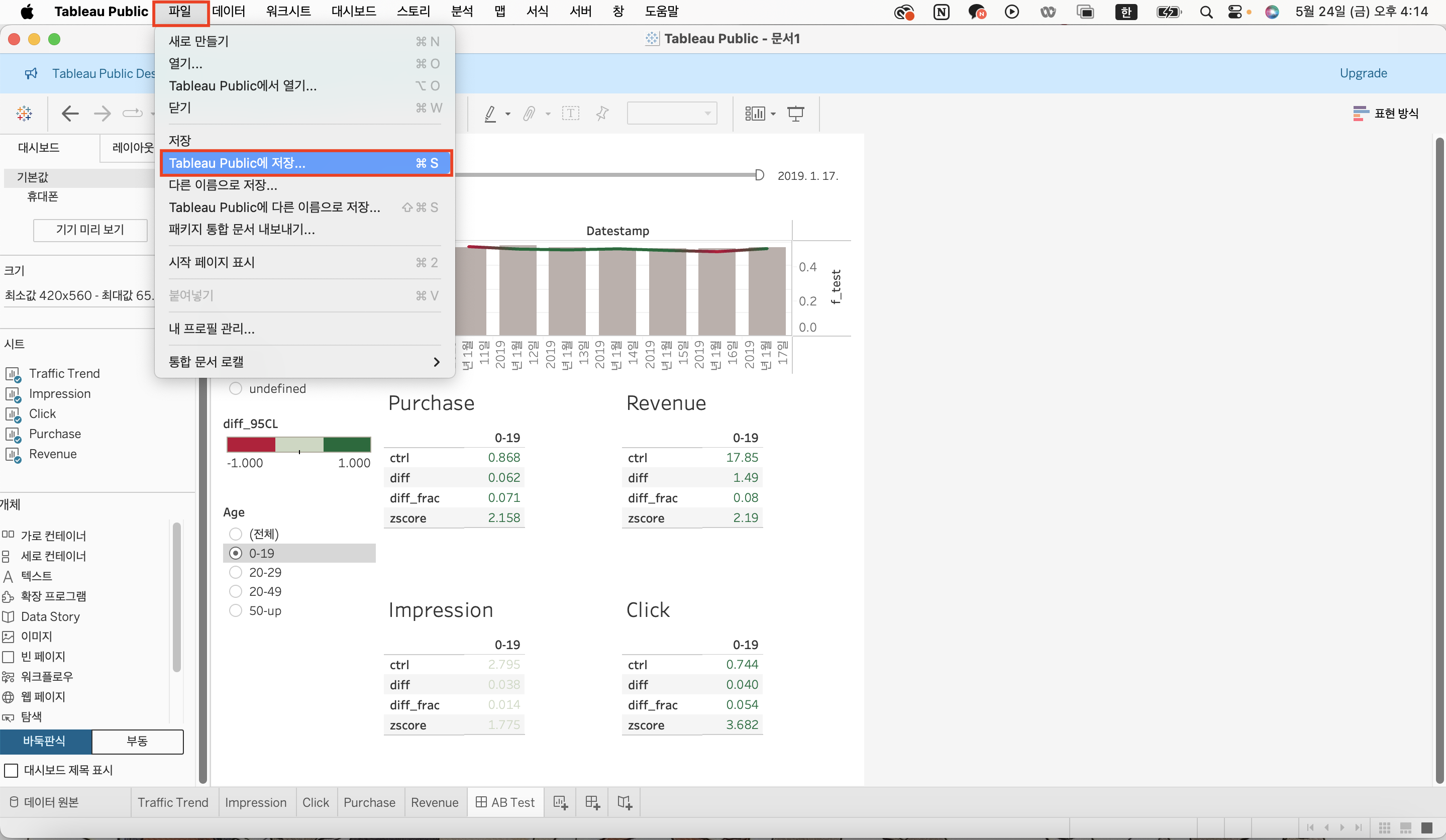
먼저, 상단의 [파일] - [Tableau Public 저장]을 클릭해보자.

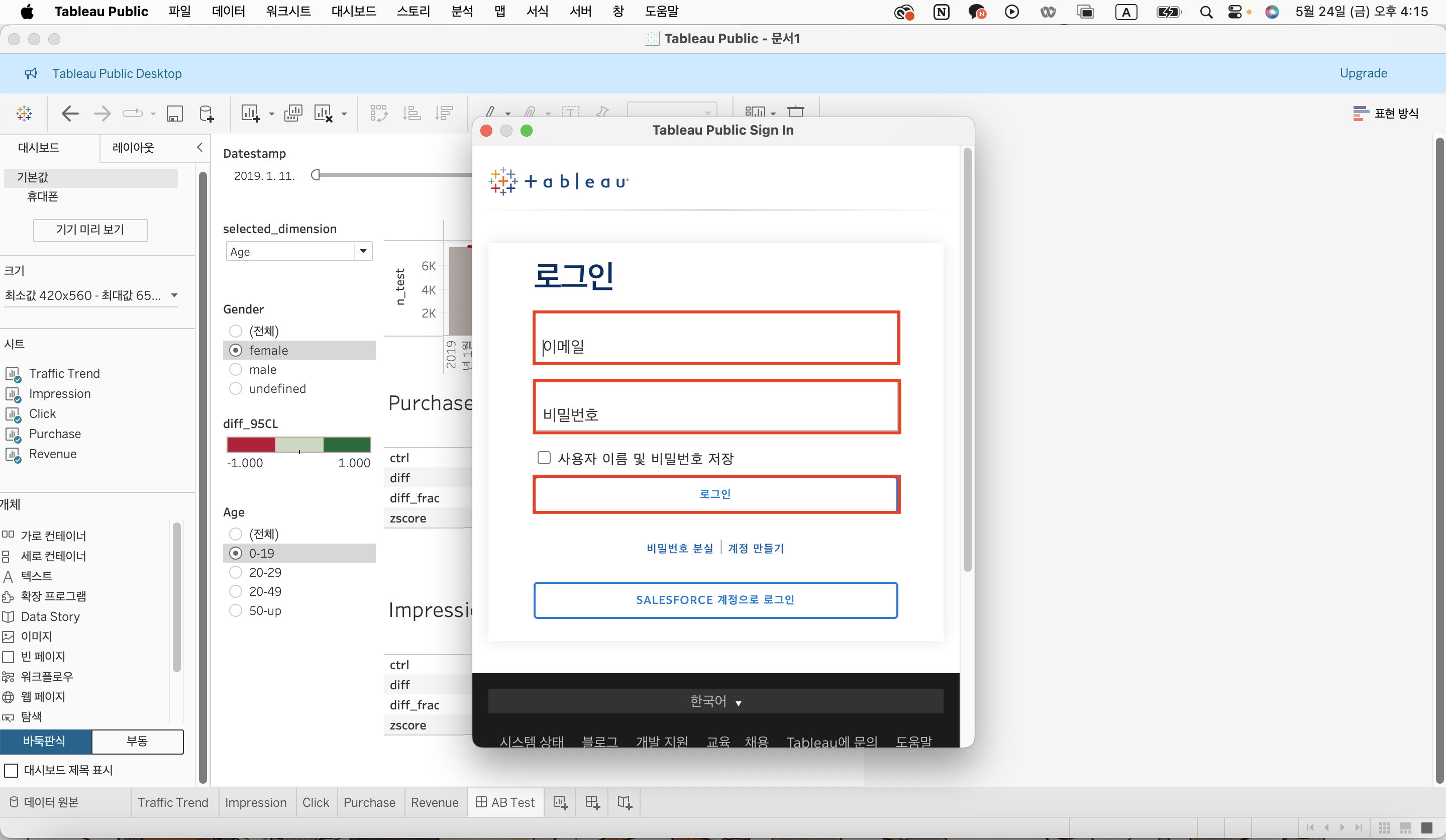
본인의 tableau public 가입 당시 이메일 주소와 비밀번호를 입력하고 [로그인] 버튼을 클릭하자.

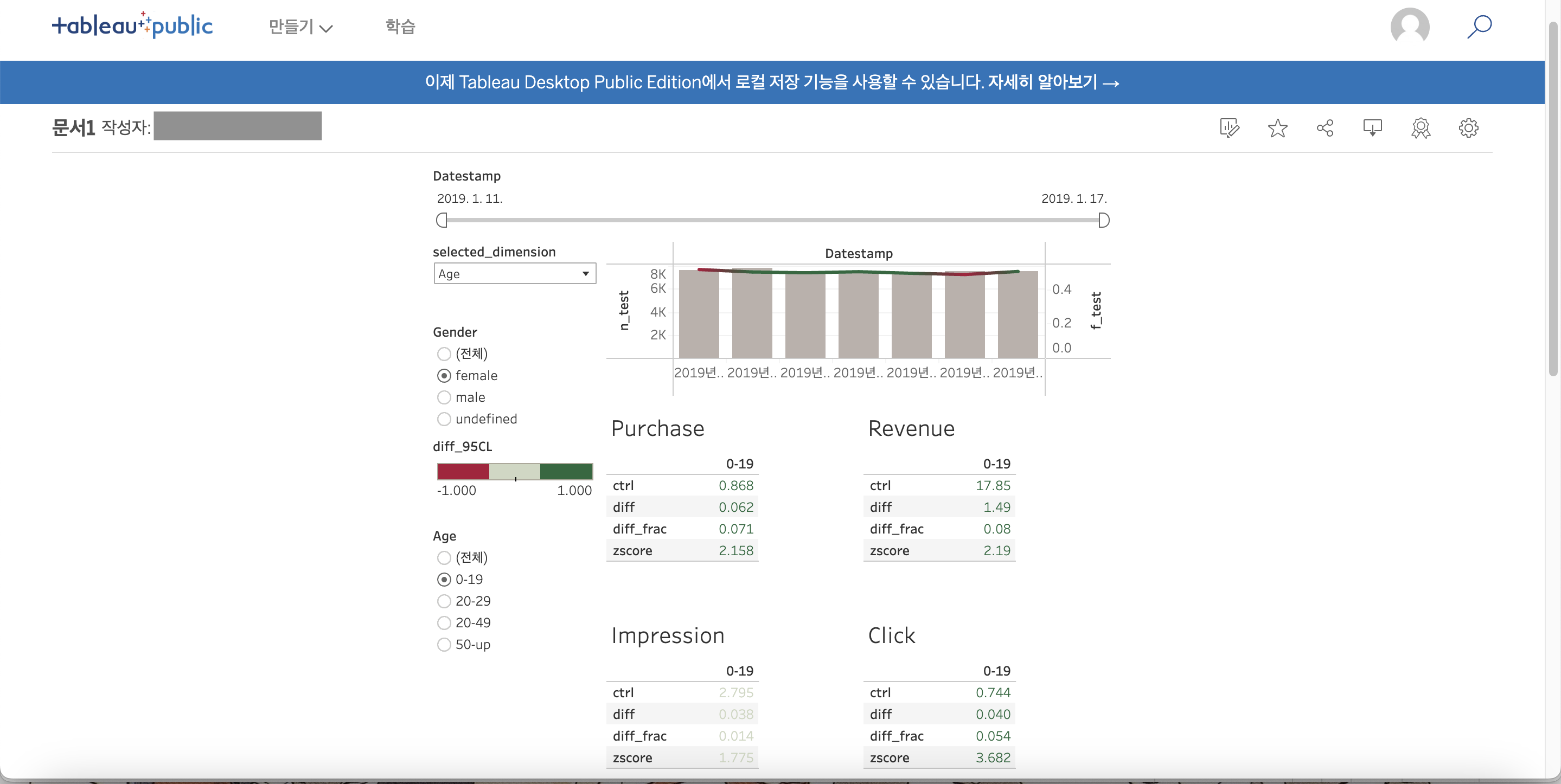
로그인을 완료했다면 tableau public에 본인이 작업한 대시보드 링크가 아래와 같이 뜰것이다!.

대시보드 완성하니 너무 뿌듯하다,,
